小编给大家分享一下如何解决Angularjs中双向绑定时字符串的转换成数字类型的问题,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
问题:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div ng-app="myApp">
<p ng-controller = "myContrl">结果为 <span ng-bind="" ></span>
<input type="text" ng-model="first">{{first+second}}
</p>
</div>
<script>
var app = angular.module("myApp",[]);
app.controller("myContrl",function($scope){
$scope.first = 5;
$scope.second =10;
});
</script>
</body>
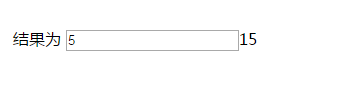
</html>显示结果为

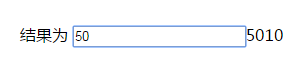
但是,我要是输入50,想要结果为60

因为这个是字符串类型需要转换成数字类型
解决方法:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div ng-app="myApp">
<p ng-controller = "myContrl">结果为 <span ng-bind="" ></span>
<input type="text" ng-model="first">{{first *1+second*1}}
</p>
</div>
<script>
var app = angular.module("myApp",[]);
app.controller("myContrl",function($scope){
$scope.first = 5;
$scope.second =10;
});
</script>
</body>
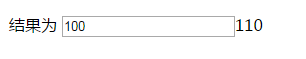
</html>显示即可正常 即是在 {{first *1+second*1}}显示的时候,转换了一下
或者,启用事件监听
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div ng-app="myApp">
<p ng-controller = "myContrl">结果为 <span ng-bind="" ></span>
<input type="text" ng-model="first">{{total}}
</p>
</div>
<script>
var app = angular.module("myApp",[]);
app.controller("myContrl",function($scope){
$scope.first = 5;
$scope.second =10;
$scope.total = parseInt($scope.first)+parseInt($scope.second);
$scope.$watch(function(){
return $scope.first;
},function(newValue,oldValue){
if(newValue != oldValue){
$scope.total = parseInt($scope.first)+parseInt($scope.second);
}
});
});
</script>
</body>
</html>
以上是“如何解决Angularjs中双向绑定时字符串的转换成数字类型的问题”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。