这篇文章主要介绍怎么使用原生javascript实现文件异步上传,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
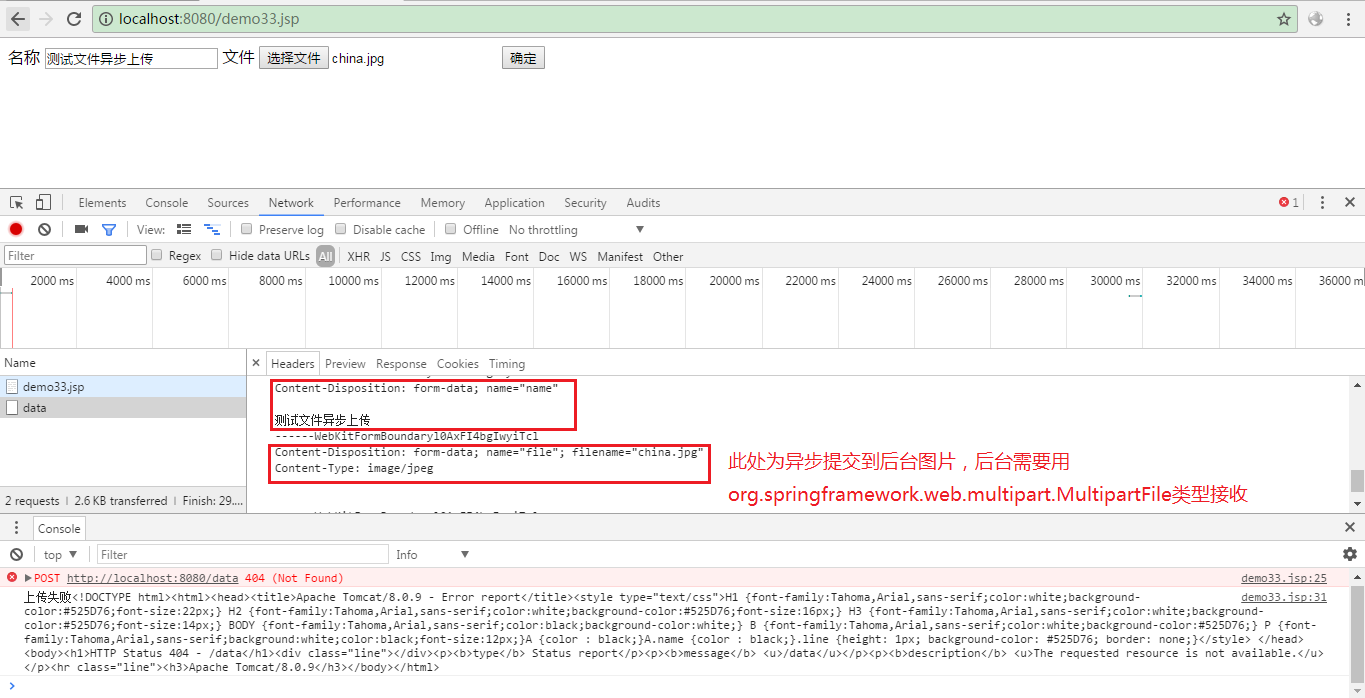
效果图:

代码:(demo33.jsp)
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>demo33.jsp</title>
</head>
<body>
<label for="text">名称</label>
<input type="text" id="text" name="name"/>
<label for="file">文件</label>
<input type="file" id="file" name="file"/>
<button type="button" onclick="ajaxUploadFile()">确定</button>
</body>
<script type="text/javascript">
function ajaxUploadFile() {
var formData = new FormData();
var xmlhttp;
if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
}else {// code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("POST","/data",true);
xmlhttp.setRequestHeader("X-Requested-With", "XMLHttpRequest");
formData.append("name",document.getElementById("text").value);
formData.append("file",document.getElementById("file").files[0]);
xmlhttp.send(formData);
xmlhttp.onreadystatechange=function() {
if (xmlhttp.readyState==4) {
if (xmlhttp.status==200) {
console.log("上传成功"+xmlhttp.responseText);
}else {
console.log("上传失败"+xmlhttp.responseText);
}
}
}
}
</script>
</html>以上是“怎么使用原生javascript实现文件异步上传”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。