本功能是在winform平台上实现的,其他平台大同小异,不多做介绍。
1.首先创建一个测试用winform窗体

2.在winform窗体上添加一个notifyIcon控件

然后设置notifyIcon属性,可自行修改其name属性,本文中name属性为notifyIcon1,注意此时点击查看ContextMenuStrip属性时显示的是无,所以我们还需要添加一个ContextMenuStrip控件

此时再去查看notifyIcon1中的ContextMenuStrip的属性时发现里面会有新添加的对应的ContextMenuStrip的控件,选中。
然后设置Icon属性(必须设置,否则状态栏中无法显示),设置Icon其实就是添加以.ico类型的图片。所以需要提前下载好图片,如果想要实现闪烁的效果,最少需要两个图片。本文中使用的图片网址为:https://www.easyicon.net/iconsearch/*.ico/
最后将notifyIcon1的visible属性设置为true。
3.ContextMenuStrip控件属性设置
选中ContextMenuStrip控件,查看其Items属性,初始为空,这个是用来设置notifyIcon显示后的图片的邮件菜单的。
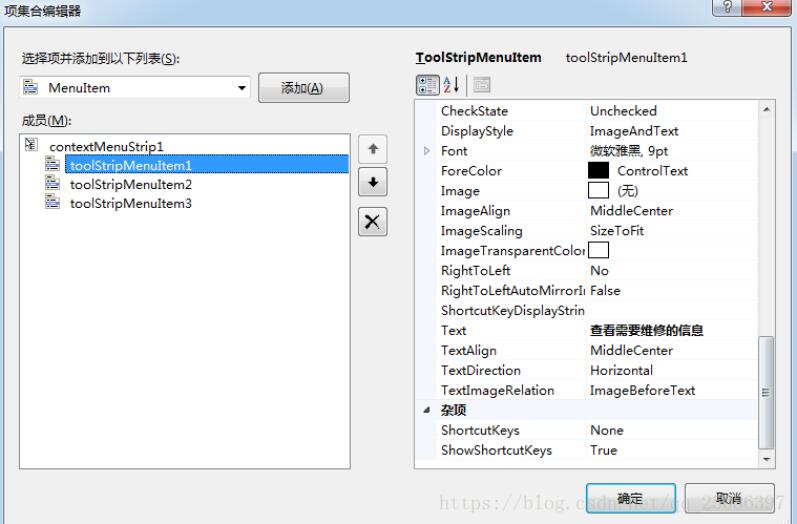
点击items,进行设置

本文中使用的都是MenuItem,其他三种可自行实验。点击添加按钮如图可添加toolStripMenuItem1,右侧可设置其属性,按照自身的要求修改即可,本文中只修改了其text属性。
4.代码实现
private Icon blank = new Icon("icon/b.ico");//新建一个ico图片的对象以供下面实现闪烁的效果
private Icon normal = new Icon("icon/c.ico");
private bool satus = true;
private void Lims_BH_AssetsManagement_Load(object sender, EventArgs e)
{//页面加载时实现信息提示的功能。
this.notifyIcon1.ShowBalloonTip(60,"警告","有设备需要维修",ToolTipIcon.Warning);
}

还可以设置notifyIcon的双击效果,本文中效果是双击使窗体最大化
private void notifyIcon1_MouseDoubleClick(object sender, MouseEventArgs e)
{//ShowInTaskbar设置是否在任务栏中显示
if (WindowState == FormWindowState.Normal)
{
this.WindowState = FormWindowState.Maximized;
}
}
5.notifyIcon邮件菜单功能
以隐藏功能为例
private void toolStripMenuItem2_Click(object sender, EventArgs e)
{//隐藏
this.notifyIcon1.Visible = false;
}
状态栏显示效果

6.闪烁效果
为实现闪烁效果,本文中使用了timer控件
代码实现
private void timer1_Tick(object sender, EventArgs e)
{
if (satus)
notifyIcon1.Icon = normal;
else
notifyIcon1.Icon = blank;
satus = !satus;
}
可在timer控件中设置其闪烁间隔周期。
本文中所使用的两个图片

以上这篇C#实现状态栏提示信息功能的示例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。