Angular每个组件都存在一个生命周期,从创建,变更到销毁。Angular提供组件生命周期钩子,把这些关键时刻暴露出来,赋予在这些关键结点和组件进行交互的能力,掌握生命周期,可以让我们更好的开发Angular应用
概述
每个接口都有唯一的一个钩子方法,它们的名字是由接口名再加上ng前缀构成的。比如,OnInit接口的钩子方法叫做ngOnInit, Angular在创建组件后立刻调用它

生命周期执行顺序
ngOnChanges
在有输入属性的情况下才会调用,该方法接受当前和上一属性值的SimpleChanges对象。如果有输入属性,会在ngOnInit之前调用。
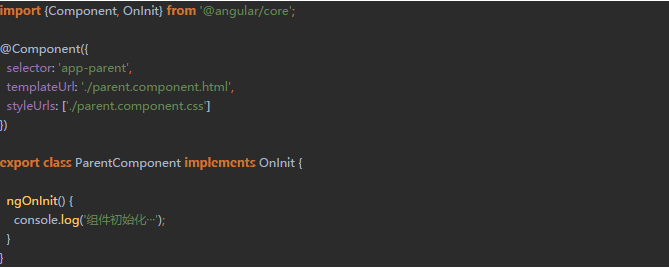
ngOnInit
在组件初始化的时候调用,只调用一次,在第一次调用ngOnChanges之后调用
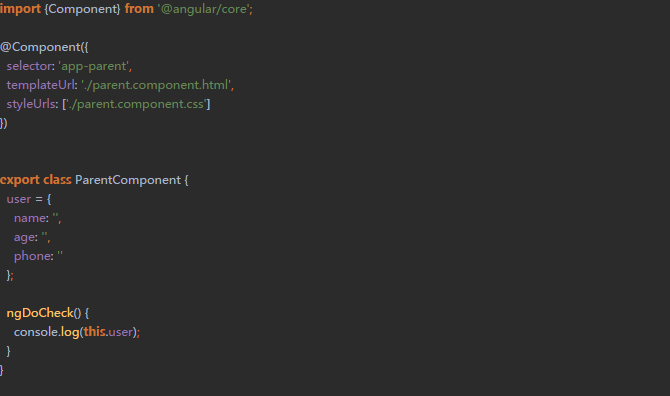
ngDoCheck
在组件定义的属性或方法变更时调用(用于脏值之检测,非常耗性能,因为会把所有的属性和方法都检测一遍),会在ngOnChanges()和ngOnInit()之后
ngAfterContentInit
在组件内容初始化之后调用,在第一次ngDoCheck之后调用,只调用一次
ngAfterContentChecked
在组件每次检查内容放生变更时调用。在ngAfterContentInit和每次ngDoCheck之后调用
ngAfterViewInit
在组件相应的视图初始化之后调用,第一次ngAfterContentChecked之后调用,只调用一次
ngAfterViewChecked
在组件每次检查视图发生变更时调用。ngAfterViewInit和每次ngAfterContentChecked之后调用。
ngOnDestroy
在组件销毁前调用,做一些清理工作,比如退订可观察对象和移除事件处理器,以免导致内存泄漏。

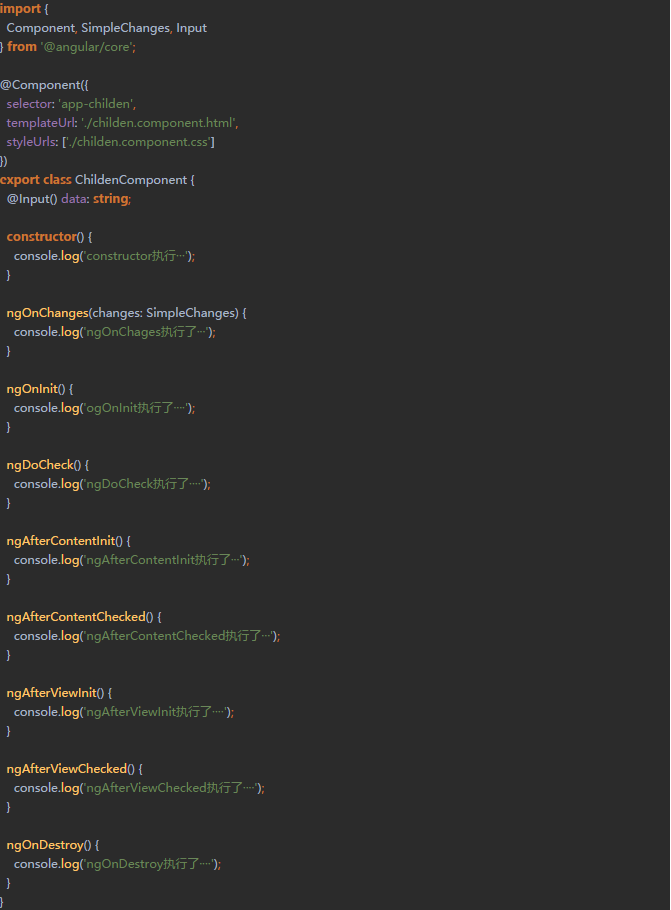
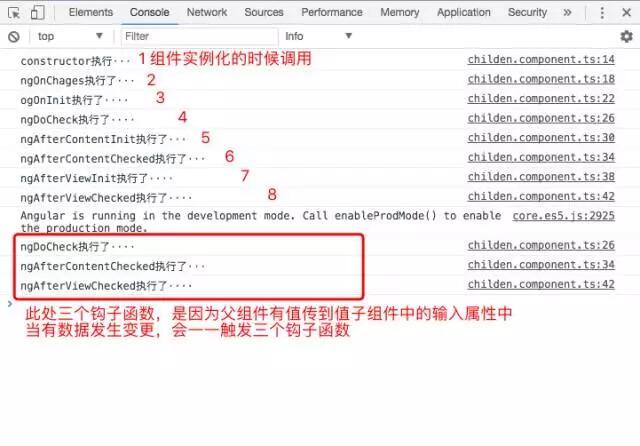
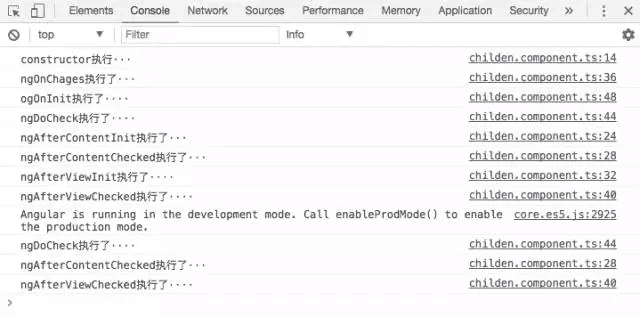
上面代码书写是按顺序的,看下面控制台打印

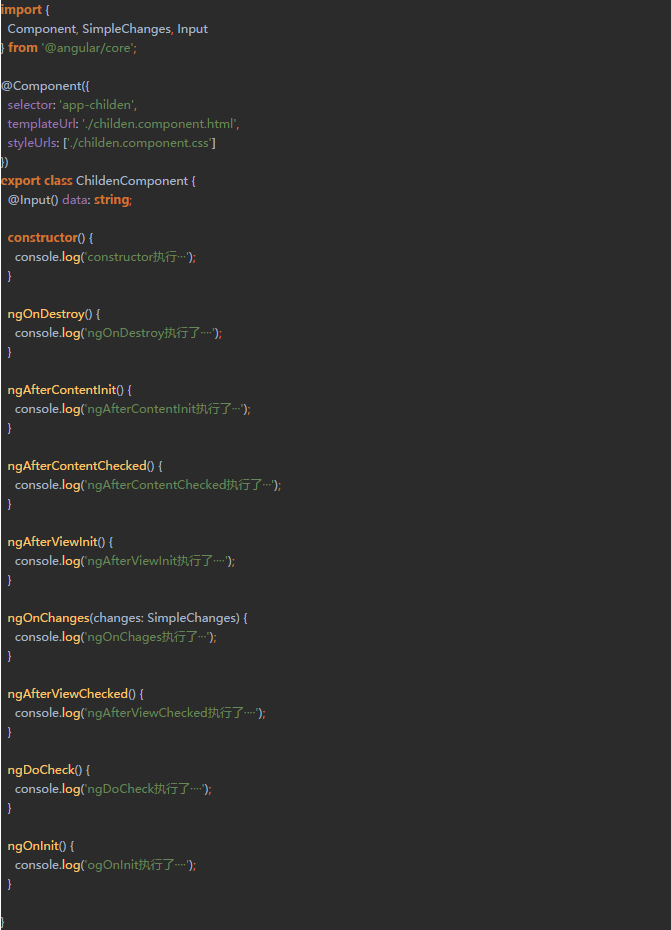
现在我们钩子函数的顺序打乱,在看看代码

控制台输出跟上面是一样的

constructor和ngOnInit
constructor是ES6中class中新增的属性,当class类实例化的时候调用constructor,来初始化类。Angular中的组件就是基于class类实现的,在Angular中,constructor用于注入依赖。

ngOnInit是Angular中生命周期的一部分,在constructor后执行。在Angular中用于初始化变量和数据绑定等

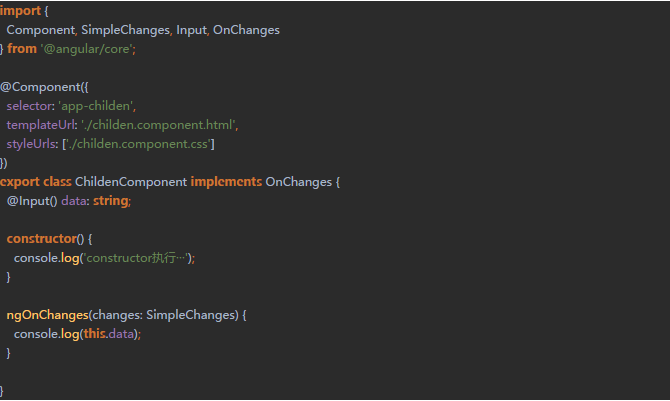
NgChanges
当我们监听了OnChanges钩子。 一旦检测到该组件(或指令)的输入属性发生了变化,Agular就会调用ngOnChanges()方法

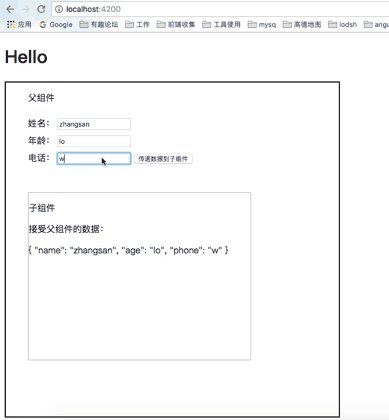
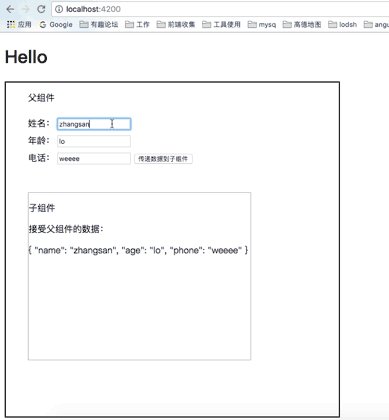
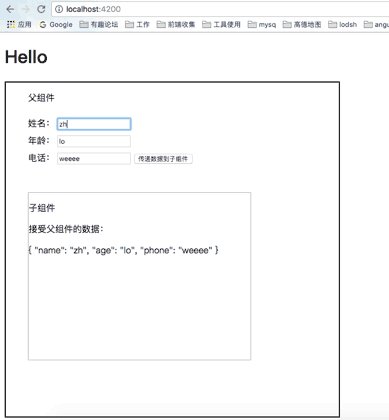
效果演示

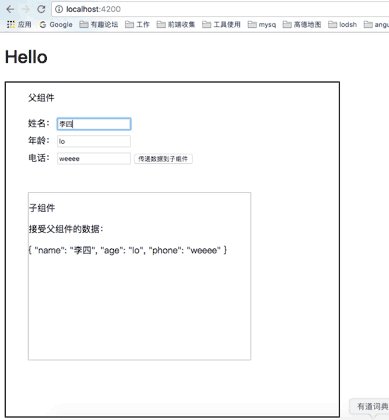
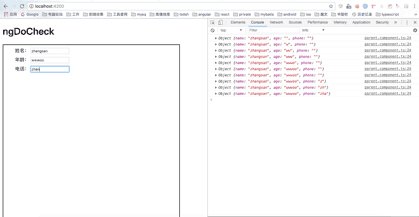
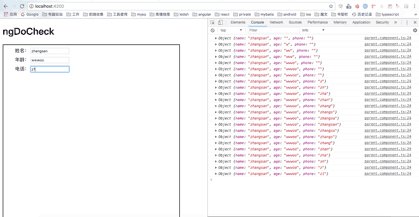
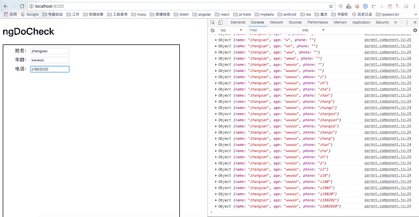
DoCheck
当组件中属性或函数发生变化时DoCheck会执行脏值检测,遍历所有变量

效果演示

个人学习心得,大神路过,不喜勿喷😊,如果代码有错误,欢迎纠正同时也欢迎交流
感谢阅读,希望能帮助到大家,也希望大家多多支持亿速云!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。