这篇文章主要讲解了Unity如何实现引导页效果,内容清晰明了,对此有兴趣的小伙伴可以学习一下,相信大家阅读完之后会有帮助。
效果图:

1、创建Canvas,设置RenderMode=ScreenSpace-Overlay,UIScaleMode = ScaleWithScreenSize,
ReferenceResolution(x=1080,y=1920)
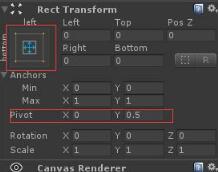
2、创建一个RawImage,命名为(parentGoImg),并做如下设置

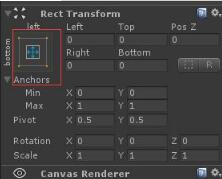
3、在parentGoImg下建几个RawImage,赋予想展示的图片,并做如下设置

4、添加如下脚本给parentGoImg
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.EventSystems;
using DG.Tweening;
using UnityEngine.UI;
public class Asd : MonoBehaviour,IBeginDragHandler, IDragHandler,IEndDragHandler
{
/// <summary>
/// 可移动的最大最小X轴坐标
/// </summary>
private float minX, maxX;
/// <summary>
/// 开始触摸时,算出偏移值,防止跳变
/// </summary>
private float offsetX;
/// <summary>
/// 灵敏度
/// </summary>
private float sensitivityX;
/// <summary>
/// 当前显示第几页
/// </summary>
private int currentShowIndex = 1;
private void Start()
{
(transform as RectTransform).pivot = new Vector2(0, 0.5f);
Debug.Log(Screen.width + " " + Screen.height);
for (int i = 0; i < transform.childCount; i++)
{
(transform.GetChild(i) as RectTransform).sizeDelta = new Vector2(0, 0);
//canvas的RenderMode要设置成Overlay形式
//这里i*1080是因为canvas的UIScaleMode设置成了ScaleWithScreenSize,Resolution为x=1080,y=1920
//如果canvas的UIScaleMode设置成ConstantPixelSize则吧这里的i*1080改成i*Screen.width
(transform.GetChild(i) as RectTransform).anchoredPosition = new Vector2(i * 1080.0f, 0);
}
minX = -((transform.childCount - 1) * Screen.width);
maxX = 0.0f;
//如果移动超过页面的五分之一,则切换页面
sensitivityX = Screen.width / 5;
}
public void OnBeginDrag(PointerEventData eventData)
{
offsetX = transform.position.x - Input.mousePosition.x;
}
public void OnDrag(PointerEventData eventData)
{
//将物体坐标限制在最大最小X轴坐标内
transform.position = new Vector2(Input.mousePosition.x + offsetX, transform.position.y);
if (transform.position.x <= minX)
{
transform.position = new Vector2(minX, transform.position.y);
}
else if (transform.position.x >= maxX)
{
transform.position = new Vector2(maxX, transform.position.y);
}
}
public void OnEndDrag(PointerEventData eventData)
{
//判断坐标,是否需要切换页面
if (transform.position.x > GetLeftX())
{
currentShowIndex--;
}
else if (transform.position.x < GetRightX())
{
currentShowIndex++;
}
transform.DOMoveX(-(currentShowIndex - 1) * Screen.width, 0.2f);
}
float GetLeftX() {
return -((currentShowIndex - 1) * Screen.width - sensitivityX);
}
float GetRightX() {
return -((currentShowIndex - 1) * Screen.width + sensitivityX);
}
}运行即可看到效果
看完上述内容,是不是对Unity如何实现引导页效果有进一步的了解,如果还想学习更多内容,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。