小编给大家分享一下JS怎么实现图片网格式渐显、渐隐效果,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
1、js属于一种解释性脚本语言;2、在绝大多数浏览器的支持下,js可以在多种平台下运行,拥有着跨平台特性;3、js属于一种弱类型脚本语言,对使用的数据类型未做出严格的要求,能够进行类型转换,简单又容易上手;4、js语言安全性高,只能通过浏览器实现信息浏览或动态交互,从而有效地防止数据的丢失;5、基于对象的脚本语言,js不仅可以创建对象,也能使用现有的对象。
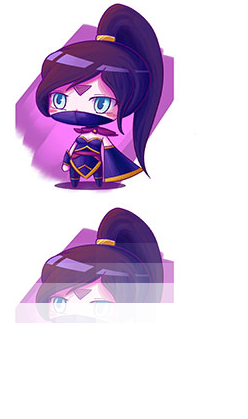
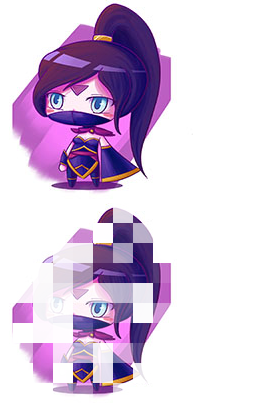
先给出效果图:


写的小组件支持图片的渐显、渐隐,并且可以是有序、随机两种方式。
我采用的原型是属性写在构造函数内,方法写在原型对象内。方法写构造函数内有个问题,就是每次调用这个方法就相当于重新实例化一次,举个粟子:
实现网格效果的原理上是将读取图片的宽高,按照设定的参数,分成等高宽的网格(我用的span标签表示的网格),网格利用定位铺满整个图片,每个网格的背景图都是原图片,原理同sprite,利用background-position属性改变显示区域。接下来就是按照设定的顺序实现渐显或渐隐。渐显或渐隐用的是JS的animation属性和CSS3的animation属性在属性值上有所区别,这次使用也才知道JS的animation属性里有个animationFillMode(规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。)属性值。
我绑定的事件是点击,完全可以用其他事件或页面加载触发。我的代码稍加改动就可以实现网格式轮播图。
下面给出源代码:
<!doctype html>
<head>
<title>网格效果</title>
<style>
@charset "utf-8";
/*css reset*/
html{font-family:"Helvetica Neue",Helvetica,STHeiTi,sans-serif;-webkit-text-size-adjust:100%;-moz-text-size-adjust:100%;-ms-text-size-adjust:100%;}
body{-webkit-overflow-scrolling:touch;margin:0;}
ul{margin:0;padding:0;list-style:none;outline:none;}
dl,dd{margin:0;}
a{display:inline-block;margin:0;padding:0;text-decoration:none;background:transparent;outline:none;color:#000;}
a:link,a:visited,a:hover,a:active{text-decoration:none;color:currentColor;}
a,dt,dd{-webkit-touch-callout:none;-webkit-tap-highlight-color:transparent;}
img{border:0;}
p{margin:0;}
input,button,select,textarea{margin:0;padding:0;border:0;outline:0;background-color:transparent;}
/*css*/
.origin-pic {
display: inline-block;
width: 200px;
height: 200px;
}
.grid-area {
display: inline-block;
position: relative;
width: 200px;
height: 200px;
}
.grid {
position: absolute;
}
#img1 {
opacity: 1;
width: 200px;
height: 200px;
}
@keyframes fadeout{
0% {opacity: 1}
100% {opacity: 0}
}
@keyframes fadein{
0% {opacity: 0}
100% {opacity: 1}
}
</style>
</head>
<body>
<div>
<img class="origin-pic" src="./pic.jpg" />
</div>
<div id="grid_area" class="grid-area">
<img id="img1" src="./pic.jpg" />
</div>
<script>
var gridSetting = {
'cell': 10, // 行、列数量
'mode': 'fadeout', // 备选参数: fadeout, fadein
'sort': 'random', // 备选参数: inturn, random
'num': 1, // 每次发生动作的网格数,目前只支持1
complete: function() { // 事件完成时的回调函数
console.log('ok!');
}
};
var img1 = document.getElementById('img1');
(function(doc, setting, ele) {
var defaults = {
'speed': 20,
};
function Grid(ele) {
this.ele = ele;
this.settings = Object.assign({}, setting, defaults);
}
Grid.prototype = {
constructor: Grid,
// 构建UI
_create: function() {
var img = this.ele,
settings = this.settings,
cell = settings.cell,
imgWidth = img.width,
imgHeight = img.height,
gridWidth = imgWidth / cell, // 每个网格宽度
gridHeight = imgHeight / cell, // 每个网格高度
currentTop = 0,
currentLeft = 0,
fragment = doc.createDocumentFragment(),
i = 0,
gridArr = [];
img.style.display = 'none';
for (; i < cell * cell; i++) {
var spanNode = doc.createElement('span');
spanNode.setAttribute('id', i);
spanNode.style.cssText += 'position: absolute;' +
'top: ' + currentTop + 'px;' +
'left: ' + currentLeft + 'px;' +
'margin: 0;' +
'padding: 0;' +
'width: ' + gridWidth + 'px;' +
'height: ' + gridHeight + 'px;' +
'opacity:' + settings.opacity + ';' +
'background: url('+ img.src + ');' +
'background-size: ' + imgWidth + 'px ' + imgHeight + 'px;' +
'background-position: -' + currentLeft + 'px -' + currentTop + 'px;';
if (currentLeft < (imgWidth - gridWidth)) {
currentLeft += gridWidth;
} else {
currentLeft = 0;
currentTop += gridHeight;
}
fragment.append(spanNode);
gridArr.push(i);
}
this.gridArr = gridArr;
doc.getElementById('grid_area').append(fragment);
},
// 渐显、渐隐
_fade: function() {
var gridArr = this.gridArr,
cloneArr = gridArr.slice(0),
length = gridArr.length,
settings = this.settings,
sort = settings.sort,
i = 0;
switch(settings.mode) {
case 'fadeout':
if (sort == 'inturn') {
// 按顺序渐隐
var timer = setInterval(function() {
doc.getElementById(gridArr[i]).style.animation = "fadeout 1s forwards";
i++;
if (i >= settings.cell * settings.cell) {
clearInterval(timer);
settings.complete();
}
}, settings.speed)
} else if (sort == 'random') {
// 随机渐隐
var timer = setInterval(function() {
i = cloneArr.splice(Math.random() * length--, 1);
doc.getElementById(gridArr[i]).style.animation = "fadeout 1s forwards";
if (length == 0) {
clearInterval(timer);
settings.complete();
}
}, settings.speed)
}
break;
case 'fadein':
if (sort == 'inturn') {
// 按顺序渐渐显
var timer = setInterval(function() {
doc.getElementById(gridArr[i]).style.animation = "fadein 1s forwards";
i++;
if (i >= settings.cell * settings.cell) {
clearInterval(timer);
settings.complete();
}
}, settings.speed)
} else if (sort == 'random') {
// 随机渐显
var timer = setInterval(function() {
i = cloneArr.splice(Math.random() * length--, 1);
doc.getElementById(gridArr[i]).style.animation = "fadein 1s forwards";
if (length == 0) {
clearInterval(timer);
settings.complete();
}
}, settings.speed)
}
break;
default:
console.log('配置错误!');
}
},
_checkMode: function() {
if (this.settings.mode == 'fadein') {
this.settings.opacity = 0;
} else {
this.settings.opacity = 1;
}
},
};
var gridArea = doc.getElementById('grid_area');
gridArea.addEventListener('click', function() {
var event = new Grid(ele);
event._checkMode();
event._create();
event._fade();
}, false);
})(document, gridSetting, img1);
</script>
</body>
</html>以上是“JS怎么实现图片网格式渐显、渐隐效果”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。