前言
Nvm 管理不同版本的 node 与 npm
nvm 是 NodeJS 的多版本管理工具,有点类似管理 Ruby 的 rvm,如果是需要管理 Windows 下的 node,官方推荐是使用 nvmw 或 nvm-windows 。
卸载已安装的全局 node/npm
在官网下载的 node 安装包,运行后会自动安装在全局目录,其中node 命令在 /usr/bin/node ,npm 命令在全局 node_modules 目录中,具体路径为 /usr/lib[lib64]/node_modules/npm。
安装 nvm 之后最好先删除下已安装的 node 和全局 node 模块:
npm ls -g --depth=0 // 查看已经安装在全局的模块,以便删除这些全局模块后再按照不同的 node 版本重新进行全局安装
sudo rm -rf /usr/lib[lib64]/node_modules // 删除全局 node_modules 目录
sudo rm /usr/bin/node // 删除 node
cd /usr/bin && ls -l | grep "../lib/node_modules/" | awk '{print $9}'| xargs rm // 删除全局 node 模块注册的软链
// suse uninstall zypper install package
zypper uninstall node实例教程
正好由于最近不同项目之间 nodejs 版本的冲突,便想起之前看到过的多版本管理工具 nvm,nvm 是 Mac 环境下 node 管理工具,在 Windows 平台下推荐 nvmw 或 nvm-windows。所以就将实现的步骤一步步介绍给大家,话不多说了,来一起看看详细的介绍吧。
以下的步骤均针对于 Windows 系统下的安装与使用。
安装 nvm-windows 之前最好先把 Node.js 卸载。
nvm-windows 下载地址:https://github.com/coreybutler/nvm-windows/releases
直接下载压缩安装包即可。

解压后,直接安装,我这里使用的是默认路径,也可以自己选择路径,但路径最好不要带中文。


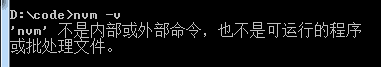
检查 nvm 是否安装完成,结果报错:

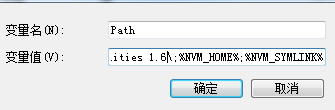
第一反应是环境变量配置有问题,但是检查环境变量后,发现无异常。


由于之前使用 npm 下载安装过 angular cli,vue-cli,webpack 等等,所以需要删了下面的文件。
C:\Users\Administrator\AppData\Roaming\npm
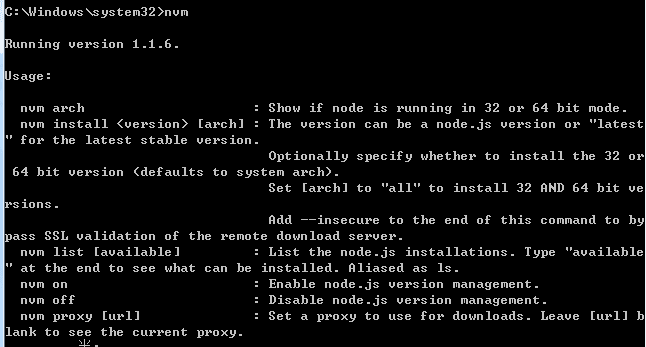
C:\Users\Administrator\AppData\Roaming\npm-cache再次执行 nvm 看到如下信息表示安装成功。

接下来使用 nvm 命令安装某个版本的 nodejs:
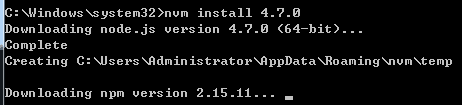
nvm install 4.7.0
安装 nodejs 的同时会安装对应版本的 npm。

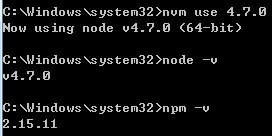
使用某个版本的 nodejs:
nvm use 4.7.0之后就可以正常使用 node 和 npm 命令了。

然后使用类似的命令安装其他版本的 nodejs。使用 nvm use 进行切换就可以了。

其他常用命令:
nvm ls available // 列出所有可用的nodejs版本
nvm alias xxx 4.7.0 // 给不同版本号设置别名
nvm unalias xxx // 取消这个别名
nvm ls // 列出已经安装的nodejs版本总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对亿速云的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。