这篇文章将为大家详细讲解有关jQuery如何实现的简单动态添加、删除表格功能,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
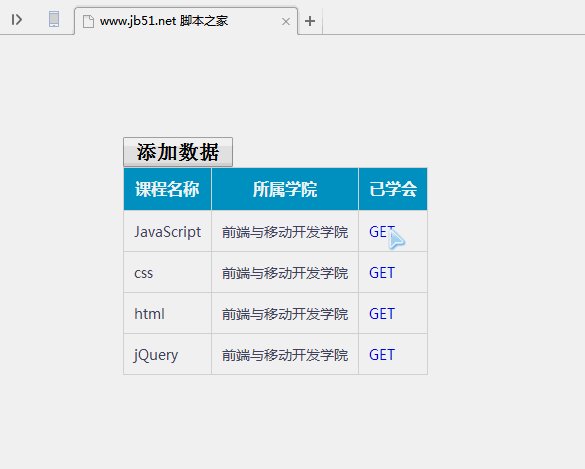
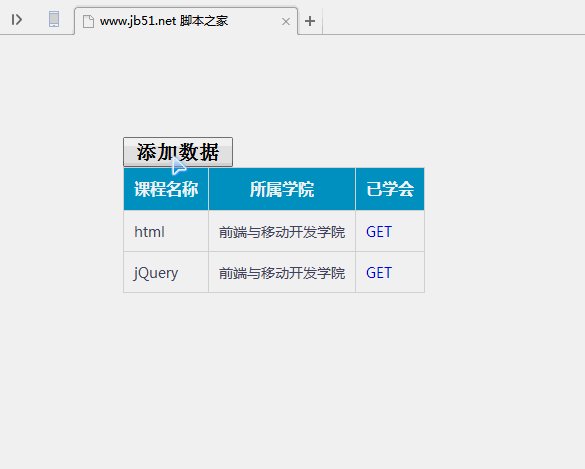
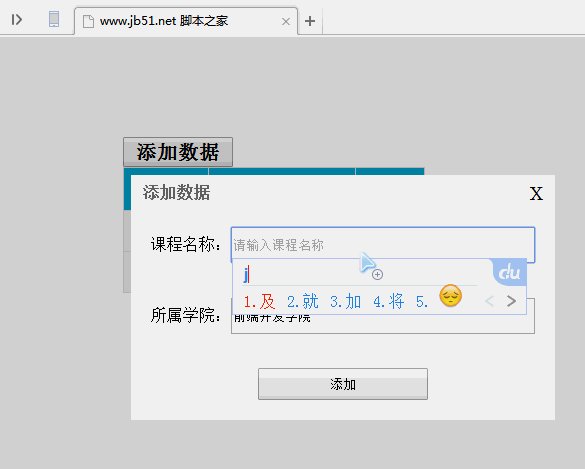
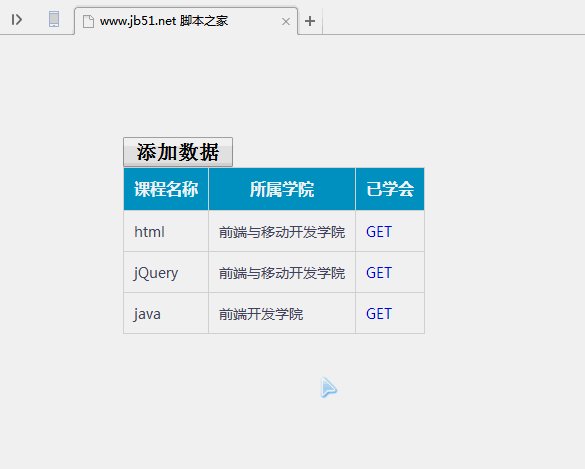
先来看看运行效果:

具体代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>www.jb51.net 亿速云</title>
<style>
* {
padding: 0;
margin: 0;
}
.wrap {
width: 410px;
margin: 100px auto 0;
}
table {
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #c0c0c0;
}
th,
td {
border: 1px solid #d0d0d0;
color: #404060;
padding: 10px;
}
th {
background-color: #09c;
font: bold 16px "微软雅黑";
color: #fff;
}
td {
font: 14px "微软雅黑";
}
td a.get {
text-decoration: none;
}
a.del:hover {
text-decoration: underline;
}
tbody tr {
background-color: #f0f0f0;
}
tbody tr:hover {
cursor: pointer;
background-color: #fafafa;
}
.btnAdd {
width: 110px;
height: 30px;
font-size: 20px;
font-weight: bold;
}
.form-item {
height: 100%;
position: relative;
padding-left: 100px;
padding-right: 20px;
margin-bottom: 34px;
line-height: 36px;
}
.form-item > .lb {
position: absolute;
left: 0;
top: 0;
display: block;
width: 100px;
text-align: right;
}
.form-item > .txt {
width: 300px;
height: 32px;
}
.mask {
position: absolute;
top: 0px;
left: 0px;
width: 100%;
height: 100%;
background: #000;
opacity: 0.15;
display: none;
}
.form-add {
position: fixed;
top: 30%;
left: 50%;
margin-left: -197px;
padding-bottom: 20px;
background: #fff;
display: none;
}
.form-add-title {
background-color: #f7f7f7;
border-width: 1px 1px 0 1px;
border-bottom: 0;
margin-bottom: 15px;
position: relative;
}
.form-add-title span {
width: auto;
height: 18px;
font-size: 16px;
font-family: 宋体;
font-weight: bold;
color: rgb(102, 102, 102);
text-indent: 12px;
padding: 8px 0px 10px;
margin-right: 10px;
display: block;
overflow: hidden;
text-align: left;
}
.form-add-title div {
width: 16px;
height: 20px;
position: absolute;
right: 10px;
top: 6px;
font-size: 30px;
line-height: 16px;
cursor: pointer;
}
.form-submit {
text-align: center;
}
.form-submit input {
width: 170px;
height: 32px;
}
</style>
</head>
<body>
<div class="wrap">
<div>
<input type="button" value="添加数据" id="j_btnAddData" class="btnAdd"/>
</div>
<table>
<thead>
<tr>
<!-- <th><input type="checkbox" id="j_cbAll" /></th> -->
<th>课程名称</th>
<th>所属学院</th>
<th>已学会</th>
</tr>
</thead>
<tbody id="j_tb">
<tr>
<!-- <td><input type="checkbox"/></td> -->
<td>JavaScript</td>
<td>前端与移动开发学院</td>
<td><a href="javascrip:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="get">GET</a></td>
</tr>
<tr>
<!-- <td><input type="checkbox"/></td> -->
<td>css</td>
<td>前端与移动开发学院</td>
<td><a href="javascrip:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="get">GET</a></td>
</tr>
<tr>
<!-- <td><input type="checkbox"/></td> -->
<td>html</td>
<td>前端与移动开发学院</td>
<td><a href="javascrip:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="get">GET</a></td>
</tr>
<tr>
<!-- <td><input type="checkbox"/></td> -->
<td>jQuery</td>
<td>前端与移动开发学院</td>
<td><a href="javascrip:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="get">GET</a></td>
</tr>
</tbody>
</table>
</div>
<div id="j_mask" class="mask"></div>
<div id="j_formAdd" class="form-add">
<div class="form-add-title">
<span>添加数据</span>
<div id="j_hideFormAdd">x</div>
</div>
<div class="form-item">
<label class="lb" for="j_txtLesson">课程名称:</label>
<input class="txt" type="text" id="j_txtLesson" placeholder="请输入课程名称">
</div>
<div class="form-item">
<label class="lb" for="j_txtBelSch">所属学院:</label>
<input class="txt" type="text" id="j_txtBelSch" value="前端与移动开发学院">
</div>
<div class="form-submit">
<input type="button" value="添加" id="j_btnAdd">
</div>
</div>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
$(document).ready(function () {
$("#j_btnAddData").click(function () {
$("#j_mask").show();
$("#j_formAdd").show();
$("#j_txtLesson").val("");
$("#j_txtBelSch").val("前端开发学院");
});
$("#j_hideFormAdd").click(function () {
$("#j_mask").hide();
$("#j_formAdd").hide();
});
$("#j_btnAdd").click(function () {
var txtLesson = $("#j_txtLesson").val();
var txtBelSch = $("#j_txtBelSch").val();
if (txtLesson == "" || txtBelSch == "") {
alert("课程名或者所属学院不能为空");
return;
}
var str = '<tr>'
+ '<td>' + txtLesson + '</td>'
+ '<td>' + txtBelSch + '</td>'
+ '<td><a href="javascrip:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="get">GET</a></td>'
+ '</tr>';
$("#j_tb").append(str);
$("#j_mask").hide();
$("#j_formAdd").hide();
});
$("#j_tb").on("click",".get",function(){
$(this).parent().parent().remove();
});
});
</script>
</body>
</html>关于“jQuery如何实现的简单动态添加、删除表格功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。