这是一个mini-project,主要是基于vue2.0的一个移动端的机器自动回复小项目,下面是我的一个回顾总结https://github.com/xuweikang/rebotChat
1. 项目搭建
在开始该项目之前,使用vue-cli脚手架搭建整个projec
//安装vue-cli
npm install vue-cli
//初始化项目 rebotChat是我的项目名称
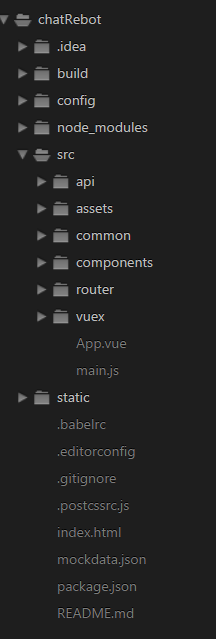
vue init webpack-simple rebotChat 这样我的项目结构就出来了,如下:

2. 模拟数据,命名为mockdata.json,该数据包括用户基本信息数据和聊天记录,以后所有的对话都是模拟在该mock基础上的。
3. 在build/dev.server.js中加入对模拟数据的所有mock
//对所有的内容数据进行mock
let appData=require('../mockdata.json');
let dialogue=appData.dialogue;
//获得聊天内容 (如果聊天id参数不存在的话就获取所有)
router.get('/dialogue', (req, res) => {
if(req.query.id){
for(var i=0;i<dialogue.length;i++){
if(req.query.id==dialogue[i].id){
res.json({
data:dialogue[i]
})
}
}
}else{
res.json({
data:appData.dialogue
})
}
})
//获得用户信息
router.get('/user', (req, res) => {
res.json({
data:appData.user
})
})
//接入图灵机器人接口
router.get('/tulingapi', (req, res) => {
let response=res
let info = req.query.message
let userid = req.query.id
let key = '9857cf36b0bc4a48b8ba3f976e43a4cf'
superagent.post('http://www.tuling123.com/openapi/api')
.send({info, userid, key})
.end((err,res) => {
if(err){
console.log(err)
}
response.json({
data: res.text
})
})
})
4. 创建api文件夹,将所有用到的api接口全部在api的js里面定义
import axios from 'axios';
var qs = require('qs');
var instance = axios.create({
headers: {'content-type': 'application/x-www-form-urlencoded'}
});
let base = 'http://localhost:8080/api/';
//export const requestLogin = params => { return axios.post(`${base}/login`, params).then(res => res.data); };
export const getDialog = params => { return instance.get(base+'/dialogue',{ params: params }); };
export const getUser= params => { return instance.get(base+'/user',{ params: params }); };
export const getRebotContent = params => { return instance.get('http://www.tuling123.com/openapi/api',{ params: params }); }
5.到目前为止,整个项目的api接口都已经封装完毕,接下来是对各个组件的封装和数据接口的调用,我使用的是vuex的组件通信管理,将mock的数据作为全局供每个组件使用和修改。
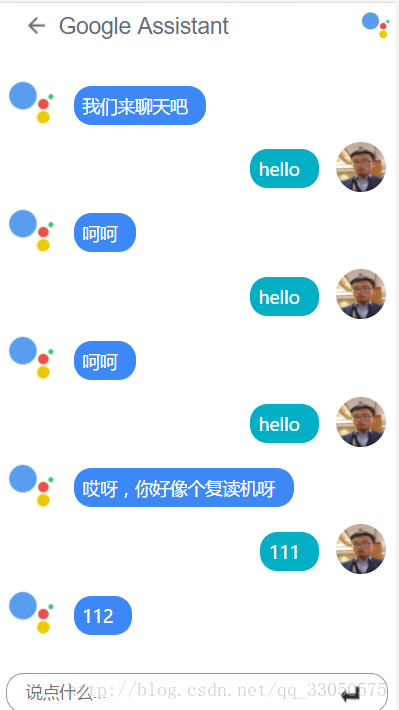
6.路由的配置,在路由中将所有组件进行拼装组合,正确的显示在想要的页面,至此,项目基本完成。npm run dev后,浏览器显示效果:


总结:
该开始vue组件通信一块,使用的是bus通信,发现到了后来代码越来越臃肿,而且有很多莫名其妙的小bug,就停住了继续的项目,在项目中加入了vuex,删除已有的bus,对组件进行了一次重新的规范,虽然重新规划通信花掉了一点时间,但是确是大大降低了代码的冗余,而且思路非常清晰,就觉得自己停止现有的方式去尝试另一种方式来完成一个任务的选择是正确的。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。