这篇文章给大家分享的是有关微信小程序如何实现顶部可滚动导航效果的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
需求是小程序做头部做导航分类的效果

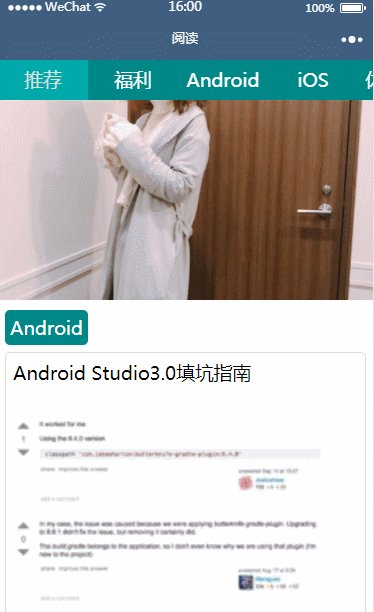
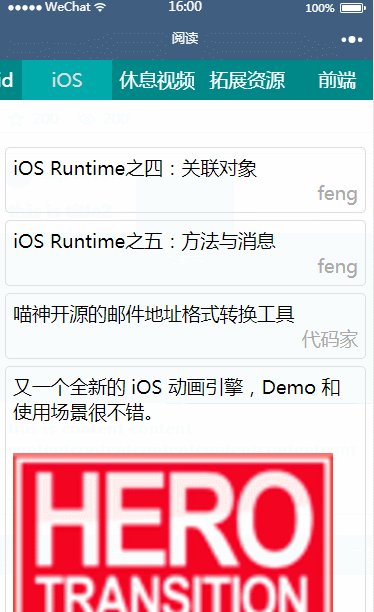
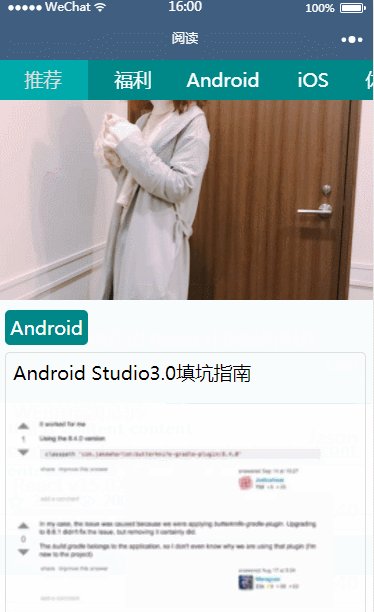
顶部用 scroll-view 组件横向滚动,类似tab选项卡的效果,内容用类似模板方式引用,可重复利用
<scroll-view class="scroll-view_H" scroll-x="{{true}}" >
<view wx:for="{{classify}}" wx:key="id" data-type="{{item.id}}" class="scroll-view-item_H {{curTab==item.id?'sv-item-on':'sv-item-off'}}" bindtap="classifyClick">
{{item.name}}
</view>
</scroll-view>
<block wx:if="{{curTab ==0}}"> <include src="recommend.wxml"/> </block>
<block wx:elif="{{curTab==1}}"> <include src="fuli.wxml"/> </block>
<block wx:elif="{{curTab==2}}"> <include src="other.wxml"/> </block>
<block wx:elif="{{curTab==3}}"> <include src="other.wxml"/> </block>
<block wx:elif="{{curTab==4}}"> <include src="other.wxml"/> </block>
<block wx:elif="{{curTab==5}}"> <include src="other.wxml"/> </block>
<block wx:else> <include src="other.wxml"/> </block>PS:下面看下小程序动态设置顶部导航条的方法
摘要
之所以记录这个,是因为在做一个小程序项目时,老板需要我在一个页面上index,在不同的时间段顶部导航的颜色需与背景相同。刚开始在老板未要求之前我都是想这样做的,但是我百度方法一直未找到正确且合适的,所以我懵逼了,就偷偷懒用一个固定颜色就好了。哪知道后来老板看项目成果时提出看法说“顶部的颜色与背景色不同感觉不好看,是否可以同不同时间段的背景色一样”,唉~老板不知我的痛,没办法只有听老板的,所以我又认真的看API了,终于看到了。
感觉这个需求会在我之后的项目中会用到,所以在这里做个笔记,
1.动态设置当前页面的标题 wx.setNavigationBarTitle(OBJECT)
object参数说明:
1.属性:title - 类型:String - 必填:是 - 说明:页面的标题
2.属性:success - 类型:Function - 必填:否- 说明:接口调用成功的回调函数
3.属性:fail - 类型:Function - 必填:否 - 说明:接口调用失败的回调函数
4.属性:complete - 类型:Function - 必填:否 - 说明:接口调用结束的回调函数(调用成功或失败都会执行)
wx.setNavigationBarTitle({
title:"当前页面"
})2.动态设置顶部导航栏的背景色 wx.setNavigationBarColor(OBJECT)
object参数说明:
属性-类型-必填-说明
1.fontColor - String - 是 - 前景颜色值,包括按钮、标题、状态栏的颜色,仅支持#fff和#000
2.backgroundColor - String - 是 - 背景颜色,有效值为16进制颜色
3.animation - Object - 否 - 动画效果
4.animation.duration - Number - 否 - 动画变化时间,默认0,单位(毫秒)
5.animation.timingFunc - String - 否 - 动画变化方式,默认linear
6.success - Function - 否 - 接口调用成功的回调函数
7.fail - Function - 否 - 接口调用失败的回调函数
8.complete- Function - 否 - 接口调用结束的回调函数(成功、失败都会执行)
wx.setNavigationBarColor({
frontColor:'#ffffff',
backgroundColor:'#ff0000'
})感谢各位的阅读!关于“微信小程序如何实现顶部可滚动导航效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。