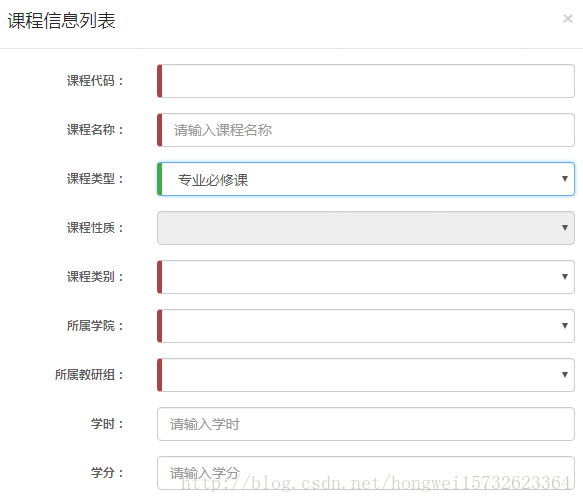
课程信息管理界面有这样一个需求,当课程类型为公选课的时候,可以选择课程性质,当为其他课程类型的时候,不必选择课程性质。


代码:
/**
* 获取课程类型下拉框数据
*/
getCourseTypeNameOptions(){
let url = "teachingManagement-web/course/queryAllCourseType";
this.http.get(url).subscribe(
res =>{
this.courseTypeNameOptions = res.json().data;
//如果是公共选修,可以选择课程性质,如果不是,课程性质为空
this.courseTypeNameOptions.forEach(item =>{
JSON.stringify(item);
console.log(item);
if(item.dictionaryName == "公共选修课"){
this.getCourseNatureNameOptions();
}else{
return;
}
})
}
);
}
/**
* 课程类型为公共选修课,可选择课程性质;其他类型,则不需选择课程性质
* @param type
*/
changeType(type:string){
let dictionaryName=this.courseTypeNameOptions.find(x=>x.id==type).dictionaryName;//获取的课程类型名称
this.dictionaryName=dictionaryName;
if(this.dictionaryName=="公共选修课"){
this.renderer2.removeAttribute(this.courseNature.nativeElement,"disabled");
}else{
this.courseInfo.courseNatureId="";
this.renderer2.setAttribute(this.courseNature.nativeElement,"disabled","disabled");
}
}总结
以上所述是小编给大家介绍的Angularjs按需查询实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。