这篇文章将为大家详细讲解有关jQuery如何选取所有复选框被选中的值并用Ajax异步提交数据,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
示例:
首先,我做了一个简单的多个复选框的界面,如图:

这是一个比较简单的多个复选框提交界面。代码如下:
<body>
<div>
<input type="checkbox" name="check" value="1"/>复选框1
<input type="checkbox" name="check" value="2"/>复选框2
<input type="checkbox" name="check" value="3"/>复选框3
<br/>
<input type="checkbox" name="check" value="4"/>复选框4
<input type="checkbox" name="check" value="5"/>复选框5
<input type="checkbox" name="check" value="6"/>复选框6
<br/>
<input type="checkbox" name="check" value="7"/>复选框7
<input type="checkbox" name="check" value="8"/>复选框8
<input type="checkbox" name="check" value="9"/>复选框9
<input type="button" id="dosubmit" value="提交">
</div>
</body>然后就开始写jQuery程序了。代码如下:
<script>
$('#dosubmit').click(function(){
var checkID = {};//定义一个空数组
$("input[name='check']:checked").each(function(i){//把所有被选中的复选框的值存入数组
checkID[i] =$(this).val();
});
//用Ajax传递参数
$.post('Ajax.php',{checkID:checkID},function(json){
},'json')
})
</script>注意:写jQuery之前一定要引入JQ库文件,不然怎么搞都没用,可别大意了,我有时候就是这样.......
好了,准备工作都做好了,开始测试:
我先选中了几个框框:

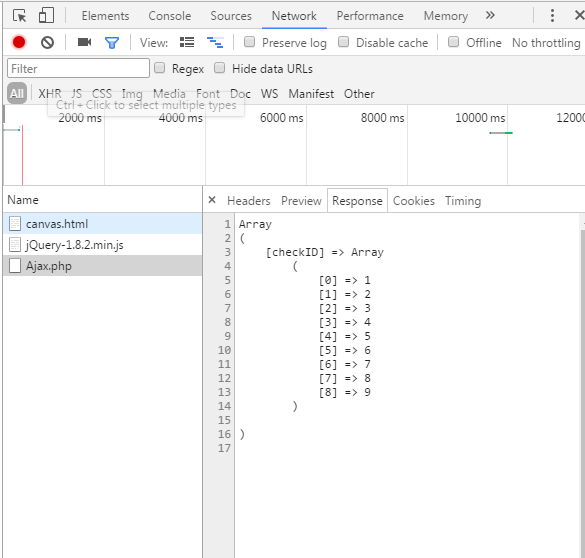
点击“提交”按钮后,打开F12调试,结果如图所示:

OK,现在已经实现了使用jQuery结合Ajax批量操作复选框提交数据了。这里只是简单的示范一下jQuery结合Ajax的用法,界面和代码就简单点好了。
关于“jQuery如何选取所有复选框被选中的值并用Ajax异步提交数据”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。