这篇文章将为大家详细讲解有关如何解决Vue编译时写在style中的路径问题,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
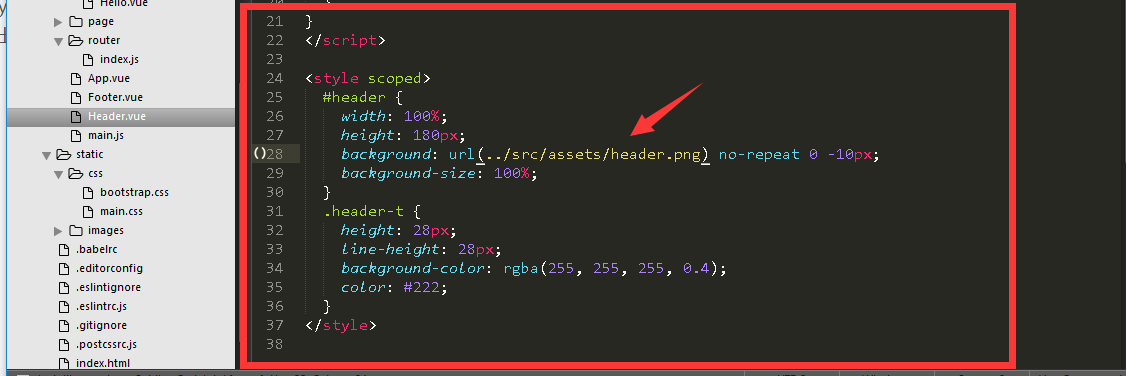
写在vue文件里面的style样式,在添加例如背景图片的时候,如果用的是相对路径,那么build出来的css文件的路径将会出错,导致找不到图片。

通过查找资料,在https://segmentfault.com/q/1010000008438061有人的回答解决了问题。

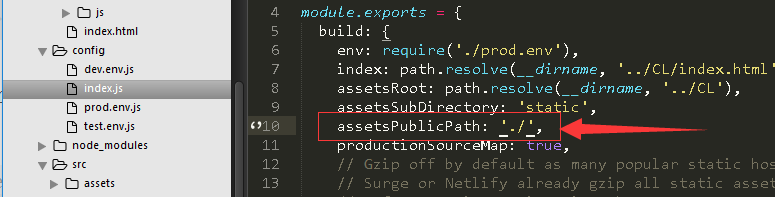
要修改主要有两个,一个就是config/index.js文件,将assetsPublicPath的路径改为'./',这是发布路径,如果构建后的产品文件有用于发布CDN或者放到其他域名的服务器,可以在这里进行设置设置之后构建的产品文件在注入到index.html中的时候就会带上这里的发布路径

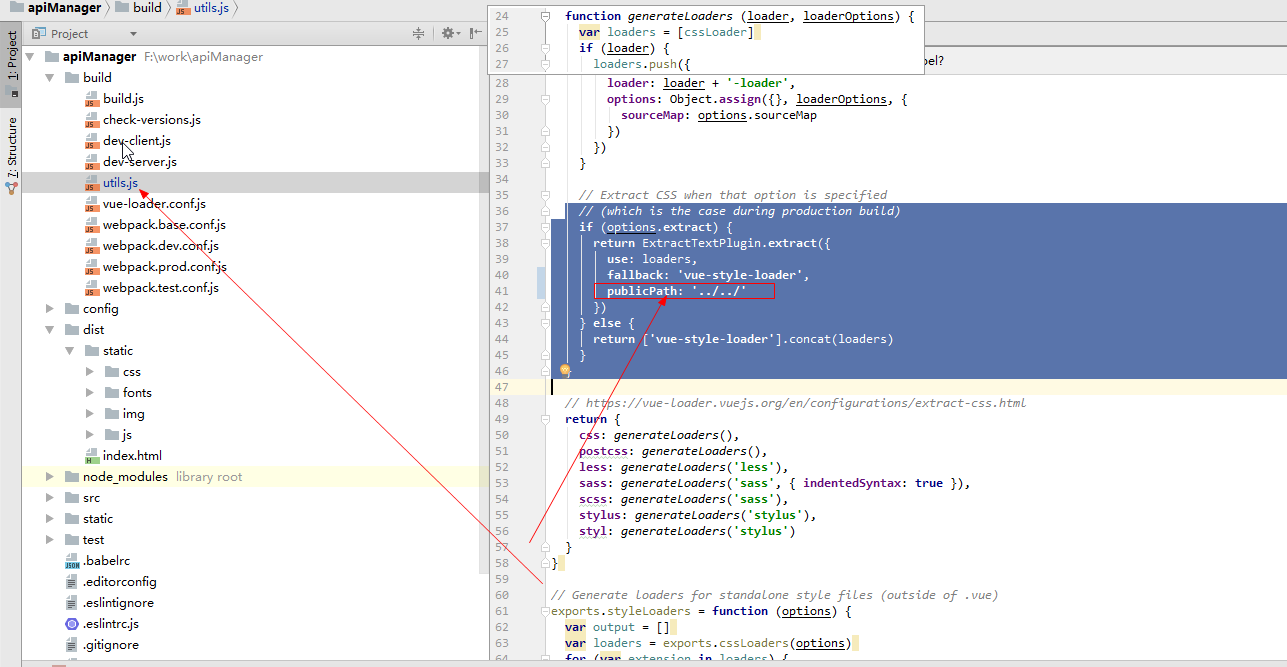
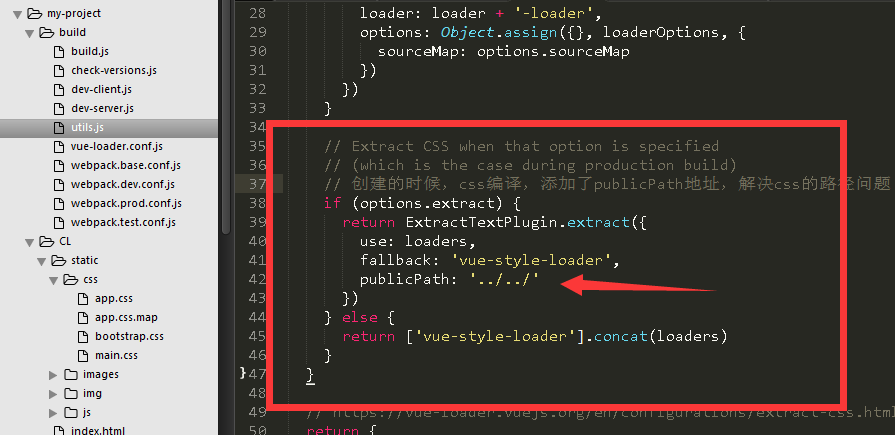
另外一个修改就是上图了,添加,publicPath: '../../'这一行,这是配置extract-text-plugin插件的提取样式,具体是什么我也不清楚。

关于“如何解决Vue编译时写在style中的路径问题”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。