这篇文章将为大家详细讲解有关vue.js 开发环境搭建的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
具体流程大概如下:

很难理解?没关系,我也没理解,跟着操作就行了,我是window系统。
1.安装node.js
起初是很不理解的,我学 vue.js 还要掌握 node.js吗?这是没有关联的,NPM是NodeJS下的一个包管理工具,它可以很方便的帮你管理(可以简单理解为下载)各类前端的框架或插件,类似于PHP的composer,Twitter 的 Bower 一样。使用Vue不需要安装NodeJS,这里下载NodeJS只是为了使用其内置的NPM工具,所以不需要你有任何的NodeJS基础,只需要运行 npm install vue 命令,即可把 Vue 的最新版本下载至 node_modules 文件夹。如果你只是想手动引入 Vue ,只需要在「https://vuejs.org/js/vue.js」进行下载,或者通过CDN进行引入 。
2.安装淘宝镜像
在这里,有一个问题,使用 npm 会导致网速很慢,对于大陆用户,建议将 npm 的注册表源设置为国内的镜像,可以大幅提升安装速度。
打开命令行,输入以下命令
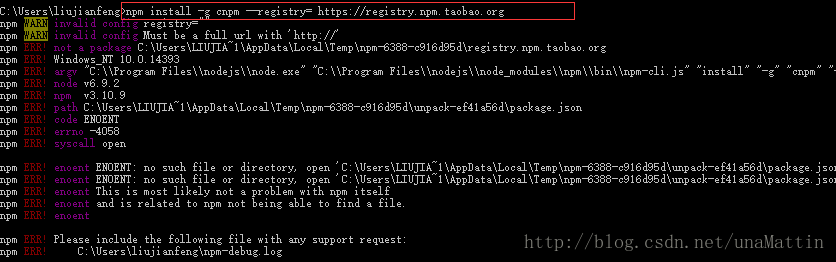
npm install -g cnpm --registry= https://registry.npm.taobao.org

直接复制上去就好,下面会出现一串代码,表示在安装,无需理会。
3. 全局安装 vue-cli 脚手架
继续在命令行输出以下命令:
cnpm install webpack -g

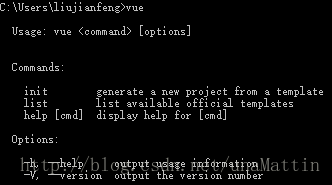
-g 表示全局,输出上面的指令之后,下面又会有一串代码,表示安装无需理会,安装完成之后可以检测一下,输出 vue ,会显示这样的情况,表示安装成功。

4.安装 webpack
继续在命令行输入以下命令:
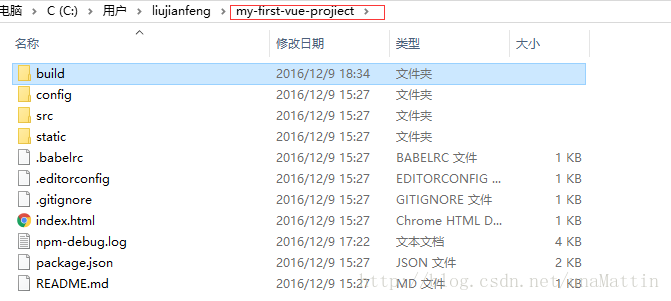
vue init webpack my-first-vue-project创建一个基于 webpack 模板的新项目,后面的 my-first-vue-project 指的是这个项目的名称,你也可以换成其它的。

然后会下载安装这套模板,命令行会出现几个问题,你跟着下面的步骤回答就可以了。
?Project name
?Project description
?Author
?Use ESLint to lint your code?(y/n)
?Setup unit test with Karma + Mocha?(y/n)
?Setup e2e tests with Nightwatch?(y/n)
第一行问你项目名称,输入 my-first-vue-project
第二行问你项目描述,输入 this is my vue
第三行问作者的名字,输入 你自己的名字就好
第四、五、六行都直接在后面输入 NO 。这个项目就初始化完成了,你可以在电脑上查看,在当前目录下就会多一个文件夹叫做 my-first-vue-project,里面会有些文件。

5. 用CD命令行查找进入到工程目录

6.安装依赖
在当前工程目录下输入命令行:
cnpm install

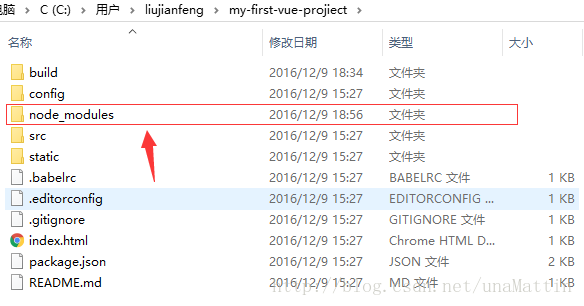
安装完成之后,在电脑上回到 my-first-vue-project 这个文件夹,里面会多一个 node_modules 文件夹。

7. 启动项目
接下来继续输入以下命令行:
npm run dev

服务器启动成功之后,下面就会给出一串指令告诉你:
Listening at http://localhost:8080
然后到浏览器进入这个页面可以看见这样的页面: 
这样就表示开发环境搭建结束啦。
关于“vue.js 开发环境搭建的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。