这篇文章主要介绍Vue.js如何实现按钮的动态绑定效果,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
Vue具体轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟DOM、运行速度快等优势,Vue中页面使用的是局部刷新,不用每次跳转页面都要请求所有数据和dom,可以大大提升访问速度和用户体验。
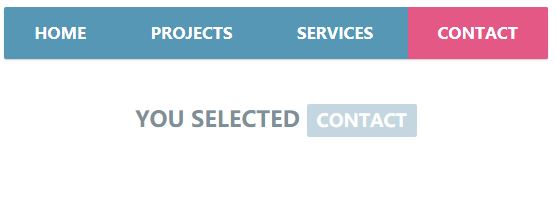
实现效果:

实现代码以及注释:
<!DOCTYPE html>
<html>
<head>
<title>按钮绑定</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
font: 15px/1.3 'Open Sans', sans-serif;
color: #5e5b64;
text-align: center;
}
a, a:visited{
outline: none;
color: #3b9dc1;
}
a:hover{
text-decoration: none;
}
section, footer, header, aside, nav{
display: block;
}
/* 菜单栏 */
nav{
display: inline-block;
margin: 60px auto 45px;
background-color: #5597b4;
box-shadow: 0 1px 1px #ccc;
border-radius: 2px;
}
nav a{
display: inline-block;
padding: 18px 30px;
color: #fff !important;
font-weight: bold;
font-size: 16px;
text-decoration: none !important;
line-height: 1;
text-transform: uppercase;
background-color: transparent;
-webkit-transition:background-color 0.25s;
z-index: moz-transition:background-color 0.25s;
transition:background-color 0.25s;
}
nav a:first-child{
border-radius:2px 0 0 2px;
}
nav a:last-child{
border-radius:0 2px 2px 0;
}
nav.home .home,
nav.projects .projects,
nav.services .services,
nav.contact .contact{
background-color:#e35885;
}
p{
font-size:22px;
font-weight:bold;
color:#7d9098;
}
p b{
color:#ffffff;
display:inline-block;
padding:5px 10px;
background-color:#c4d7e0;
border-radius:2px;
text-transform:uppercase;
font-size:18px;
}
</style>
</head>
<body>
<div id="main">
<!--导航栏菜单会得到处于active的变量的值作为一个class -->
<!-- 为了防止当我们点击链接时页面发生跳转,我们使用prevent优化 -->
<nav v-bind:class="active" v-on:click.prevent>
<!-- 当一个菜单中的链接被点击,我们调用定义在javaScript vue中的makeActive方法 -->
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="home" v-on:click="makeActive('home')">Home</a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="projects" v-on:click="makeActive('projects')">Projects</a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="services" v-on:click="makeActive('services')">Services</a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="contact" v-on:click="makeActive('contact')">Contact</a>
</nav>
<!-- mustache表达式将被active的值替换,它将发生任何变化它都将会自动更新-->
<p>YOU SELECTED <b>{{active}}</b></p>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.0.5/vue.min.js"></script>
<script type="text/javascript">
// 创建一个Vue示例,并且传递一个可选对象
var demo = new Vue({
// 一个DOM元素表示我们的view模型
el: '#main',
// 定义属性值,给定初始化值
data: {
active: 'home'
},
// 我们需要使用到的函数
methods: {
makeActive: function(item){
// 当一个model发生变化,view会自动更新
this.active = item;
}
}
});
</script>
</body>
</html>以上是“Vue.js如何实现按钮的动态绑定效果”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。