这篇文章主要介绍了如何使用重写url机制实现验证码换一张功能,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
重写URL机制:为了保证一个url的地址唯一,可每次向服务器传递的参数不一样即可。
由数据请求的抱头信息可分析到:抱头信息包括http协议,IP地址,端口号,工程名,请求参数列表,要想访问的资源不发生变化,只能变化参数连表。
此处在实现验证码的换一张的功能时,就是利用了改变参数列表的值进行刷新。
详细代码实现:
<%@page import="javax.imageio.ImageIO"%>
<%@page import="java.awt.Font"%>
<%@page import="java.awt.Color"%>
<%@page import="java.awt.Graphics"%>
<%@page import="java.awt.image.BufferedImage"%>
<%@ page contentType="image/jpeg" language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
int w=100;
int h=30;
BufferedImage bi=new BufferedImage(w,h,BufferedImage.TYPE_INT_RGB);
Graphics g=bi.getGraphics();
Color c=g.getColor();
Font f=g.getFont();
Random r=new Random();
Color bg=new Color(150+r.nextInt(100),150+r.nextInt(100),150+r.nextInt(100));
g.setColor(bg);
g.fillRect(0, 0, w, h);
String code="";
for(int i=1;i<=4;i++){
int num=r.nextInt(10);
code=code+num;
Color num_c=new Color(r.nextInt(150),r.nextInt(150),r.nextInt(150));
g.setColor(num_c);
g.drawString(String.valueOf(num), 20*i, h/2);
}
request.getSession().setAttribute("code", code);
//清空缓存
response.setHeader("pragma", "bo-cache");
response.setHeader("cache-control", "bo-cache");
response.addDateHeader("expires", 0);
ImageIO.write(bi, "jpeg", response.getOutputStream());
out.close();
%>添加登录页面:
<%@ page contentType="text/html; charset=utf-8" language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>" rel="external nofollow" >
<title>My JSP 'login.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css" rel="external nofollow" >
-->
<script type="text/javascript">
function changeimage(){
var d=new Date();//生成时间戳,
document.getElementById("img").src="image.jsp?t="+d;//由变化的时间使参数连表发生变化,url重写
}
</script>
</head>
<body>
<font color="red">${requestScope.msg }</font>
<form action="loginServlet" method="post">
name:<input type="text" name="uname"><br>
pwd:<input type="pwd" name="upwd"><br>
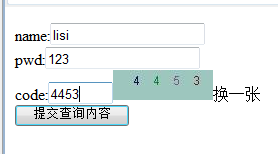
code:<input type="text" name="code" size="5"><img id="img" alt="" src="image.jsp "><a onclick="changeimage()">换一张</a><br>
<input type="submit" >
</form>
</body>
</html>利用时间的变化,每次生成时间戳,传参给请求的url,达到重写url的目的,从而实现了换一张的刷新功能。

感谢你能够认真阅读完这篇文章,希望小编分享的“如何使用重写url机制实现验证码换一张功能”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。