本篇文章给大家分享的是有关如何在JavaScript中使用Highlight.js,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
1、在head中加入css和js的引用
<head>
<title>highlight</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<link rel="stylesheet" href="styles/default.css" rel="external nofollow" rel="external nofollow" >
<script src="highlight.pack.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
</head>2、添加对应要显示的内容
<pre>
<code class="python">
# 读取文件内容
def fread(self):
# 如果指针位置大于文件大小,说明是更换了文件
self.filename = self.getLogPath()
if not os.path.isfile(self.filename):
while not self.checkfile() :
time.sleep(5)
self.filename = self.getLogPath()
self.fclose()
self.fopen()
self.pos = 0
self.hd.seek(self.pos,0)
fline = self.hd.readline()
self.pos = self.hd.tell()
return fline.replace("\n","")
# 将文件指针定位到文件尾部
def feof(self):
self.fopen()
# 定位到文件末尾
self.hd.seek(0,2)
#设置指针位置
self.pos = self.hd.tell()
</code>
</pre>这里需要把要显示的内容放入到 <pre><code>这里放内容...</code></pre> 这种格式中
默认的话会智能识别,若是识别不出来是什么语言,就需要在<code>标签中加入class
例如 <pre><code class="java" >xxx</code></pre> 即可
下载的时候可以选择你需要的语言,然后再打包,下载后会发现有个style文件夹,里面放了各种不同的显示颜色,为了看看都是些什么样子
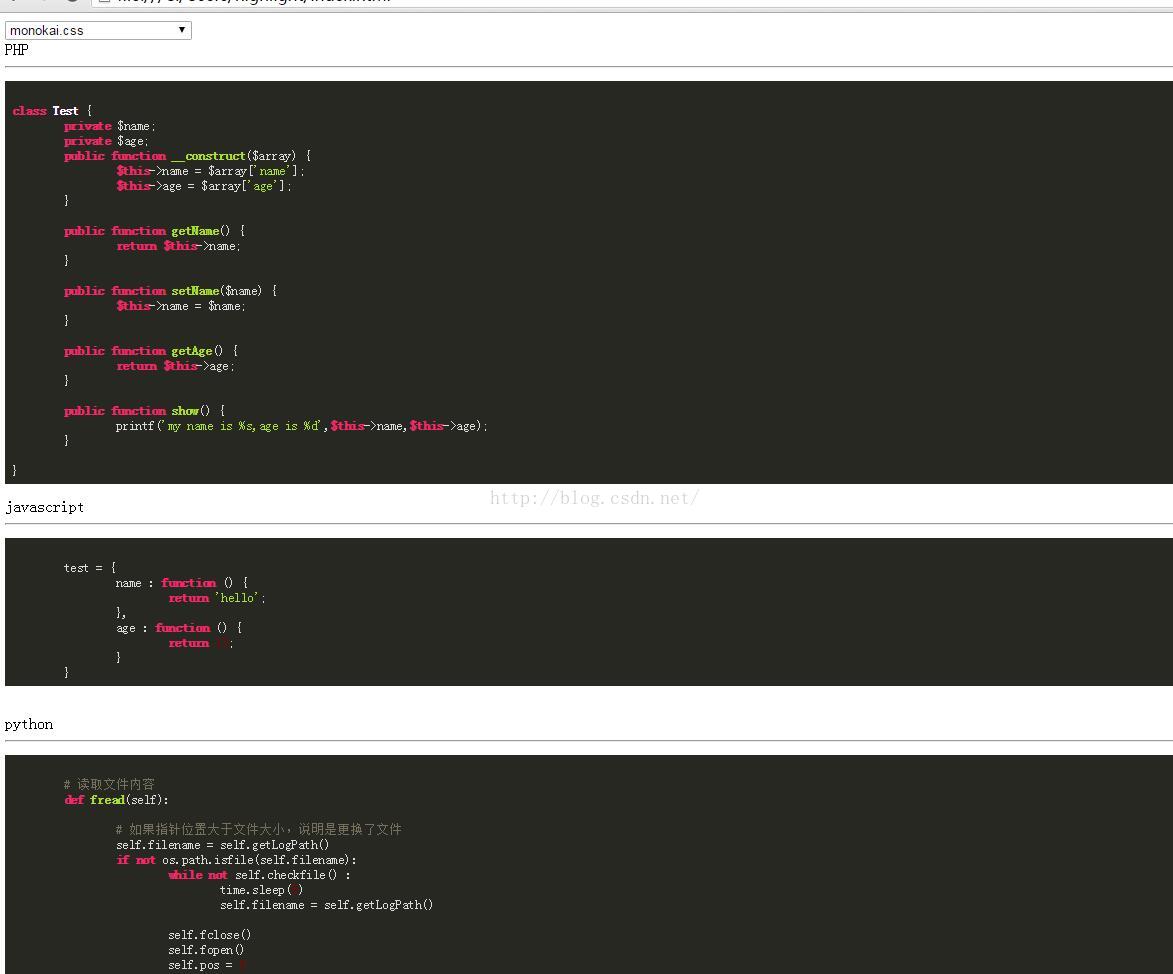
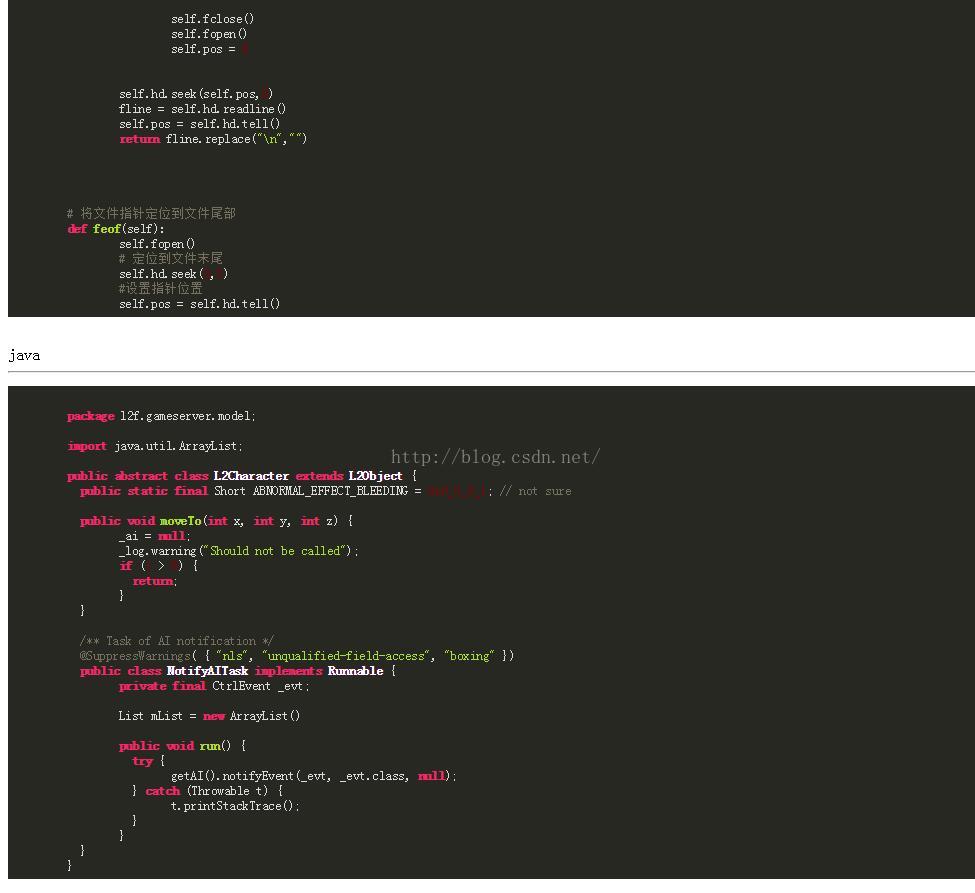
我这里弄了个可以选择样式的页面
代码如下
<html>
<head>
<title>highlight</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<link rel="stylesheet" href="styles/default.css" rel="external nofollow" rel="external nofollow" >
<script src="highlight.pack.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
</head>
<body>
<div id="changeStyleSelect"></div>
PHP
<hr>
<pre><code class="php">
class Test {
private $name;
private $age;
public function __construct($array) {
$this->name = $array['name'];
$this->age = $array['age'];
}
public function getName() {
return $this->name;
}
public function setName($name) {
$this->name = $name;
}
public function getAge() {
return $this->age;
}
public function show() {
printf('my name is %s,age is %d',$this->name,$this->age);
}
}
</code></pre>
javascript
<hr>
<pre>
<code class="javascript">
test = {
name : function () {
return 'hello';
},
age : function () {
return 13;
}
}
</code>
</pre>
python
<hr>
<pre>
<code class="python">
# 读取文件内容
def fread(self):
# 如果指针位置大于文件大小,说明是更换了文件
self.filename = self.getLogPath()
if not os.path.isfile(self.filename):
while not self.checkfile() :
time.sleep(5)
self.filename = self.getLogPath()
self.fclose()
self.fopen()
self.pos = 0
self.hd.seek(self.pos,0)
fline = self.hd.readline()
self.pos = self.hd.tell()
return fline.replace("\n","")
# 将文件指针定位到文件尾部
def feof(self):
self.fopen()
# 定位到文件末尾
self.hd.seek(0,2)
#设置指针位置
self.pos = self.hd.tell()
</code>
</pre>
java
<hr>
<pre>
<code class="java">
package l2f.gameserver.model;
import java.util.ArrayList;
public abstract class L2Character extends L2Object {
public static final Short ABNORMAL_EFFECT_BLEEDING = 0x0_0_0_1; // not sure
public void moveTo(int x, int y, int z) {
_ai = null;
_log.warning("Should not be called");
if (1 > 5) {
return;
}
}
/** Task of AI notification */
@SuppressWarnings( { "nls", "unqualified-field-access", "boxing" })
public class NotifyAITask implements Runnable {
private final CtrlEvent _evt;
List mList = new ArrayList()
public void run() {
try {
getAI().notifyEvent(_evt, _evt.class, null);
} catch (Throwable t) {
t.printStackTrace();
}
}
}
}
</code>
</pre>
<script>
styleArr = ["agate.css","androidstudio.css","arduino-light.css","arta.css","ascetic.css","atelier-cave-dark.css","atelier-cave-light.css","atelier-dune-dark.css","atelier-dune-light.css","atelier-estuary-dark.css","atelier-estuary-light.css","atelier-forest-dark.css","atelier-forest-light.css","atelier-heath-dark.css","atelier-heath-light.css","atelier-lakeside-dark.css","atelier-lakeside-light.css","atelier-plateau-dark.css","atelier-plateau-light.css","atelier-savanna-dark.css","atelier-savanna-light.css","atelier-seaside-dark.css","atelier-seaside-light.css","atelier-sulphurpool-dark.css","atelier-sulphurpool-light.css","brown-paper.css","codepen-embed.css","color-brewer.css","dark.css","darkula.css","default.css","docco.css","dracula.css","far.css","foundation.css","github.css","github-gist.css","googlecode.css","grayscale.css","gruvbox-dark.css","gruvbox-light.css","hopscotch.css","hybrid.css","idea.css","ir-black.css","kimbie.dark.css","kimbie.light.css","magula.css","mono-blue.css","monokai.css","monokai-sublime.css","obsidian.css","paraiso-dark.css","paraiso-light.css","pojoaque.css","purebasic.css","qtcreator_dark.css","qtcreator_light.css","railscasts.css","rainbow.css","school-book.css","solarized-dark.css","solarized-light.css","sunburst.css","tomorrow.css","tomorrow-night.css","tomorrow-night-blue.css","tomorrow-night-bright.css","tomorrow-night-eighties.css","vs.css","xcode.css","xt256.css","zenburn.css"];
selectHtml = [];
selectHtml.push('<select id="changeStyle">');
for(i in styleArr) {
OptionValue = styleArr[i];
selectHtml.push('<option value="' + OptionValue +'" >'+ OptionValue +'</option>');
}
selectHtml.push('</select>');
selectHtmlString = selectHtml.join("");
document.getElementById('changeStyleSelect').innerHTML = selectHtmlString;
obj = document.getElementById('changeStyle');
obj.addEventListener("change",function(event){
var value = this.options[this.options.selectedIndex].value;
l = document.createElement('link');
l.setAttribute('href','styles/'+value);
l.setAttribute('rel','stylesheet');
document.head.appendChild(l);
});
</script>
</body>
</html>效果图:


以上就是如何在JavaScript中使用Highlight.js,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。