这篇文章主要介绍了Angularjs如何实现日历,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
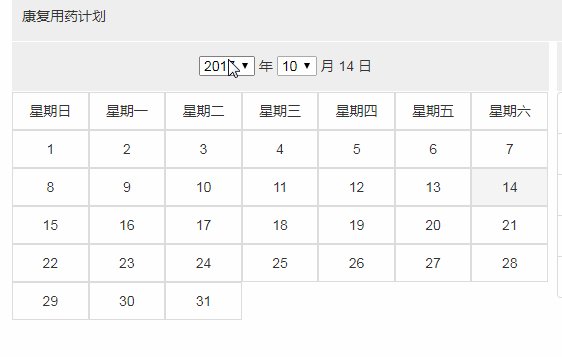
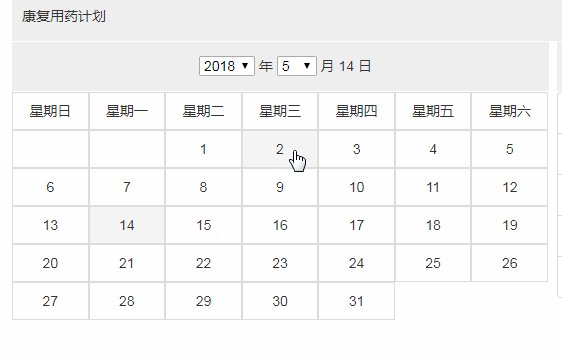
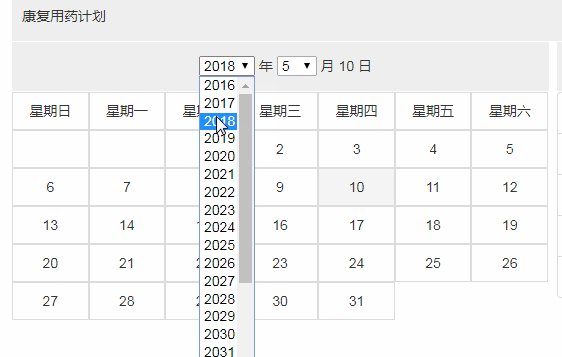
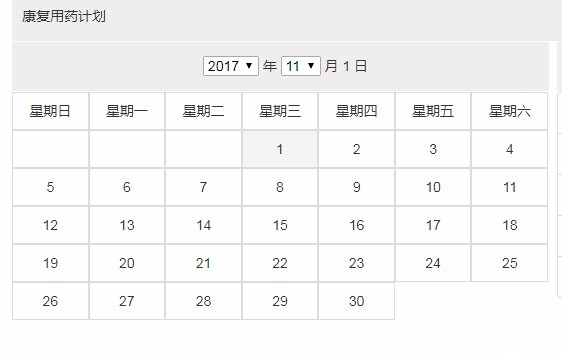
效果:

Html:
<div class="plan_content_box" data-ng-init="showTime()">
<div class="field" >
<span class="field_label" >
<select id="time_year" ng-change="change_year(select_year)" ng-model="select_year" ng-options="x.id as x.value for x in all_year">
<!--<option value="1900">1900</option>-->
</select> 年
<select id="time_month" ng-change="change_month(select_month)" ng-model="select_month" ng-options="x.id as x.value for x in all_month">
</select> 月 {{active_day}} 日
</span>
</div>
<table class="table table-bordered hover_td" >
<tr id="float_td">
<td>星期日</td>
<td>星期一</td>
<td>星期二</td>
<td>星期三</td>
<td>星期四</td>
<td>星期五</td>
<td>星期六</td>
<td ng-repeat="day in days track by $index" ng-click="change_day(day)"
ng-class="{true:'active',false:''}[day==active_day]" ng-model="day">{{day}}</td>
</tr>
</table>
</div>js:
// 创建日历
$scope.all_year = [];
$scope.all_month = [];
$scope.showTime = function() {
//在select中填入年份
for(var year = 2016; year < 2050; year++) {
var obj_1 = {'value': year, 'id': year}
$scope.all_year.push(obj_1);
}
//在select中填入月份
for(var month = 1; month < 13; month++) {
var obj_2 = {'value': month, 'id': month}
$scope.all_month.push(obj_2);
}
console.log($scope.all_year)
//初始化显示 当前年和月
$scope.show_now()
}
//当select的选中的option发送变化的触发的事件
$scope.change_year = function(data) {
$scope.showDays(data, $scope.select_month)
}
$scope.change_month = function(data) {
$scope.showDays($scope.select_year, data)
}
//返回指定的月份的天数 月份1-12
$scope.calDays = function (year, month) {
return new Date(year, month, 0).getDate();
}
$scope.days = [];
//展示指定的年和月的所有日期
$scope.showDays = function(year, month) {
$scope.days = [];
//得到表示指定年和月的1日的那个时间对象
var date = new Date(year, month - 1, 1);
//1.先添加响应的空白的li:这个月1号是星期几,就添加几个空白的li
var dayOfWeek = date.getDay(); //得到1日是星期几
for(var i = 0; i < dayOfWeek; i++) {
$scope.days.push("");
}
//计算一个月有多少天
var daysOfMonth = $scope.calDays(year, month);
//2. 从1号开始添加li
for(var i = 1; i <= daysOfMonth; i++) {
$scope.days.push(i)
}
}
$scope.active_day = ''
$scope.select_year = ''
$scope.select_month = ''
//初始化显示 当前年和月
$scope.show_now = function() {
var now = new Date();
// $("#time_year").val(now.getFullYear());
// $("#time_month").val(now.getMonth() + 1);
$scope.active_day = now.getDate();
$scope.select_year = now.getFullYear();
$scope.select_month = now.getMonth() + 1;
$scope.showDays($scope.select_year, $scope.select_month)
}
$scope.change_day = function(day){
$scope.active_day = ""
$scope.active_day = day
}
// 以上是创建日历感谢你能够认真阅读完这篇文章,希望小编分享的“Angularjs如何实现日历”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。