本文主要参考:https://router.vuejs.org/zh-cn/essentials/nested-routes.html
本文的阅读前提是已经能够搭建一个vue前台程序并且运行。如果还么有搭建可以参考文章:
https://www.jb51.net/article/111650.htm
好,下面上货。
首先介绍一下动态路由。
动态路由按照我的理解,就是说能够进行页面的跳转,比如说:下面的这个页面中:
<template>
<div id="app">
<header>
<router-link to="/">/</router-link>
<router-link to="/hello">/hello</router-link>
<router-link to="/cc">/cc</router-link>
</header>
<router-view ></router-view>
</div>
</template>
如果点击了/hello,那么在router-view中就会加载对应的模块,也就是在路由中设置的模块。
import Vue from 'vue'
import Router from 'vue-router'
import Hello from '@/components/Hello'
import Foo from '@/components/Foo'
import Foo2 from '@/components/Foo2'
import Foo3 from '@/components/Foo3'
Vue.use(Router)
export default new Router({
routes: [
{path: '/', redirect: '/hello'},
{
path: '/hello',
component: Hello,
children: [
{path: '/hello/foo', component: Foo},
{path: '/hello/foo2', component: Foo2},
{path: '/hello/foo3', component: Foo3}
]
},
{
path: '/cc',
name: 'Foo',
component: Foo
}
]
})
也就是说,会跳转到Hello和Foo这两个组件。
那么嵌套路由是什么意思呢,最开始我以为的是这样:/hello/foo 和/hello/foo2这两个路由可以简写成嵌套路由,其实不是的。嵌套路由只的是,在子组件中再次嵌套组件。然后在使用路由进行跳转,这样跳转的时候,变化的就只有子组件,而外边的父组件没有变化。
下面我把完整的例子放出来,看一下:
App.vue
<template>
<div id="app">
<header>
<router-link to="/">/</router-link>
<router-link to="/hello">/hello</router-link>
<router-link to="/cc">/cc</router-link>
</header>
<router-view ></router-view>
</div>
</template>
<script>
export default {
name: 'app'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
Foo.vue
<template>
<div>
<h2>3434234343</h2>
</div>
</template>
<script>
export default {
name: 'Foo',
data () {
return {
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h2, h3 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
Foo2.vue
<template>
<div>
<h2>this is Foo2</h2>
</div>
</template>
<script>
export default {
name: 'Foo2',
data () {
return {
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h2, h3 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
Foo3.vue
<template>
<div>
<h2>this is foo3</h2>
</div>
</template>
<script>
export default {
name: 'Foo3',
data () {
return {
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h2, h3 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
Hello.vue
<template>
<div class="hello">
<h2>{{ msg }}</h2>
<h3>Essential Links</h3>
<ul>
<li><a href="https://vuejs.org" rel="external nofollow" target="_blank">Core Docs</a></li>
<li><a href="https://forum.vuejs.org" rel="external nofollow" target="_blank">Forum</a></li>
<li><a href="https://gitter.im/vuejs/vue" rel="external nofollow" target="_blank">Gitter Chat</a></li>
<li><a href="https://twitter.com/vuejs" rel="external nofollow" target="_blank">Twitter</a></li>
<br>
<li><a href="http://vuejs-templates.github.io/webpack/" rel="external nofollow" target="_blank">Docs for This Template</a></li>
</ul>
<h3>Ecosystem</h3>
<ul>
<li><a href="http://router.vuejs.org/" rel="external nofollow" target="_blank">vue-router</a></li>
<li><a href="http://vuex.vuejs.org/" rel="external nofollow" target="_blank">vuex</a></li>
<li><a href="http://vue-loader.vuejs.org/" rel="external nofollow" target="_blank">vue-loader</a></li>
<li><a href="https://github.com/vuejs/awesome-vue" rel="external nofollow" target="_blank">awesome-vue</a></li>
</ul>
<div>
<router-link to="/hello/foo">/hello/foo</router-link>
<router-link to="/hello/foo2">/hello/foo2</router-link>
<router-link to="/hello/foo3">/hello/foo3</router-link>
</div>
<router-view ></router-view>
</div>
</template>
<script>
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h2, h3 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
路由:
import Vue from 'vue'
import Router from 'vue-router'
import Hello from '@/components/Hello'
import Foo from '@/components/Foo'
import Foo2 from '@/components/Foo2'
import Foo3 from '@/components/Foo3'
Vue.use(Router)
export default new Router({
routes: [
{path: '/', redirect: '/hello'},
{
path: '/hello',
component: Hello,
children: [
{path: '/hello/foo', component: Foo},
{path: '/hello/foo2', component: Foo2},
{path: '/hello/foo3', component: Foo3}
]
},
{
path: '/cc',
name: 'Foo',
component: Foo
}
]
})
需要注意的是仔细的看App.vue和Hello.vue中,都包含<router-view></router-view>,但是他们的作用不同,App.vue是顶层路由,指的是组外层的路由,Hello.vue中的是嵌套路由,负责显示子组件。
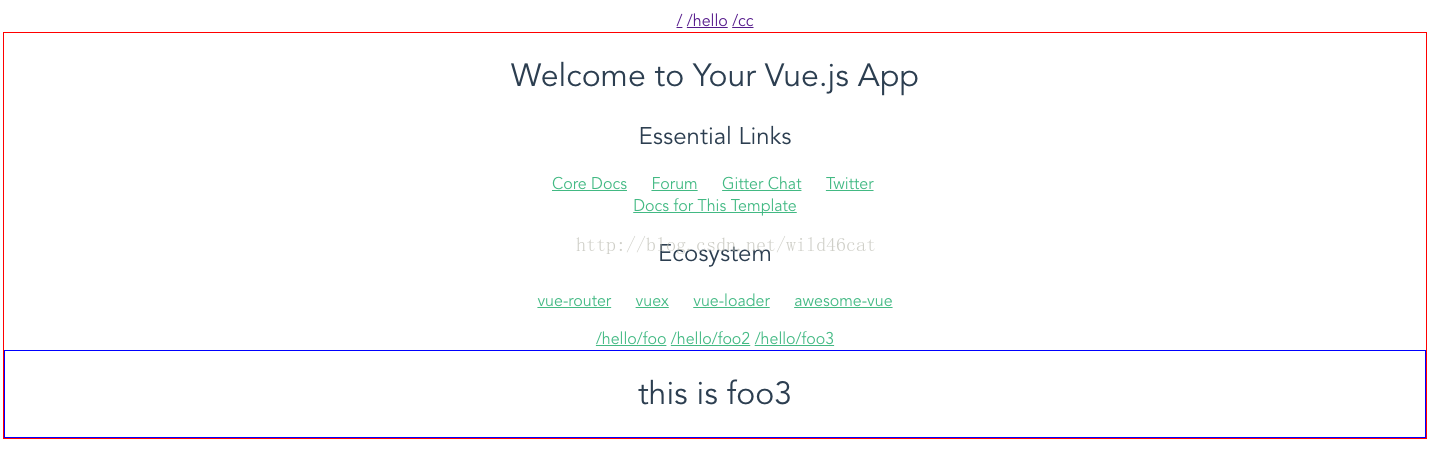
我把页面截图一下:

这个界面,点击最上边的 / 或者/hello 或者/cc的时候,发生变化的是红色路由中的内容。当点击/hello/foo /hello/foo2 /hello/foo3 的时候,发生变化的是下面蓝色路由中的内容。
这样就和我们平时应用十分的相似了。最外层于有变化,或者局部有变化,但是不想全局的发生改变。
同时,这样也符合了模块化,各个模块分别在不同的模块中。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。