这篇文章给大家分享的是有关JavaScript实现随机数生成器的方法的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
具体内容如下
1.实验前准备:
Math函数的理解
数组方法的理解
2.实验操作:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>随机数生成</title>
</head>
<style type="text/css">
body{font-size: 20px;}
#box{border:3px solid #666;width:500px;height:300px;margin:20px auto;padding:20px;position: relative;}
#min,#max{width: 60px;margin:5px;}
#num{margin:15px;width: 115px;}
button{width:80px;height:30px;letter-spacing: 10px;font-size: 15px;}
h2{margin: 10px 90px;}
</style>
<body>
<div>
<div id="box">
<h2>课堂提问生成器</h2>
<label>产生随机数的范围:</label><input type="text" id="min">--<input type="text" id="max"></br>
<label>需要产生多少个随机数:</label><input type="text" id="num"></br>
<button onclick="produce()">生成</button>
<p id="result"></p>
</div>
</div>
</body>
<script type="text/javascript">
function produce(){
var omin=document.getElementById("min").value;
var max=document.getElementById("max").value;
var num=document.getElementById("num").value;
var oArray=new Array;
var result="";
var min=omin;
for(var i=0;i<=max-omin;i++){
oArray[i]=min;
min++;
console.log(oArray[i]);
}
//没有去重的原代码
// for(var i=0;i<num;i++){
// result+=parseInt(Math.random()*(max-min+1) + min)+",";
// }
oArray.sort(function(){return 0.5 - Math.random(); }) //把按顺序存储的数组打乱
for(var i=0;i<num;i++){
result+=oArray[i]+",";
}
document.getElementById("result").innerText=result;
}
</script>
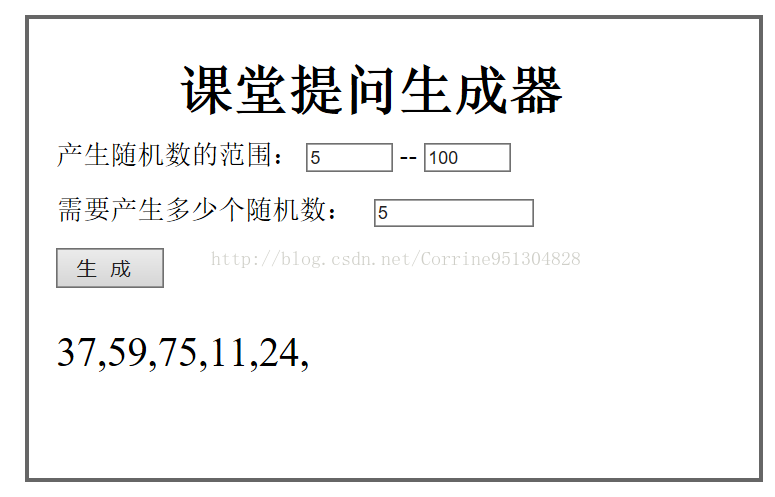
</html>3.操作结果

感谢各位的阅读!关于“JavaScript实现随机数生成器的方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。