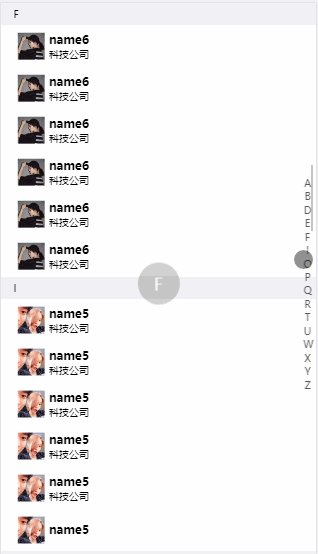
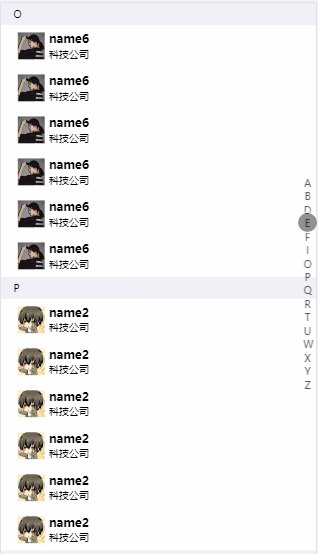
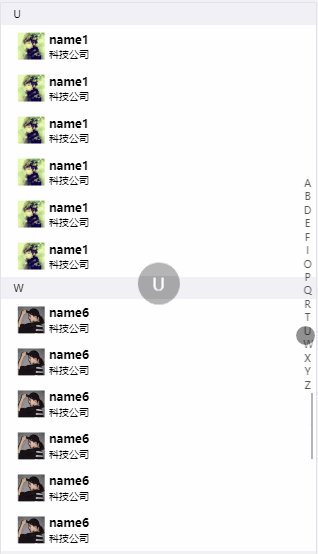
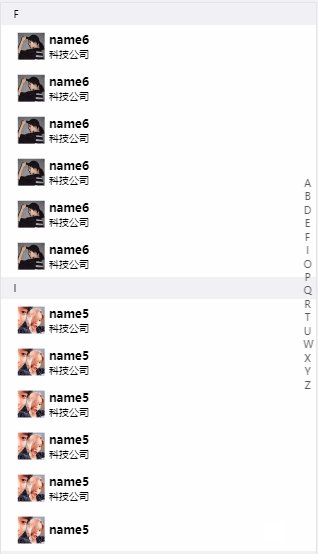
今天做到了一个联系人列表的需求, 要求和微信的一样! 写出来分享给大家, 使用了jq和doT模版引擎

首先对数据源进行数据排序
// 数据排序
function sortData(data) {
var letterArr = [];
for (var i = 0; i < data.length; i++) {
for (var j = 0; j < data.length; j++) {
if (data[i].flag < data[j].flag) {
var temp = data[i];
data[i] = data[j];
data[j] = temp;
}
}
}
if (f_check_uppercase(data[0].flag)) {
letterArr.push(data[0].flag)
} else {
letterArr.push('#')
}
for (var i = 0; i < data.length; i++) {
if(f_check_uppercase(data[0].flag)) {
data[0].flagLetter = data[0].flag
} else {
data[0].flagLetter = '#'
}
if (i>0) {
if (data[i].flag !== data[i-1].flag) {
if (f_check_uppercase(data[i].flag)) {
data[i].flagLetter = data[i].flag;
letterArr.push(data[i].flag)
} else {
data[i].flagLetter = '#';
letterArr.push('#')
}
}
}
}
// 侧边栏
var str = '' ;
for (var i = 0; i < letterArr.length; i++) {
str += '<a ontouchstart="anchorJump(this)" >'+ letterArr[i] +'</a>'
}
$('.slidePage div').html(str)
$('.resultList').html(doT.template($('#listT').text())(data))
}
// 判断是否是字母
function f_check_uppercase(obj) {
if (/[A-Z]/.test(obj)) {
return true;
}
return false;
}
然后是跳转锚点
location.hash = '#id' 和a标签的作用相同, 跳转到指定锚点
// 跳转锚点
function anchorJump(n) {
var text = $(n).text();
if (text.length < 2) {
$('.letter').text(text)
$('.letter').css({'opacity':' 1'})
location.hash = '#' + text
}
}手指滑动, 页面跳转
// 手指滑动
function move() {
// 阻止默认事件, 页面滑动
event.preventDefault();
anchorJump(document.elementFromPoint(event.changedTouches[0].clientX,event.changedTouches[0].clientY))
}document.elementFromPoint(x,y) 获取指定坐标的顶层元素
最后滑动结束, 手指离开屏幕
// 滑动结束
function touchEnd() {
var opcityNum = 1;
setInterval(function () {
opcityNum -= 0.1;
if (opcityNum > 0) {
$('.letter').css({'opacity': opcityNum})
} else {
clearInterval();
}
},50)
}点击每条数据
// 点击事件
function clickInfo(ele) {
alert($(ele).find('.name').text())
}
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助~如果有疑问大家可以留言交流,谢谢大家对亿速云的支持!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。