微信小程序中button组件的边框设置的实例详解
button的边框是用:after方式实现的,用户如果在button上定义边框会出现两条线,需用:after的方式去覆盖默认值。
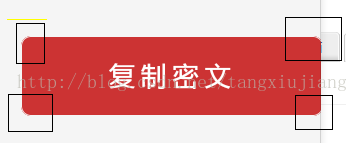
如果设置了Button的背景色,没有用:after设置边框的颜色,则button的四个角会出现模糊的尖角。如下图所示:

如上图四个角会模糊。.wxss代码如下:
.clickEncryptBtn{
width:130px;
border-radius: 3px;
margin:20px auto;
padding-top:2px;
font-size:14px;
background-color:#CC3333;
<strong> border:1px solid #CC3333</strong>
color:white;
overflow:hidden;
height:40px;
}
在这里设置了边框的样式,但是没有生效。
修改:将.wxss代码修改如下:
.clickEncryptBtn{
width:130px;
border-radius: 3px;
margin:20px auto;
padding-top:2px;
font-size:14px;
background-color:#CC3333;
color:white;
overflow:hidden;
height:40px;
}
<strong>.clickEncryptBtn::after{
border:1px solid #CC3333;
}</strong>
将Button的边框设置放在::after属性里面。
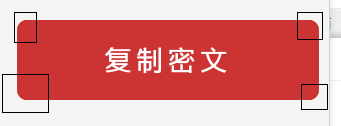
效果如下:

从上图可以看出,四个角不模糊了。
总结:对于button的边框设置,要放在::after里面设置,才生效,要不然会出现各种怪异现象
如有疑问请留言或者到本站社区交流讨论,感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。