这篇文章主要介绍了canvas如何绘制爱心,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
第一种方法

代码实现的一种方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用桃心形方程绘制爱心</title>
</head>
<body>
<canvas></canvas>
<script>
var canvas = document.querySelector('canvas');
var ctx = canvas.getContext('2d');
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
var Heart = function(x, y) {
this.x = x;
this.y = y;
this.vertices = [];
for(let i=0; i<30; i++) {
var step = i / 30 * (Math.PI * 2);//设置心上面两点之间的角度,具体分成多少份,好像需要去试。
var vector = {
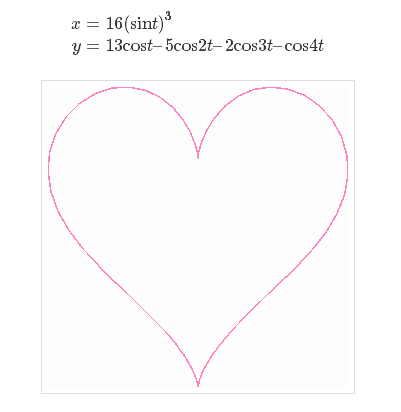
x : (15 * Math.pow(Math.sin(step), 3)),
y : -(13 * Math.cos(step) - 5 * Math.cos(2 * step) - 2 * Math.cos(3 * step) - Math.cos(4 * step))
}
this.vertices.push(vector);
}
}
Heart.prototype.draw = function() {
ctx.translate(-1000,this.y);//这一步跟ctx.shadowOffsetX必须一起使用,不明白为啥?
ctx.beginPath();
for(let i=0; i<30; i++) {
var vector = this.vertices[i];
ctx.lineTo(vector.x, vector.y);
}
ctx.shadowColor = "red";
ctx.shadowOffsetX = this.x+1000;
ctx.fill();
}
canvas.onmousedown = function(e) {
var x = e.offsetX;
var y = e.offsetY;
var heart = new Heart(x, y);
heart.draw();
}
</script>
</body>
</html>代码里面有两处地方不明白 ctx.translate(-1000,this.y); 跟 ctx.shadowOffsetX = this.x+1000; 能感觉出来什么意思,但是不知道为啥要加上,去掉就不行了,这是为什么呢。
感谢你能够认真阅读完这篇文章,希望小编分享的“canvas如何绘制爱心”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。