怎么搭建一个ionic 3.0+ 项目运行环境?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
环境迁移
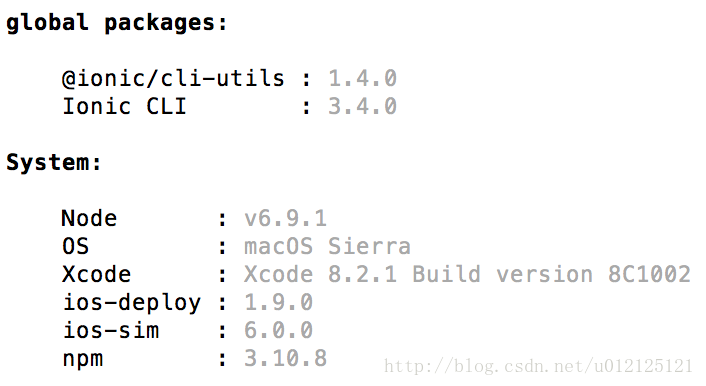
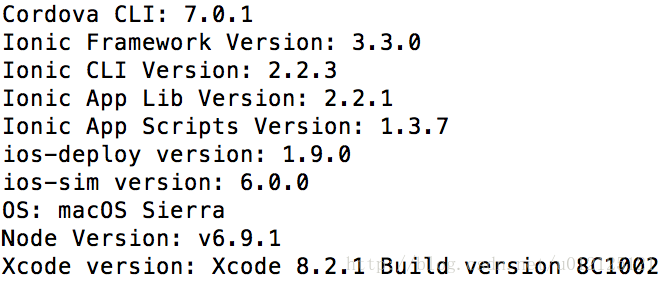
先看下升级后最新的环境输出信息

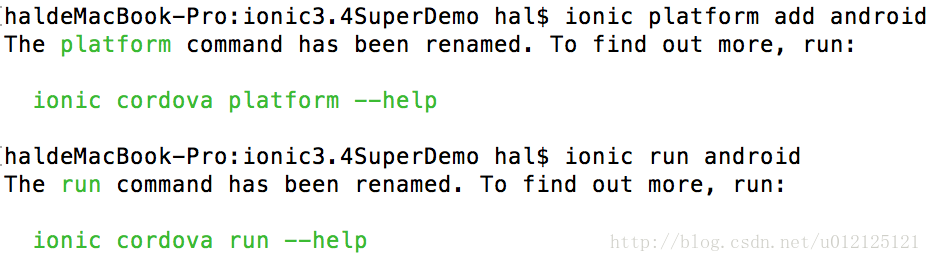
全局升级了Cordova和Ionic的版本,分别是7.0.1和3.4.0。输出ionic info 打印出最新的环境配置信息。这里要特殊指出的是Ionic CLI。Ionic和Ionic CLI是不一样的东西。Ionic CLI是基于nodeJS的工具脚手架,开发Ionic应用程序过程中使用的主要工具。更新了最新的Ionic版本后,该工具也随之升级。当我们用Ionic CLI提供的命令去运行打包项目时,显示如图示。

为什么会出现如上图所示的情况。在官博相关资料中有介绍,Ionic团队为了提高其性能和用户体验,重写了CLI。更新后的其中一个变化就是和Cordova CLI交互相关的所有命令,都需要将cordova作为命令的一部分。以前我们是执行以下命令
ionic platform add android ionic run/build android
在v3 CLI命令则是
ionic cordova platform add android ionic cordova run/build android
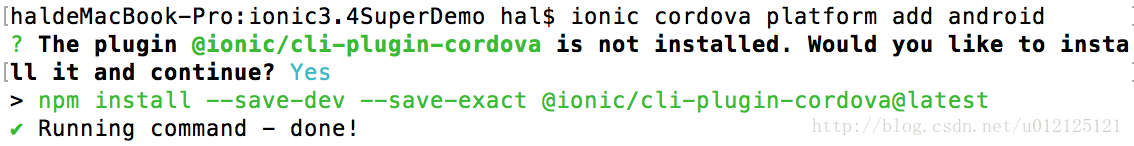
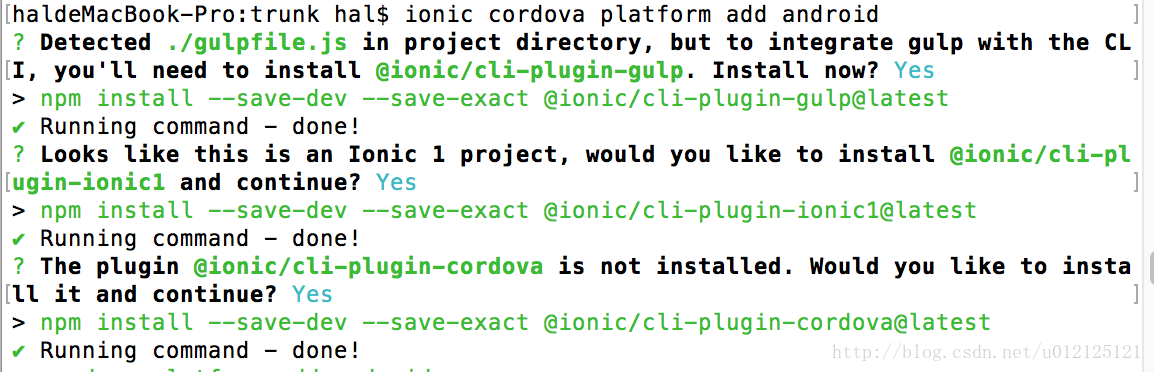
第一次在项目中执行该命令,会弹出如下提示,是因为Ionic CLI的Cordova功能已被移植到一个插件中,当检测到没有该插件时,会提示用户安装。

看下cli-plugin-cordova 安装前后的命令对比


现在,执行ionic cordova run/build android就可以进行调试打包了。再回到ionic 1.x项目的调试打包问题,不管新旧项目,第一次运行命令,也是会提示按照相应的插件,和v3略有不同。

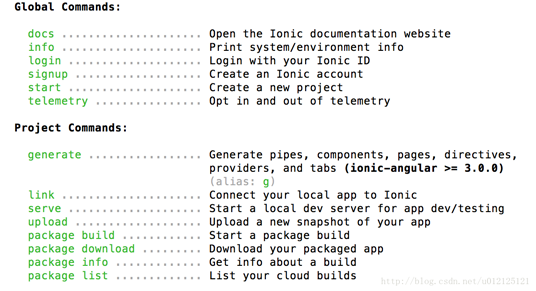
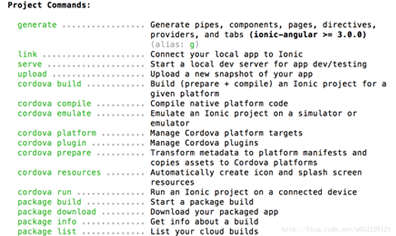
再说起cordova,其实以上命令也都是基于Cordova CLI,那么,如果用Cordova CLI提供的命令来打包,是不是也是可以执行。这当然可以,只是新的工具提供了更多的命令,比如ionic generate(简写: ionic g),可以更加高效的构建项目。拿官博提供的一个例子说下。
$ ionic g tabs
? What should the name be? myTab
? How many tabs? 4
? Name of this tab: home
? Name of this tab: maps
? Name of this tab: contacts
? Name of this tab: more
[OK] Generated a tabs named myTab!再比如ionic g page myPage、ionic g provider MyData,都可以快速的为我们构建模块化、结构化的目录。工具的作用就是提高我们的开发效率,具体怎么使用,见仁见智了。如果习惯了依旧可以使用cordova,但为了往后面的版本靠拢,升级也无可厚非。
版本降级
说完环境迁移,说说版本回退的问题。在升级到3.4.0之前,因为有升级到2.x的经历,导致1.x项目也是无法正常运行打包,因此对版本进行了回退。而在升级到3.3的时候,折腾了半天也没发现命令重构成ionic cordova。所以把Ionic CLI降级回退到了2.x,这时候ionic start 都是1.x的版本,再通过ionic start xxx –v2的方法去下载ionic框架在github最新的demo,这时候下载的就是最新的3.x版本。2.x->3.x只是版本号的迭代,所以执行–v2是会下载最新的demo源码。
npm uninstall -g ionic
npm cache clean
npm install -g ionic@2
ionic start myProject blank此时我的环境是这样子的

可以看到Ionic CLI 的版本是2.x,而项目下载是最新3.x的源码,同样执行基于Ionic CLI 2.x版本的命令,都是可以正常运行打包任何项目的。通过这种办法,也是可以同时运行加载1.x到3.x的项目,至于使用哪种办法,各取所需吧。
学习使用官方Demo
官方在1.x的时候提供了blank/sidemenu/tabs 三种demo模板,开发时可以根据不同的需求学习或使用对应的模板。在3.x之后,新增了super和tutorial两种模板。
tabs : a simple 3 tab layout
sidemenu: a layout with a swipable menu on the side
blank: a bare starter with a single page
super: starter project with over 14 ready to use page designs
tutorial: a guided starter project
ionic start MyIonicProject tutorial下载模板命令不变,如果没有指定模板,默认是tabs。在这里我推荐使用super模板,可以较快的掌握基础语法和了解基础的项目架构。
看完上述内容,你们掌握怎么搭建一个ionic 3.0+ 项目运行环境的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。