这期内容当中小编将会给大家带来有关怎么在vue中使用Prop组件传递数据,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
1、Prop静态传递数据
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="vue.js"></script>
</head>
<body >
<div id="app">
<!--静态传递数据-->
<my-component message="hello" name="刘二狗" age="18"></my-component>
</div>
</body>
<script>
Vue.component('my-component',{
//子组件使用父组件的数据 message name age
props:['message','name','age'],
//用data选项对数据进行处理
data:function(){
return{
message1: this.message +'用data选项对数据进行处理'
}
},
//用计算属性选项对数据进行处理
computed:{
message2:function(){
return this.message + '用计算属性选项对数据进行处理'
}
},
template:'<div>' +
'<span>{{message1}}</span><br>'+
'<span>{{message2}}</span><br>'+
'<span>{{message}} {{name}}今年{{age}}了</span><br>'+
'</div>'
})
new Vue({
el:'#app'
})
</script>
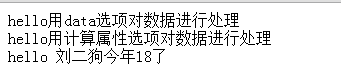
</html>输出结果:

2、Prop动态传递数据
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="vue.js"></script>
</head>
<body >
<div id="app">
<input v-model="parentMsg"><br>
<my-component :message="parentMsg"></my-component>
</div>
</body>
<script>
Vue.component('my-component',{
props:['message'],
data:function(){
return{count:this.message+'刘三狗的嫉妒了'}
},
computed:{
normalizedSize: function () {
return this.message.trim().toLowerCase()
}
},
template:'<div>' +
'<span>{{message}}---{{normalizedSize}}</span><br>'+
'<span>{{count}}</span>'+
'</div>'
})
new Vue({
el:'#app',
data:{
parentMsg:'哈哈哈'
}
})
</script>
</html>
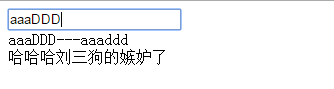
输出结果:

3、Prop验证,我们可以为组件的 props 指定验证规格。如果传入的数据不符合规格,Vue 会发出警告。在前台的控制器中可以看到警告信息。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="vue.js"></script>
</head>
<body>
<div id="app">
<example :prop-d="message"></example>
</div>
</body>
<script>
Vue.component('example', {
props: {
// 基础类型检测 (`null` 意思是任何类型都可以)
propA: Number,
// 多种类型
propB: [String, Number],
// 必传且是字符串
propC: {
type: String,
required: true
},
// 数字,有默认值
propD: {
type: Number,
default: 100
},
// 数组/对象的默认值应当由一个工厂函数返回
propE: {
type: Object,
default: function () {
return { message: 'hello' }
}
},
// 自定义验证函数
propF: {
validator: function (value) {
return value > 10
}
}
},
template:'<span>{{propD}}</span>'
})
new Vue({
el:'#app',
data:{
message:'propD验证只能传入数字类型'
}
})
</script>
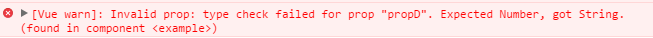
</html>控制台输出的警告信息:

上述就是小编为大家分享的怎么在vue中使用Prop组件传递数据了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。