前提
前段时间自己做的vue练手项目,需要一个通用的消息提示组件,但是消息提示这种组件我更想用方法来调用,而不是在各个页面上都添加个组件(那样感觉很麻烦,重度懒癌患者),于是就上网差查了查,并研究了ElementUI的message源码。自己弄出来一个简陋的消息提示组件
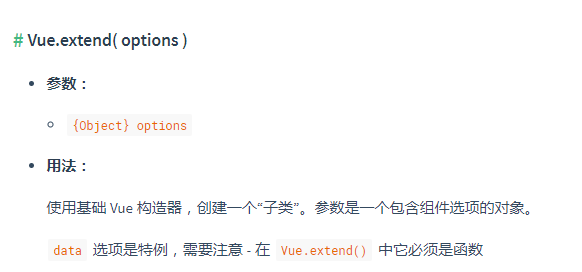
Vue.extend是什么

按照官方文档说法,他是一个类构造器,用来创建一个子类vue并返回构造函数,而Vue.component它的任务是将给定的构造函数与字符串ID相关联,以便Vue.js可以在模板中接收它。
了解了这点之后我们开始做我们的消息提示组件吧。
消息提示组件
首先我们先创建我们的提示组件的模板
<template>
<transition name="message-fade">
<div class="message" v-show="show">
<span class="icon"><icon name="info"></icon></span>
<p>{{message}}</p>
</div>
</transition>
</template>
<script>
export default {
name: 'v-message',
mounted(){
this.StartTime();
},
data(){
return {
message: '123',
show: false,
timer: null
}
},
methods:{
StartTime(){
this.show = true;
if(this.timer){
clearTimeOut(this.timer)
}else{
this.timer = setTimeout(()=>{
this.show = false
}, 3000);
}
}
}
}
</script>
之后我们需要用将message.vue传到Vue.extend()里
import Vue from 'vue';
let MessageBox = Vue.extend(require('./message.vue'));
let instance;
var message = function(options){
if(typeof options === 'string'){
options = {
message: options
}
}
//生成组件
instance = new MessageBox({
data: options
})
//组件需要挂载在dom元素上
instance.vm = instance.$mount();
//根据不同的类型,设置不同消息的背景颜色
if(options.type){
instance.vm.$el.children[0].className += ` icon__${options.type}`;
}
document.body.appendChild(instance.vm.$el);
return instance.vm;
}
const type = ['success', 'info', 'warning', 'error'];
type.forEach((type)=>{
message[type] = options =>{
if(typeof options === 'string'){
options = {
message: options
}
}
options.type = type;
return message(options);
}
})
export default message;
之后用挂在全局方法上,之后用this.$message()方法调用
vue.prototype.$message = message;最后的效果图

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。