前言
相信大家应该都有所了解,在这个AJAX时代,如果想进行 API 等网络请求都是通过 XMLHttpRequest 或者封装后的框架进行网络请求。 现在产生的 fetch 框架简直就是为了提供更加强大、高效的网络请求而生,虽然在目前会有一点浏览器兼容的问题,但是当我们进行一些异步请求时,都可以使用 fetch 进行完美的网络请求。下面话不多说,来一起看看详细的介绍吧。
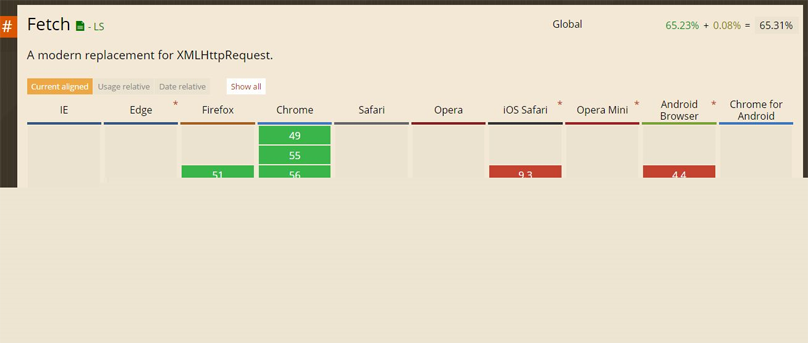
先来看看各个浏览器对fetch的原生支持情况,可以看到支持性并不是很高,safari在10.1 之后才支持,ios更是10.3之后才支持,IE完全不支持。当然新技术的发展总会经历这个过程。

Ajax请求
普通的Ajax请求,用XHR发送一个json请求一般是这样的:
var xhr = new XMLHttpRequest();
xhr.open("GET", url);
xhr.responseType = 'json';
xhr.onload = function(){
console.log(xhr.response);
};
xhr.onerror = function(){
console.log("error")
}
xhr.send();使用fetch实现的方式:
fetch(url).then(function(response){
return response.json();
}).then(function(data){
console.log(data)
}).catch(function(e){
console.log("error")
}) 也可以用async/await的方式
try{
let response = await fetch(url);
let data = await response.json();
console.log(data);
} catch(e){
console.log("error")
}用了await后,写异步代码感觉像同步代码一样爽。await后面可以跟Promise对象,表示等待Promise resolve()才会继续下去执行,如果Promise被reject()或抛出异常则会被外面的try...catch捕获。
使用fetch
fetch的主要优点是
但是也有它的不足
fetch(url, {credentials: 'include'})fetch语法:
fetch(url, options).then(function(response) {
// handle HTTP response
}, function(error) {
// handle network error
})具体参数案例:
//兼容包
require('babel-polyfill')
require('es6-promise').polyfill()
import 'whatwg-fetch'
fetch(url, {
method: "POST",
body: JSON.stringify(data),
headers: {
"Content-Type": "application/json"
},
credentials: "same-origin"
}).then(function(response) {
response.status //=> number 100–599
response.statusText //=> String
response.headers //=> Headers
response.url //=> String
response.text().then(function(responseText) { ... })
}, function(error) {
error.message //=> String
})参数说明
url
定义要获取的资源。这可能是:一个 USVString 字符串,包含要获取资源的 URL。一个 Request 对象。
options(可选)
一个配置项对象,包括所有对请求的设置。可选的参数有:
response
一个 Promise,resolve 时回传 Response 对象:
属性:
status (number) - HTTP请求结果参数,在100–599 范围statusText (String) - 服务器返回的状态报告ok (boolean) - 如果返回200表示请求成功则为trueheaders (Headers) - 返回头部信息,下面详细介绍url (String) - 请求的地址方法:
text() - 以string的形式生成请求textjson() - 生成JSON.parse(responseText)的结果blob() - 生成一个BlobarrayBuffer() - 生成一个ArrayBufferformData() - 生成格式化的数据,可用于其他的请求其他方法:
clone()Response.error() Response.redirect()response.headershas(name) (boolean) - 判断是否存在该信息头get(name) (String) - 获取信息头的数据getAll(name) (Array) - 获取所有头部数据set(name, value) - 设置信息头的参数append(name, value) - 添加header的内容delete(name) - 删除header的信息forEach(function(value, name){ ... }, [thisContext]) - 循环读取header的信息使用实例
//获取css里ul的id属性
let uldom = document.getElementById("students");
//单独创建一个json文件,获取地址
let url = "data.json";
function main(){
fetch(url).then(respone=>{
return respone.json();
}).then(students=>{
let html = ``;
for(let i=0, l=students.length; i<l; i++){
let name = students[i].name;
let age = students[i].age;
html += `
<li>姓名:${name},年龄:${age}</li>
`
}
uldom.innerHTML = html;
});
}
main();结合await最终代码
let uldom = document.getElementById("students");
let url = "data.json";
async function main(){
let respone = await fetch(url);
let students = await respone.json();
let html =``;
for(let i=0, l=students.length; i<l; i++){
let name = students[i].name;
let age = students[i].age;
html += `
<li>姓名:${name},年龄:${age}</li>
`
}
uldom.innerHTML = html;
}
main();data.json文件内容如下:
[
{"name":"张三","age":"3"},
{"name":"李万","age":"1"},
{"name":"王二","age":"4"},
{"name":"二狗","age":"3"},
{"name":"狗蛋","age":"5"},
{"name":"牛娃","age":"7"}
]运行后结果是:
姓名:张三,年龄:3 姓名:李万,年龄:1 姓名:王二,年龄:4 姓名:二狗,年龄:3 姓名:狗蛋,年龄:5 姓名:牛娃,年龄:7
源码下载
下载地址:http://xiazai.jb51.net/201707/yuanma/js-fetch(jb51.net).rar
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对亿速云的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。