小编给大家分享一下怎么使用Bootstrap和Vue实现用户信息的编辑删除功能,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以创建可维护性和可测试性更强的代码库,Vue允许可以将一个网页分割成可复用的组件,每个组件都包含属于自己的HTML、CSS、JavaScript,以用来渲染网页中相应的地方,所以越来越多的前端开发者使用vue。
使用Bootstrap实现简单的布局,并结合Vue进行用户信息的编辑删除等功能,代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>用户信息编辑</title>
<link rel="stylesheet" type="text/css" href="bootstrap.min.css" rel="external nofollow" >
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="bootstrap.js"></script>
<script type="text/javascript" src="vue.js"></script>
</head>
<body>
<div class="container">
<form role="form">
<div class="form-group">
<label for="username">用户名</label>
<input type="text" name="username" class="form-control" placeholder="请输入用户名" v-model="username">
</div>
<div class="form-group">
<label for="password">密码</label>
<input type="password" name="password" class="form-control" placeholder="请输入密码" v-model="password">
</div>
<div class="form-group">
<button type="button" class="btn btn-primary" @click="add()">添加</button>
<button type="reset" class="btn btn-danger">重置</button>
</div>
</form>
<hr>
<table class="table table-bordered table-hover">
<caption class="h4 text-info">用户信息</caption>
<tr>
<th class="text-center">序号</th>
<th class="text-center">用户名</th>
<th class="text-center">密码</th>
<th class="text-center">操作</th>
</tr>
<tr class="text-center" v-for="item in myData">
<td>{{$index+1}}</td>
<td>{{item.name}}</td>
<td>{{item.password}}</td>
<td>
<button class="btn btn-danger" data-toggle="modal" data-target="#myModal" @click="nowIndex=$index">删除</button>
</td>
</tr>
<tr v-show="myData.length!=0">
<td colspan="4" class="text-center">
<button class="btn btn-danger" data-toggle="modal" data-target="#myModal" @click="nowIndex=-2">删除全部</button>
</td>
</tr>
<tr v-show="myData.length==0">
<td colspan="4" class="text-center">
<h6 class="text-muted">暂无信息...</h6>
</td>
</tr>
</table>
<!-- 模态框 -->
<div class="modal fade" id="myModal" role="dialog" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span>×</span></button>
<h5 class="modal-title text-danger">警告!</h5>
</div>
<div class="modal-body">
<h5 class="text-center">确认删除?</h5>
</div>
<div class="modal-footer">
<button type="button" data-dismiss="modal" class="btn btn-primary">取消</button>
<button type="button" data-dismiss="modal" class="btn btn-danger" @click="deleteMsg(nowIndex)">确认</button>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
new Vue({
el: ".container",
data: {
myData:[],
username:"",
password:"",
nowIndex:-100
},
methods:{
add:function(){
this.myData.push({
name:this.username,
password:this.password
});
this.username="";
this.password="";
},
deleteMsg:function(n){
if(n==-2){
this.myData=[];
}else{
this.myData.splice(n,1);
}
}
}
});
</script>
</body>
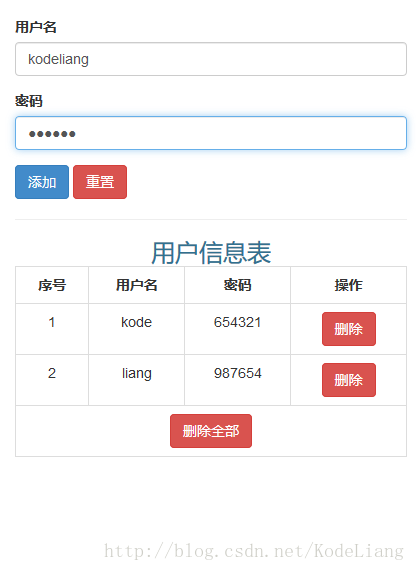
</html>实现效果如下,因为只是简单的实现编辑删除的功能,因此密码就直接显示在表格中,没有进行加密显示
整体布局界面

用户信息编辑后添加

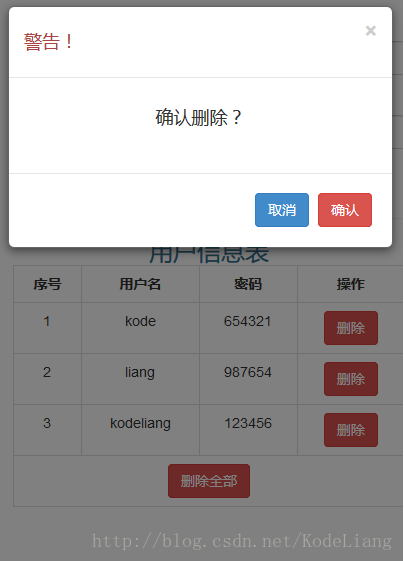
删除数据

看完了这篇文章,相信你对“怎么使用Bootstrap和Vue实现用户信息的编辑删除功能”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。