这篇文章主要介绍了angular或者js如何确定选中ul的哪几个li,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
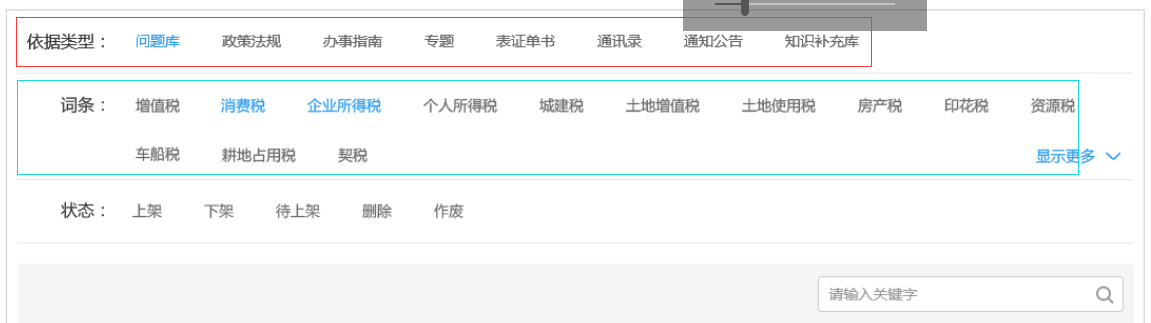
刚来新公司接到新的需求做一个知识库页面

红色的是单选 蓝色的是多选
这些都是需要传递到后台的 开始不知道如何解决
下班后在家想到一个很巧妙的办法
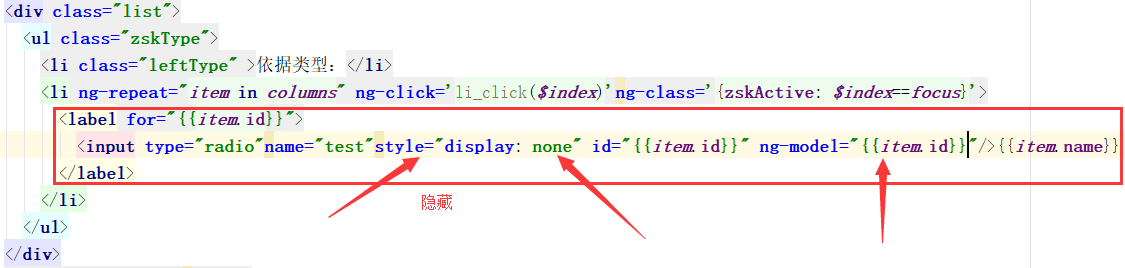
不多说上代码

箭头所指就是在li里写一个隐藏的radio标签,把后台需要的id字段绑定到这个隐藏的radio上选中的时候传这个选中的radio的value就行
感谢你能够认真阅读完这篇文章,希望小编分享的“angular或者js如何确定选中ul的哪几个li”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。