这篇文章将为大家详细讲解有关vue.js组件数据流的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
一、组件
组件,可以说是现代前端框架中必不可少的组成部分。使用组件,不仅能极大地提高代码的复用率和开发者的开发效率,对于代码后期的维护也有着非常重要的意义。前端开发,由于历史遗留原因,WebComponent 虽然好用,但其发展情况却受到极大地限制,和很多新兴的前端技术一样,可望而不可即。基于这样的情况,聪明的开发者们尝试通过框架内部集成相应的功能来完成组件化,各种现代前端框架基本上都有各自的实现。这里我们来分析一下 vue 的组件,重点关注数据的流向。
二、vue 组件
vue 的组件,创建模板的时候是基于普通的 html 的,不需要学习 jsx、handlebars 等的特殊语法,所以相对来说,学习成本比较低,更容易上手。使用 vue 组件的时候,一般分为组件注册和组件调用两个部分。
(一)组件注册
Vue.component('pop-box', {
template: '<div class="component-box">\
<div class="component-content">\
..........
</div>\
</div>',
props: [...],
data: function () {
return ...;
},
methods: {
...
},
mounted () {
...
},
...
});利用 Vue.component 方法我们可以很轻松的创建一个全局可用的组件,当然也可以在实例或组件内部注册局部组件,但原理大同小异。Vue.component 的第一个参数是组件的名字,或者说唯一标识符(id),后续调用它将通过这个名字进行调用;第二个参数是一个对象,通常它包含了模板(template)、组件内维护的数据(data、computed)、方法(methods)、钩子函数(created 、 mounted...)等关键信息。
值得注意的是:
组件内的 data 必须是一个函数,它的返回值将作为实际的 “data”;
vue1.x 和 vue2.x 的钩子函数略有不同,如果发现钩子函数不生效,记得确认 vue 的版本。
(二)组件调用
(1)开始标签 + 结束标签模式
<pop-box text="200" v-bind:number="200"></pop-box>(2)无结束标签模式
<pop-box text="200" v-bind:number="200" />调用 vue 组件有以上两种模式。两种模式上,如果没有使用 slot 那么实际上并没有任何区别,但如果需要使用 slot 的时候,便只能使用同时包含开始标签和结束标签的模式。
值得注意的是,上面绑定数据的时候,直接采用 property="value" 的形式,不管 value 是数字还是字符串,property 最终都是字符串类型。如果想让其变成数字类型,请使用 v-bind:property="value" 的形式,或者简写为 :property="value" 。
三、vue 组件数据流
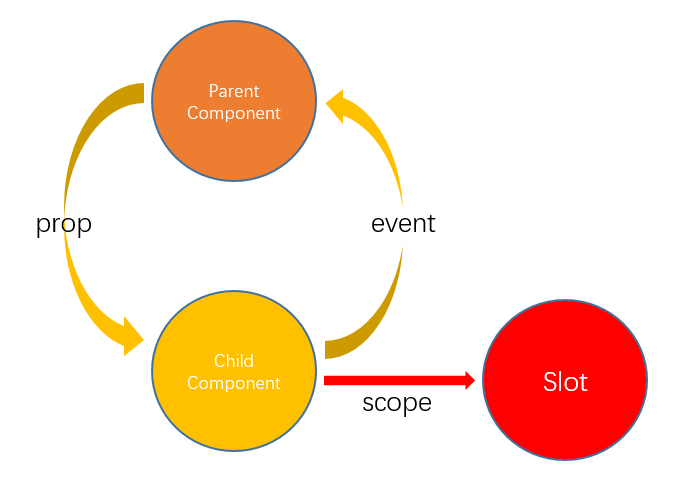
vue 遵循了典型的单向数据流的原则,即数据总是由父组件传递到子组件,子组件在其内部可以有自己维护的数据,但它无权修改父组件传递给它的数据,当开发者尝试这样做的时候,vue 将会报错。这样做的好处是,防止多个子组件都尝试修改父组件状态时,让这一行为变得难以追溯。vue 中具体实现方式如下:

父组件通过绑定 props 的方式,将数据传递给子组件,但是子组件自己并没有权利修改这些数据,如果要修改,只能把修改这一个行为通过 event 的方式报告给父组件,由父组件本身决定改如何处理数据。
(一)简单实例
<div id="app">
<my-counter @inc="increase" :counter="counter"></my-counter>
</div>
...
Vue.component('my-counter', {
template: '<div class="counter">\
<div>{{counter}}</div>\
<button @click="inc">increase</button>\
</div>',
props: ['counter'],
methods: {
inc: function () {
this.$emit('inc');
}
}
});
var app = new Vue({
el: '#app',
data: {
counter: 0
},
methods: {
increase () {
this.counter ++;
}
}
});为了显得更简单这里只创建了一个 my-counter 组件作为子组件,我们可以姑且将 vue 的实例认为是一个父组件。
(二)分析数据流向分析
(1)我们在父组件中定义了一个数据叫 counter;
(2)调用组件的时候,通过 :counter="counter" 的方式,将父组件的 counter 以 prop 的方式传递到子组件中;
(3)子组件读取到 counter,并将其展示在模板中;
(4)用户点击按钮,counter 需要增加;
(5)子组件监听到这个事件,但它并不直接修改 counter,而是通过 this.$emit('inc'); 以自定义事件的形式,将需要增加的这一个事件报告给父组件;
(6)父组件中,由于通过执行过 @inc="increase" ,能够监听到子组件报告过来的事件,并在自己的 increase 方法中,实现 counter 的增加;
(7)父组件里的数据更新了,子组件里的数据也将自动更新,同时也将更新界面内容,这一过程由框架自动完成。
(三)总结
上面这一个示例,基本完整展示了 vue 主要的数据流向,但是这种基于 prop/evnet 的方式仅适用于存在直接的父子关系的组件,兄弟组件或者大量组件的数据流向如果再基于这种方式将会变得非常麻烦,这时可以考虑使用更加强大的状态管理模式。
关于“vue.js组件数据流的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。