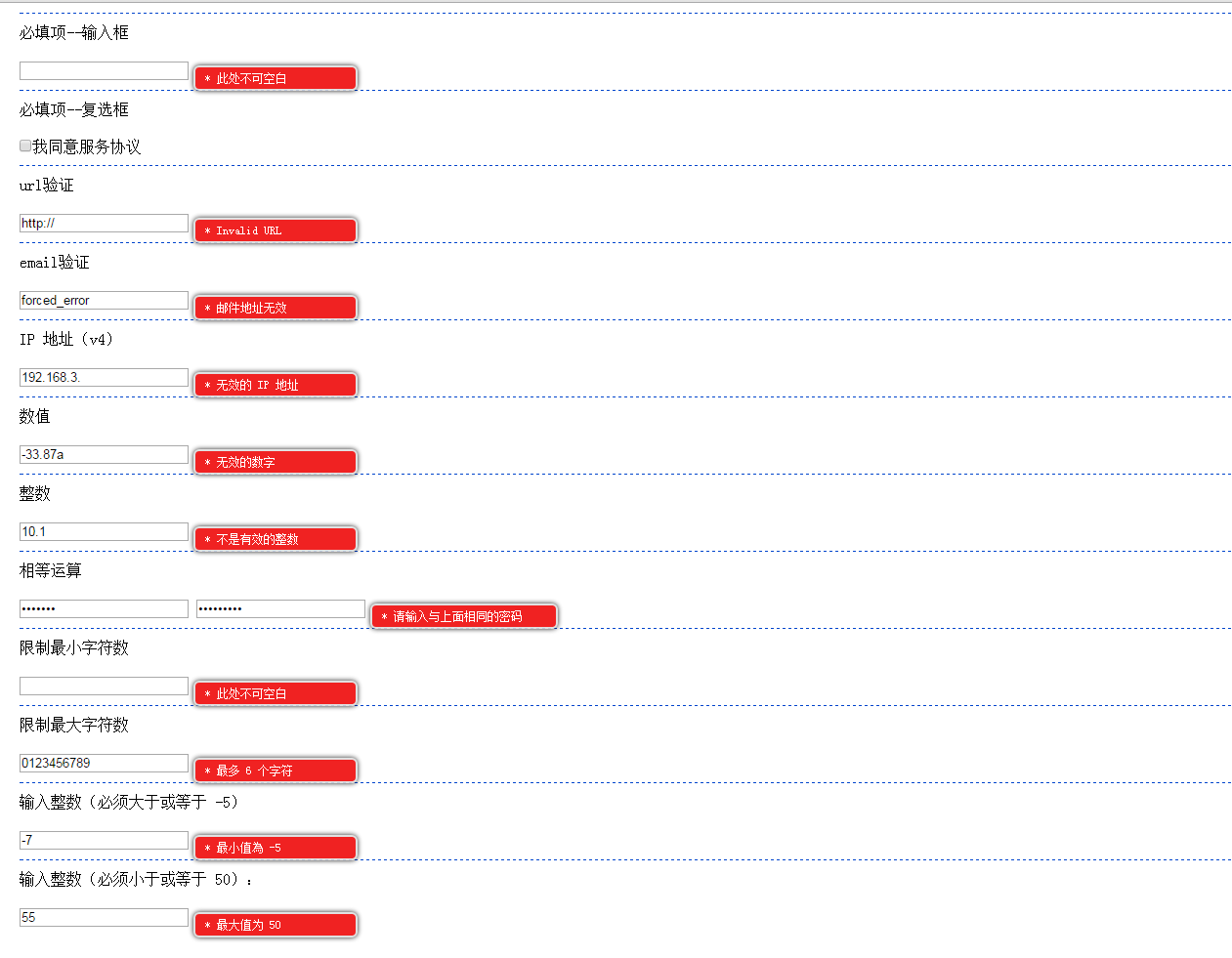
先给大家展示下效果图,如果大家感觉不错,请参考实现代码:

废话少说,直接上代码,可拷贝直接运行:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>validationEngine 插件</title>
<!--<link rel="stylesheet" type="text/css" href="css/validationEngine.jquery.css" rel="external nofollow" />-->
<link href="https://cdn.bootcss.com/jQuery-Validation-Engine/2.6.4/validationEngine.jquery.css" rel="external nofollow" rel="stylesheet">
<style type="text/css">
*{
padding: 0;
margin: 0;
}
#form{
padding-left: 20px;
}
#form .line{
padding: 10px 0;
margin: 10px 0;
border-top: 1px dashed #0044CC;
}
</style>
</head>
<body>
<form action="" method="post" id="form">
<div class='line'>
必填项--输入框
</div>
<input value="" class="validate[required]" type="text" name="req">
<div class='line'>
必填项--复选框
</div>
<input class="validate[required]" type="checkbox" name="agree">我同意服务协议
<div class='line'>
url验证
</div>
<input value="http://" class="validate[required,custom[url]]" type="text" name="url">
<div class='line'>
email验证
</div>
<input value="forced_error" class="validate[required,custom[email]]" type="text" name="email">
<div class='line'>
IP 地址(v4)
</div>
<input value="192.168.3." class="validate[required,custom[ipv4]]" type="text" name="ip">
<div class='line'>
数值
</div>
<input value="-33.87a" class="validate[required,custom[number]]" type="text" name="number">
<div class='line'>
整数
</div>
<input value="10.1" class="validate[required,custom[integer]]" type="text" name="integer">
<div class='line'>
相等运算
</div>
<input value="karnius" class="validate[required]" type="password" name="password" id="password">
<input value="kaniusBAD" class="validate[required,equals[password]]" type="password" name="password2" id="password2">
<div class='line'>
限制最小字符数
</div>
<input value="" class="validate[required,minSize[6]]" type="text" name="minsize">
<div class='line'>
限制最大字符数
</div>
<input value="0123456789" class="validate[optional,maxSize[6]]" type="text" name="maxsize">
<div class='line'>
输入整数(必须大于或等于 -5)
</div>
<input value="-7" class="validate[required,custom[integer],min[-5]]" type="text" name="min">
<div class='line'>
输入整数(必须小于或等于 50):
</div>
<input value="55" class="validate[required,custom[integer],max[50]]" type="text" name="max">
</form>
<!--<script src="../jquery/jquery-1.12.4.min.js" type="text/javascript" charset="utf-8"></script>-->
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<!--<script src="js/jquery.validationEngine.min.js" type="text/javascript" charset="utf-8"></script>-->
<script src="https://cdn.bootcss.com/jQuery-Validation-Engine/2.6.4/jquery.validationEngine.min.js"></script>
<!--<script src="js/jquery.validationEngine-zh_CN.min.js" type="text/javascript" charset="utf-8"></script>-->
<script src="https://cdn.bootcss.com/jQuery-Validation-Engine/2.6.4/languages/jquery.validationEngine-zh_CN.min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('#form').validationEngine({
scroll: false,
promptPosition: 'centerRight',
maxErrorsPerField: 1,
showOneMessage: true,
addPromptClass: 'formError-noArrow formError-text'
});
});
</script>
</body>
</html>以上所述是小编给大家介绍的validationEngine 表单验证插件使用实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。