这篇文章主要介绍Vue组件通信的示例分析,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
实践方法
由于更换新的框架,我们的项目由Avalon更新成Vue.但是为了兼容以前的业务代码,不能直接使用vue的标准实践方式,我还是拿过来后封装了一个vue的class,具体业务里面不影响使用,封装的过程之后写出来再聊吧,下面来总结一下最近用到的通信实践方法。
1.父组件是通过props传递数据给子组件
vmodel 中包含了两个子组件
<div class="w-base">
<book-component v-bind:bookdata="book"></book-component>
</div>
<div class="base">
<node-component v-bind:catalog="catalog" ></node-component>
</div>在上面这段代码中我们可以看到,定义了两个子组件,并且使用指定v-bind指令传递了数据,子组件会接收到传递的数据。
Vue.component('book-component', {
template: tpl,//可以传进来子组件的模板文件
props: ['book'],
data: function () {
return { myBook: this.bookdata }
}
})建议接收到单向的props数据后,定义一个局部变量来初始化使用。
2.父组件与子组件之间通信的其他方式
vue中给实例提供了三个我们可用的API $children 和 $refs 以及 $parent 。
$children :当前实例的直接子组件。需要注意 $children 并不保证顺序,也不是响应式的。
$refs :包含了当前实例所有拥有 ref 注册的子组件的对象.
$parent : 当前实例的父实例。
所以说,如果在通信方面我们我组件想要调用子组件,能用的方法只有 $refs 了,因为 $children 是一个数组,并且不保证顺序,也没有相关的id去寻找我们需要的那个特定子组件。但是如果使用 $refs 去寻找特定子组件,那就必须要给那个子组件注册 ref 。
父组件的模版
<!-- vm.$refs.child will be the child comp instance -->
<child-component ref="child"></child-comp>父组件
//找到子组件并且调用它的方法
var myChild = this.$refs.child;
mymyChild.func();子组件
//找到父组件并且调用它的方法
var myParent = this.$parent;
mymyChild.func();3.平行组件之间的两种通信方式
a.官方提供的事件bus
var bus = new Vue()
// 触发组件 A 中的事件
bus.$emit('id-selected', 1)
// 在组件 B 创建的钩子中监听事件
bus.$on('id-selected', function (id) {
// ...
})b.通过父组件去找兄弟组件
//找到父组件的$refs对象,然后找到组件的兄弟组件
var $refs = this.$parent?this.$parent.$refs:{};
var childComponent = $refs.child; //child为改组件的ref属性值其实以上两种方法最好的实践方式是封装到项目的基类中,这样不用每次都去定义一个空Vue()实例,而是每个实例的基类中都有这个事件bus。同样可以封装找到其他兄弟组件的方法,但是该兄弟组件必须注册ref
下面这个方法是我在项目中封装的用于找到父组件,然后再去找到兄弟组件的方法。
//平行组件之间的通信
getComponentByRef: function(refId) {
var $refs = this.$parent?this.$parent.$refs:{};
for (var $id in $refs) {
if ($id == refId) {
return $refs[$id];
}
}
return null;
}使用
//在组件中直接使用
this.getComponentByRef("booknode").updateNode(this.node);4.组件间复杂数据通信Vuex
一说到vuex,很多刚开始接触vue的人会主动避免去使用它,其实它并没有想象中的那么复杂。最好的开始是引入vuex后,走一遍给出的小示例。但是如果你的项目并不复杂的话,可以不考虑状态管理,那么什么时候需要使用状态管理呢?
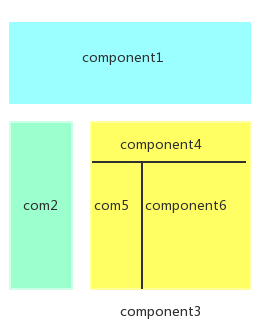
我们来看这样一个布局

如果component1中的某个数据变更,那么com2,com3也要跟着更新,此时com3中又细分为了三个小组件。
以上是“Vue组件通信的示例分析”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。