整理文档,搜刮出一个angularJs使用$watch和$filter过滤器制作搜索筛选,稍微整理精简一下做下分享。
<div ng-app="module" ng-controller="ctrl">
搜索: <input type="text" ng-model="search">
<table border="1" width="600">
<tr>
<td>编号</td>
<td>点击数</td>
<td>标题</td>
</tr>
<tr ng-repeat="(k,v) in lists">
<td>{{v.id}}</td>
<td>{{v.click}}</td>
<td>{{v.title}}</td>
</tr>
</table>
</div>
<script>
var m = angular.module('module', []);
m.controller('ctrl', ['$scope', '$filter', function ($scope, $filter) {
$scope.data = [
{id: 1, click: 100, title: '百度'},
{id: 2, click: 200, title: '腾讯'},
{id: 3, click: 300, title: '谷歌'},
];
//临时数据用于显示
$scope.lists = $scope.data;
$scope.$watch('search',function(n,o){
$scope.lists = $filter('filter')($scope.data,n);
});
}]);
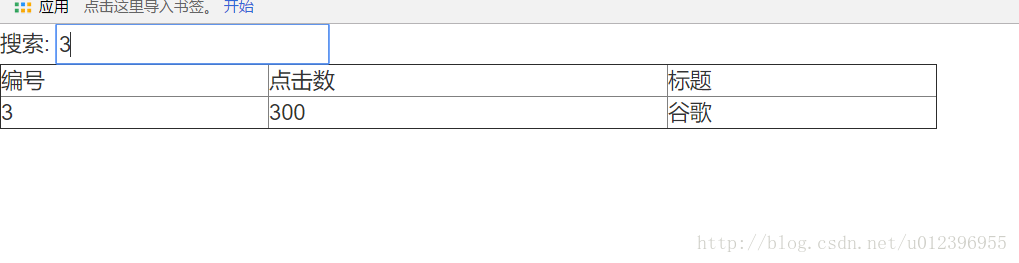
</script>效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。