在工作中,购物车场景非常常见。本文实现基于React-Native和Mobx实现两种购物车例子。
其中,后期会加入动画等其他。本期先实现基础功能。
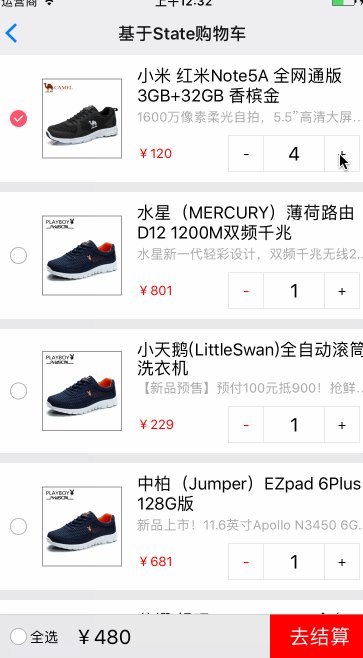
二:基于State实现购物车
1-:ShoppingCarPage.js
export default class ShoppingCarPage extends Component {
static navigationOptions = {
headerTitle : '基于State购物车',
};
constructor(props) {
super(props);
this.state = {
allSelecte : data.isAllSelect,
totalMoney : data.totalMoney,
}
};
getMoney = (m) => {
this.state.totalMoney=this.state.totalMoney+m;
//this.state.totalMoney += m;
data.totalMoney = this.state.totalMoney;
this.setState({
totalMoney : this.state.totalMoney
});
let i = 0;
data.datas.map((item) => {
if (item.isSelect != true) {
i += 1;
}
});
if (i == 0) {
data.isAllSelect = true;
this.setState({ allSelecte : true })
}
else {
data.isAllSelect = false;
this.setState({ allSelecte : false })
}
};
renderItem = (item) => {
return (
<ShoppingItemComponent
itemData={item}
money={this.getMoney}
/>
)
};
allSelect = () => {
data.totalMoney = 0;
data.isAllSelect = !data.isAllSelect;
this.state.totalMoney = 0;
DeviceEventEmitter.emit('allSelect', !this.state.allSelecte);
this.setState({ allSelecte : !this.state.allSelecte })
};
separatorView = () => {
return (
<View style={{ height : 10, backgroundColor : '#e9e9e9' }}/>
)
};
keyExtractor = (item) => item.name;
render() {
let { allSelecte, totalMoney } = this.state;
return (
<View style={styles.container}>
<FlatList data={data.datas}
ItemSeparatorComponent={this.separatorView}
renderItem={({ item }) => this.renderItem(item)}
keyExtractor={ this.keyExtractor }
/>
<View style={styles.tool}>
<View style={{ flex : 1, flexDirection : 'row', alignItems : 'center' }}>
<TouchableOpacity style={styles.select} onPress={ this.allSelect }>
<Image source={allSelecte ? require('./imgs/login_radio_selected.png') : require('./imgs/login_radio_normall.png')}/>
<Text style={{ marginLeft : 3 }}>全选</Text>
</TouchableOpacity>
<Text style={styles.allMoneyText}>
¥{this.state.totalMoney}
</Text>
</View>
<TouchableOpacity style={styles.balance}>
<Text style={styles.balanceText}>去结算</Text>
</TouchableOpacity>
</View>
</View>
);
}
}
2-:ShoppingItemComponent.js
export default class ShoppingItemComponent extends Component {
static propTypes = {
itemData : PropTypes.object.isRequired,
money : PropTypes.func,
};
static defaultProps = {
money : () => null,
};
componentDidMount() {
this.subscription = DeviceEventEmitter.addListener('allSelect', (isSelAll) => {
this.props.itemData.isSelect = isSelAll;
this.setState({ isSel : isSelAll });
if (isSelAll) {
this.setMoney(this.state.money * this.state.selNum);
}
})
};
componentWillUnmount() {
this.subscription && this.subscription.remove();
};
constructor(props) {
super(props);
this.state = {
isSel : this.props.itemData.isSelect,
selNum : this.props.itemData.count,
money : this.props.itemData.money,
name : this.props.itemData.name,
description : this.props.itemData.description,
img : this.props.itemData.img,
}
};
itemSelect = (item) => {
this.setState({isSel :!this.state.isSel},()=>{
if (this.state.isSel) {
this.setMoney(this.state.money * this.state.selNum)
}
else {
this.setMoney(-this.state.money * this.state.selNum)
}
});
};
itemIncrease = (i) => {
i++;
this.setState({selNum : i},()=>{
if (this.state.isSel) {
this.setMoney(this.state.money)
}else{
this.setState({isSel :true});
this.setMoney(this.state.money * this.state.selNum);
}
this.props.itemData.count = i;
});
};
itemReduce = (i) => {
if (i <= 1) {
if(this.state.isSel){
this.setState({isSel :!this.state.isSel});
this.setMoney(-this.state.money)
}
return;
}
i--;
this.setState({ selNum : i },()=>{
if (this.state.isSel) {
this.setMoney(-this.state.money)
}else{
this.setState({isSel :true});
this.setMoney(this.state.money * this.state.selNum);
}
this.props.itemData.count = i;
});
};
setMoney = (money) => {
if (this.props.money) {
this.props.money(money);
}
};
render() {
let { itemData } = this.props;
let { isSel, selNum, money, name, description, img } = this.state;
return (
<View style={ styles.container }>
<TouchableOpacity
style={{ marginLeft : 15 }}
onPress={() => this.itemSelect(itemData)}>
<Image source={isSel ?
require('./imgs/login_radio_selected.png')
: require('./imgs/login_radio_normall.png')}/>
</TouchableOpacity>
<Image style={ styles.icon } source={{ uri : img }}/>
<View style={ styles.right }>
<Text style={ styles.nameStyle } numberOfLines={ 2 }>{ name }</Text>
<Text style={ styles.descriptionStyle } numberOfLines={1}>{ description }</Text>
<View style={ styles.right_bot}>
< Text style={ styles.moneyStyle }>¥{ money }</Text>
<View style={ styles.numControllStyle }>
<TouchableOpacity style={ styles.reduceStyle } onPress={() => this.itemReduce(selNum)}>
<Text style={{ color : selNum <= 1 ? 'red' : 'black' } }>-</Text>
</TouchableOpacity>
<View style={ styles.numberViewStyle }>
<Text style={ styles.numberStyle }>{ selNum }</Text>
</View>
<TouchableOpacity style={ styles.increaseStyle } onPress={() => this.itemIncrease(selNum)}>
<Text>+</Text>
</TouchableOpacity>
</View>
</View>
</View>
</View>
);
}
}
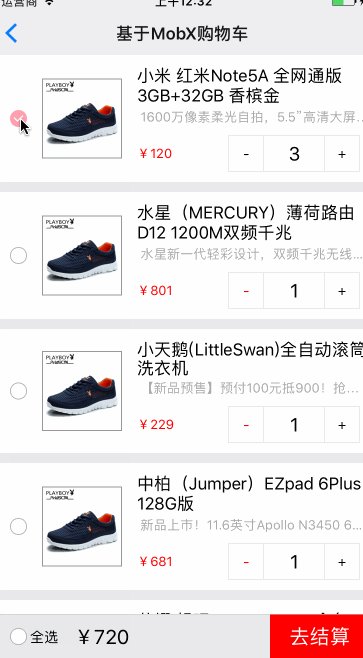
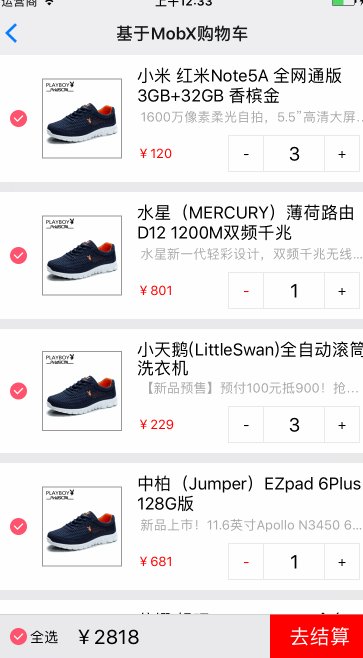
三:基于Mobx实现购物车
1-:MobxShoppingCarPage.js
@observer
export default class MobxShoppingCarPage extends Component {
static navigationOptions = {
headerTitle : '基于MobX购物车',
};
constructor(props) {
super(props);
this.data = new MobxStore();
};
componentDidMount() {
this.data.replace(jsonData)
};
@action
allSelect = () => {
DeviceEventEmitter.emit('allSelect', !this.data.itemData.isAllSelect);
this.data.selectAll();
};
renderItem = (item) => {
return (
<MobxShopItemComponent itemData={ item } data={ this.data }/>
)
};
separatorView = () => {
return (
<View style={{ height : 10, backgroundColor : '#e9e9e9' }}/>
)
};
keyExtractor = (item) => item.name;
render() {
return (
<View style={ styles.container }>
<FlatList data={ this.data.itemData.datas }
ItemSeparatorComponent={ this.separatorView }
renderItem={ ({ item }) => this.renderItem(item) }
keyExtractor={ this.keyExtractor }
/>
<View style={ styles.tool }>
<View style={{ flex : 1, flexDirection : 'row', alignItems : 'center' }}>
<TouchableOpacity style={ styles.select } onPress={ this.allSelect }>
<Image source={ this.data.itemData.isAllSelect ?
require('../imgs/login_radio_selected.png')
: require('../imgs/login_radio_normall.png') }/>
<Text style={{ marginLeft : 3 }}>全选</Text>
</TouchableOpacity>
<Text style={ styles.allMoneyText }>
¥{ this.data.itemData.totalMoney }
</Text>
</View>
<TouchableOpacity style={ styles.balance } onPress={ this.allSelect }>
<Text style={ styles.balanceText }>去结算</Text>
</TouchableOpacity>
</View>
</View>
);
}
}
2-:MobxShopItemComponent.js
@observer
export default class MobxShopItemComponent extends Component {
static propTypes = {
itemData : PropTypes.object.isRequired,
data : PropTypes.object.isRequired,
};
constructor(props) {
super(props);
this.itemData = this.props.itemData;
}
componentDidMount() {
this.subscription = DeviceEventEmitter.addListener('allSelect', (isSelAll) => {
this.itemData.isSelect = isSelAll;
})
};
componentWillUnmount() {
this.subscription && this.subscription.remove();
};
@action
selectPress = () => {
this.itemData.isSelect = !this.itemData.isSelect;
let money = this.itemData.money * this.itemData.count;
if (this.itemData.isSelect) {
this.props.data.increase(money);
}
else {
this.props.data.reduce(money)
}
this.props.data.itemPress();
};
@action
increase = () => {
this.itemData.count += 1;
if (this.itemData.isSelect) {
this.props.data.increase(this.itemData.money);
}else{
this.itemData.isSelect = !this.itemData.isSelect;
this.props.data.increase(this.itemData.money * this.itemData.count);
}
};
@action
reduce = () => {
if (this.itemData.count <= 1) {
if(this.itemData.isSelect){
this.itemData.isSelect = !this.itemData.isSelect;
this.props.data.reduce(this.itemData.money);
}
return;
}
this.itemData.count -= 1;
if (this.itemData.isSelect) {
this.props.data.reduce(this.itemData.money);
}
};
render() {
return (
<View style={ styles.container }>
<TouchableOpacity
style={{ marginLeft : 15 }}
onPress={ this.selectPress }>
<Image source={ this.itemData.isSelect ?
require('../imgs/login_radio_selected.png')
: require('../imgs/login_radio_normall.png') }/>
</TouchableOpacity>
<Image style={ styles.icon } source={{ uri : 'https://img10.360buyimg.com/n7/jfs/t4063/153/323373745/444727/87c24f22/58b11156N9be178c2.jpg' }}/>
<View style={ styles.right }>
<Text style={ styles.nameStyle } numberOfLines={ 2 }>{ this.itemData.name }</Text>
<Text style={ styles.descriptionStyle } numberOfLines={1}> { this.itemData.description }</Text>
<View style={ styles.right_bot}>
< Text style={ styles.moneyStyle }>¥{ this.itemData.money }</Text>
<View style={ styles.numControllStyle }>
<TouchableOpacity style={ styles.reduceStyle } onPress={ this.reduce }>
<Text style={{ color : this.itemData.count <= 1 ? 'red' : 'black' } }>-</Text>
</TouchableOpacity>
<View style={ styles.numberViewStyle }>
<Text style={ styles.numberStyle }>{ this.itemData.count }</Text>
</View>
<TouchableOpacity style={ styles.increaseStyle } onPress={ this.increase }>
<Text>+</Text>
</TouchableOpacity>
</View>
</View>
</View>
</View>
);
}
};
3-:MobxStore.js
import { observable, action, computed, autorun } from 'mobx';
export default class MobxStore {
@observable
itemData = {}
//设置数据
replace = (data) => {
this.itemData = data;
}
//按下的反选
itemPress = () => {
let i = 0;
this.itemData.datas.map((item) => {
if (item.isSelect != true) {
i += 1;
}
});
if (i == 0) {
this.itemData.isAllSelect = true;
}
else {
this.itemData.isAllSelect = false;
}
}
//加
increase = (money) => {
this.itemData.totalMoney += money;
}
//减
reduce = (money) => {
this.itemData.totalMoney -= money;
}
//全选
selectAll = () => {
this.itemData.isAllSelect = !this.itemData.isAllSelect;
this.itemData.totalMoney = 0;
if (this.itemData.isAllSelect) {
for (let i = 0;
i < this.itemData.datas.length;
i++) {
this.itemData.totalMoney += this.itemData.datas[ i ].money * this.itemData.datas[ i ].count;
}
}
}
}
四:
1-:代码github地址:https://github.com/erhutime/React-Navigation-All/tree/master/All/jscode/shoppingcar/src
2-:下载完成后,修改index.ios.js:入口文件如下:
运行效果如下:
import App from './jscode/shoppingcar/src/App'
AppRegistry.registerComponent('All', () => App);
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。