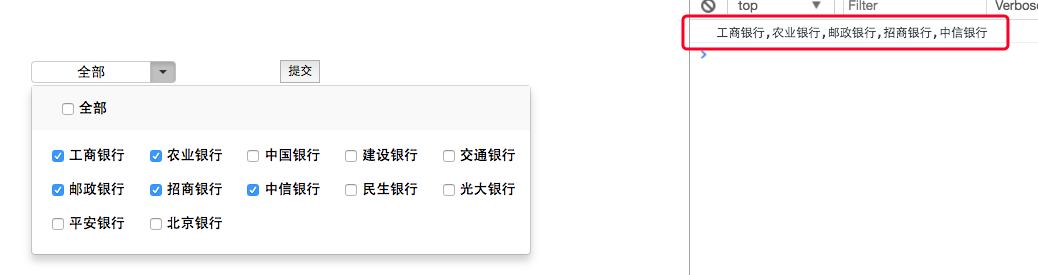
昨天用jQuery和bootstrap实现下拉菜单复选框,今天把做好的demo组合进项目里,发现有点bug,就是点击银行复选框的时候,每点一次dropdown-menu这个div会立即隐藏,这就导致每次只能选一个。

这应该是事件传播的原因,代码修改如下:
var banks = $('.all').siblings().children();
$('.all>input').click(function() {
var flag = $(this).prop('checked');
banks.prop('checked', flag);
})
// 阻止事件传播, 否则在点击复选框的时候,dropdown-menu这个div会立即隐藏
$('.dropdown-menu label').click(function(e) {
e.stopPropagation();
});
banks.click(function() {
// 如果有一个没选中,全选按钮不选中
// 如果全部选中,全选按钮被选中
var num = 0;
banks.each(function() {
if ($(this).prop("checked")) {
num++;
}
})
if (num == banks.length) {
$('.all>input').prop('checked', true);
} else {
$('.all>input').prop('checked', false);
}
})
另外,需要新增加的功能是,点击“保存”按钮的时候,需要把选中的银行名称以逗号拼接成字符串传递给后台。这部分比较简单,代码如下:
// 在提交时,获取选中的所有值,并把这些值拼接成字符串
$('.submit').click(function() {
var bankArr = [];
banks.each(function() {
if ($(this).prop("checked")) {
bankArr.push($(this).val());
}
});
var bankStr = bankArr.join(',');
console.log(bankStr);
})

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。