这篇文章给大家分享的是有关JS如何实现沙箱模式的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
具体如下:
//SandBox(['module1,module2'],function(box){});
/*
*
*
* @function
* @constructor
* @param [] array 模块名数组
* @param callback function 回调函数
* 功能:新建一块可用于模块运行的环境(沙箱),自己的代码放在回调函数里,且不会对其他的个人沙箱造成影响
和js模块模式配合的天衣无缝
*
* */
function SandBox() {
//私有的变量
var args = Array.prototype.slice.call(arguments),
callback = args.pop(),
//模块可以作为一个数组传递,或作为单独的参数传递
modules = (args && typeof args[0] == "string") ? args : args[0];
//确保该函数作为构造函数调用
if (!(this instanceof SandBox)) {
return new SandBox(modules,callback);
}
//不指定模块名和“*”都表示“使用所有模块”
if (!modules || modules[0] === "*") {
for(value in SandBox.modules){
modules.push(value);
}
}
//初始化所需要的模块(将想要的模块方法添加到box对象上)
for (var i = 0; i < modules.length; i++) {
SandBox.modules[modules[i]](this);
}
//自己的代码写在回调函数里,this就是拥有指定模块功能的box对象
callback(this);
}
SandBox.prototype={
name:"My Application",
version:"1.0",
getName:function() {
return this.name;
}
};
/*
* 预定义的模块
*
* */
SandBox.modules={};
SandBox.modules.event=function(box){
//私有属性
var xx="xxx";
//公共方法
box.attachEvent=function(){
console.log("modules:event------API:attachEvent")
};
box.dettachEvent=function(){
};
}
SandBox.modules.ajax=function(box) {
var xx = "xxx";
box.makeRequest = function () {
};
box.getResponse = function () {
};
}
SandBox(['event','ajax'],function(box){
box.attachEvent();
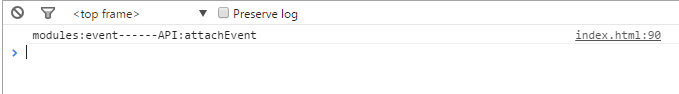
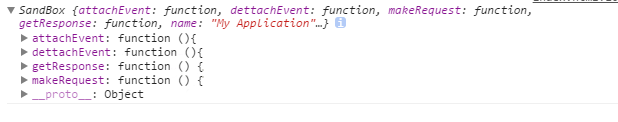
})运行效果截图:


感谢各位的阅读!关于“JS如何实现沙箱模式”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。