这篇文章将为大家详细讲解有关Vue2.0怎么实现购物车功能,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
简介
vue.js是由华人尤雨溪开发的一套MVVM框架。vue.js 的核心是一个允许你采用简洁的模板语法来声明式的将数据渲染进 DOM 的系统,它非常适用于具有复杂交互逻辑的前端应用,如一些单页应用程序,有很多表单操作,页面中的内容需要根据用户的操作动态变化。
主要特性:
1.响应式的数据绑定
2.组件化开发
3.Virtual DOM
开发准备
工具
我使用的编辑器是sublime text3,首先要先安装个插件sublimeServer,用来搭建一个http服务器,使用详情请查看这篇博客文章: 配置Chrome支持本地(file协议)的AJAX请求
下载相关vue文件
1.vue-resource.js
2.vue.min.js(也可以用vue.js,开发版有错误提示)
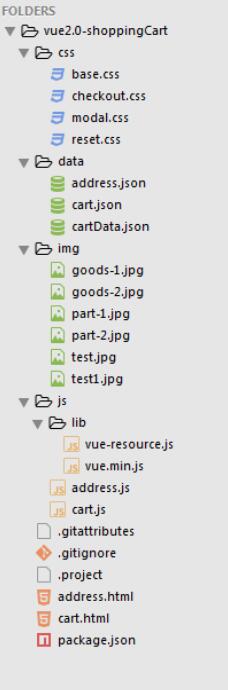
所有文件及说明
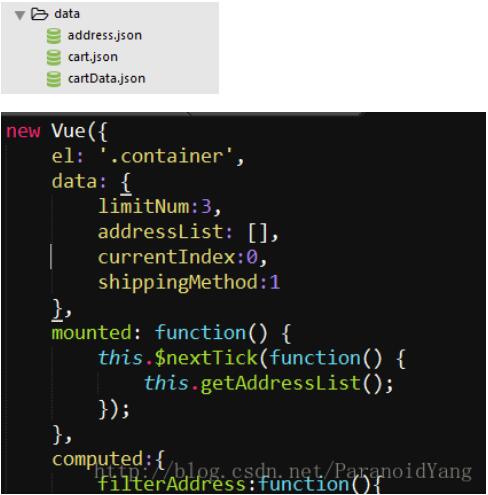
data文件夹存放着相关的数据,因为没有连接数据库,所以直接以json的形式展示数据,实际上数据库中也是以json的形式存储数据的,我们以此方式模拟与数据库的通信。
lib文件夹下存放引入的相关vue文件。
在js文件里创建vue实例。

页面展示
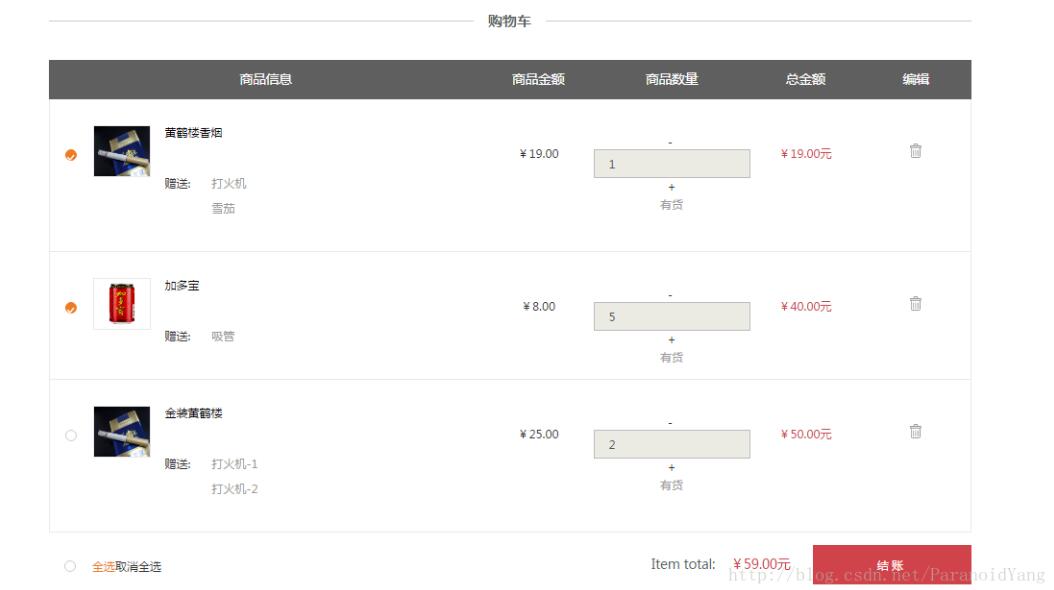
购物车界面:

该购物车实现了全选、自动计算总金额、删除等功能,点击删除后的效果如下:

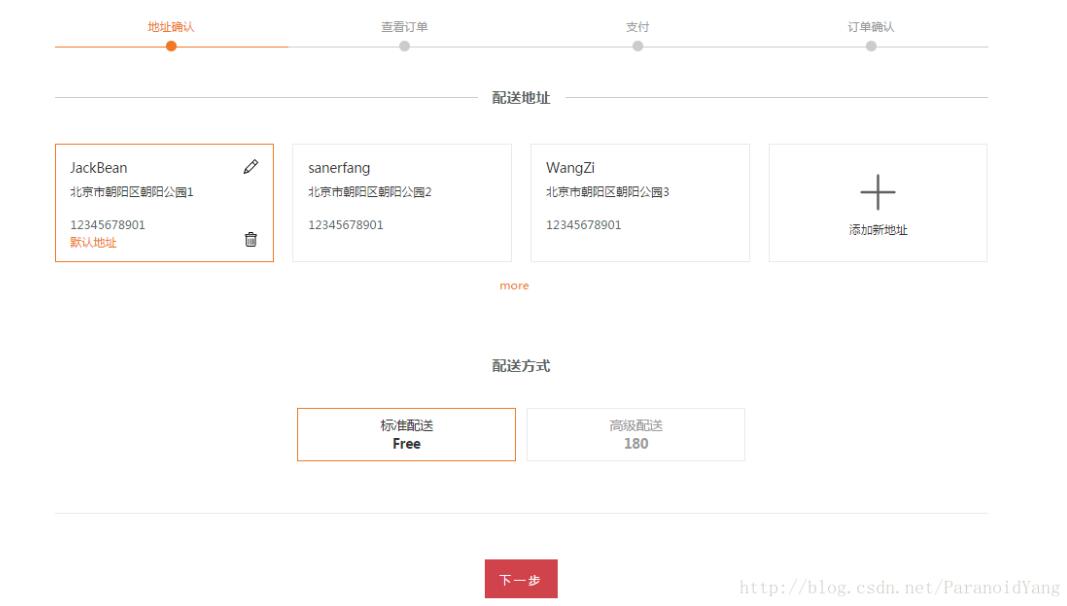
点击结账,就会跳转到收货地址选择页面,点击more可以展开更多的地址选择,并且可以设置某个地址为默认地址,还可以指定配送方式。

主要知识点详解
vue是一个MVVM框架。
M(model,数据):

V(view,DOM视图):

VM(view-model,通信)

关于“Vue2.0怎么实现购物车功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。