这篇文章主要介绍了vue中如何引入stylus,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
安装stylus
好了,建立好项目后我们来安装stylus
npm install stylus stylus-loader --save-dev这样就安装上了stylus。
接下来就可以使用了,使用方式分两种。一种是在.vue文件的style块中使用,一种是引用.styl文件的形式
在.vue文件的style块中使用
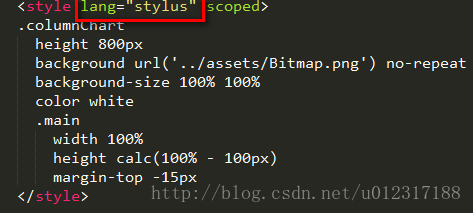
这个很简单,只要在style标签加上lang="stylus"就可以了,看完这例子
<style scoped lang="stylus">
.top {
height: 80px;
line-height: 80px;
background-color: #0e5792;
min-width: 800px;
}
.avatar
float: left;
width: 300px;
img
width: 60px;
height: 60px;
display: inline-block;
border-radius: 30px;
</style>外部引用.styl文件
通过css语法引入比较方便,用js模块的方式配置比较复杂
<style lang="stylus">
@import "assets/base.styl";
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: #2c3e50;
}
</style>在项目中的.vue文件中,如果想使用stylus即:如:
<style lang="stylus" ><style>
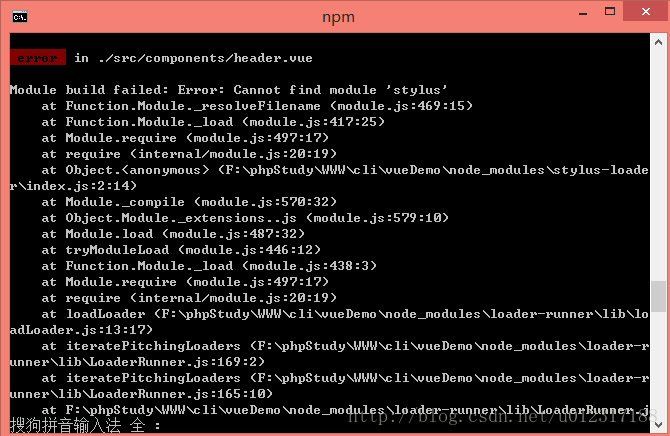
常常会报错如下:

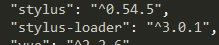
此时不仅仅需要npm install stylus-loader.还需要npm install stylus 。然后在packge.json文件中写入

此时,stylus文件就可用了,项目就可以正常运行了。

感谢你能够认真阅读完这篇文章,希望小编分享的“vue中如何引入stylus”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。