ztree 官网的中的 Search Nodes 例子中,所有菜单都是连着的,如果出现某个菜单下无子节点,那么在搜索时,此节点便不会自动展开,这里给出对应的增强版代码
var setting = {
data: {
key: {
title: "t"
},
simpleData: {
enable: true
}
},
view: {
fontCss: getFontCss
}
};
var zNodes =[
{ id:1, pId:0, name:"系统参数",open:true},
{ id:11, pId:1, name:"通用参数"},
{ id:111, pId:11, name:"状态A"},
{ id:112, pId:11, name:"状态B"},
{ id:12, pId:1, name:"日志"},
{ id:121, pId:12, name:"操作类型"},
{ id:122, pId:12, name:"操作结果"},
{ id:1221, pId:122, name:"操作结果1"},
{ id:1222, pId:122, name:"操作结果2"},
{ id:12221, pId:1222, name:"操作结果21"},
{ id:12222, pId:1222, name:"操作结果22"},
{ id:12223, pId:1222, name:"操作结果23"},
{ id:2, pId:0, name:"业务参数",open:true},
{ id:21, pId:2, name:"工单类型"},
{ id:22, pId:2, name:"监控类型"},
{ id:23, pId:22, name:"监控子类型1"},
{ id:24, pId:22, name:"监控子类型2"},
{ id:25, pId:24, name:"监控子子类型1"},
{ id:26, pId:24, name:"监控子子类型2"},
];
var lastValue = '', nodeList = [], fontCss = {};
function searchNode(e) {
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
var value = $.trim(key.val());
lastValue = value;
//zTree.expandAll(true);
$('#treeDemo').html("");
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
if (value != "") {
nodeList = zTree.getNodesByParamFuzzy("name", value);
} else {
nodeList = zTree.getNodesByParamFuzzy("name", "|||||||||||||||");
}
updateNodes(true);
}
var parentNode = [];
function updateNodes(highlight) {
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
parentNode = [];
for( var i=0, l=nodeList.length; i<l; i++) {
nodeList[i].highlight = highlight;
zTree.updateNode(nodeList[i]);
if (!nodeList[i].isParent && !parentNode.contains(nodeList[i].getParentNode().pId)) {
zTree.expandNode(nodeList[i].getParentNode(), true, true, true);
parentNode.push(nodeList[i].getParentNode().pId);
console.log(nodeList[i].getParentNode().pId);
} else {
zTree.expandNode(nodeList[i], true, true, true);
}
}
console.log(parentNode);
}
Array.prototype.contains = function (obj) {
var i = this.length;
while (i--) {
if (this[i] === obj) {
return true;
}
}
return false;
}
function getFontCss(treeId, treeNode) {
return (!!treeNode.highlight) ? {color:"#A60000", "font-weight":"bold"} : {color:"#333", "font-weight":"normal"};
}
var key;
$(document).ready(function(){
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
key = $("#search_name");
key.bind("blur", searchNode);
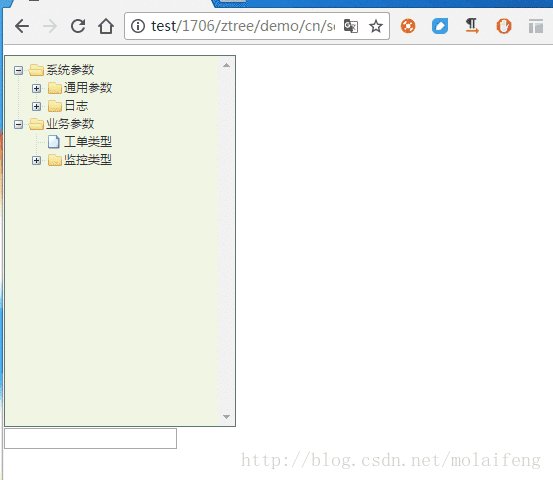
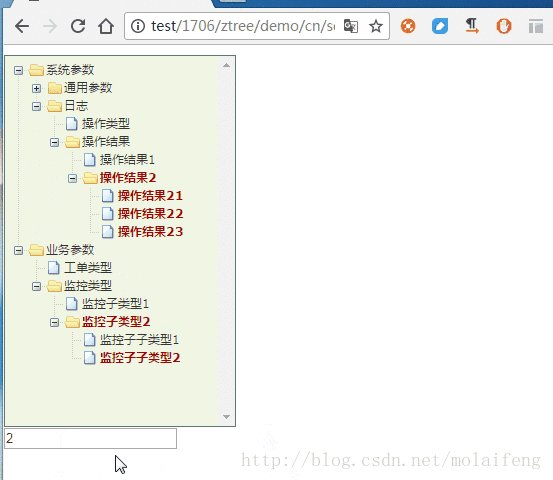
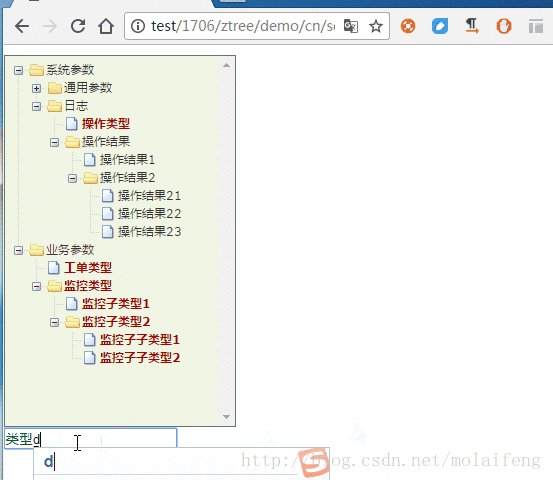
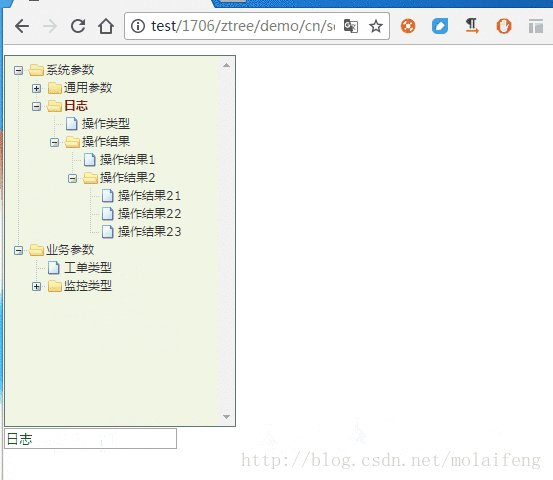
});效果图

以上所述是小编给大家介绍的ztree搜索中多级菜单展示不全的解决方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。