前言
Qt通过鼠标或者触屏,实时绘制平滑曲线,通常有两种方式实现:矢量绘图和非矢量绘图,这两种画线方式从实现上有些不同,其原理也不太一样,稍后会做详细介绍。而鼠标或者触屏画线也不大一样,通常如果只实现鼠标画线的话,那么只需要重新实现鼠标事件即可(mousePressEvent、mouseMoveEvent、mouseReleaseEvent),而要在触控屏上画线,如果需要支持多点画线的话,就必须处理QTouchEvent事件才行,但是如果触屏上只支持单点画线,那也可以直接实现鼠标事件,因为第一个触点的事件会同时进入到QTouchEvent和Mouse事件中。QTouchEvent中可以区分出多点时每个触点的id,通过id进行区分每个点的数据。
通常情况下,为了提升绘图效率,要实现这种绘图的功能,都是用QGraphics体系来完成,因为QGraphics刷新机制和QWidget不太一样,它可以做区域刷新,这样能保证效率更高,特别是针对一些分辨率较高的设备,就很明显了。具体这两个体系间的区别就不在这里进行描述。
所以,接下来为了演示矢量和非矢量画图方式,我们在QGraphics体系中实现一个简单的画板程序。注重画线效率,保证线条平滑无折线,无锯齿,支持多点画线。
效果图
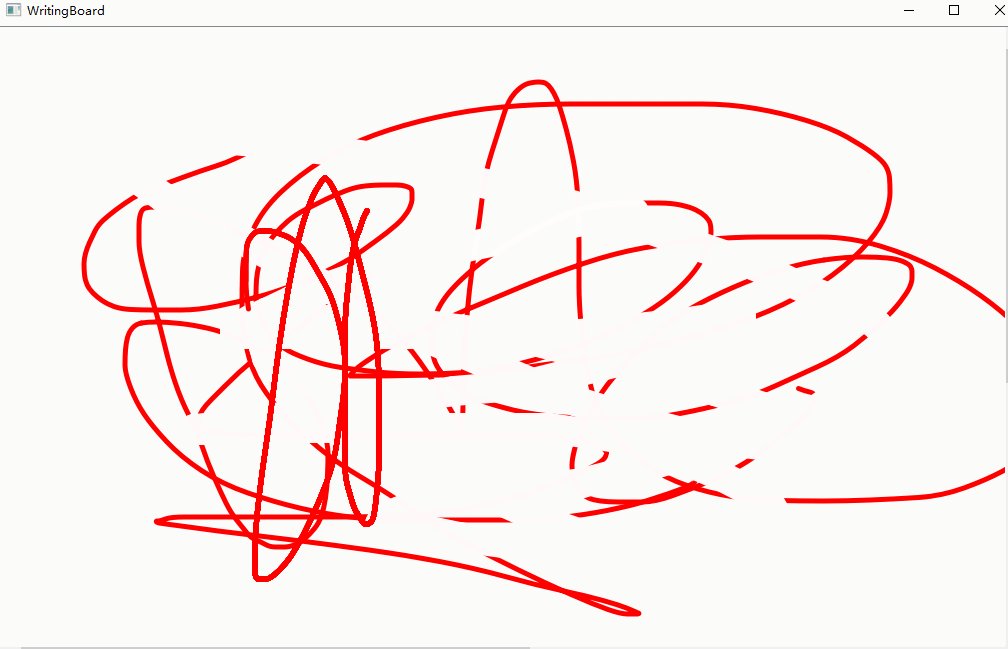
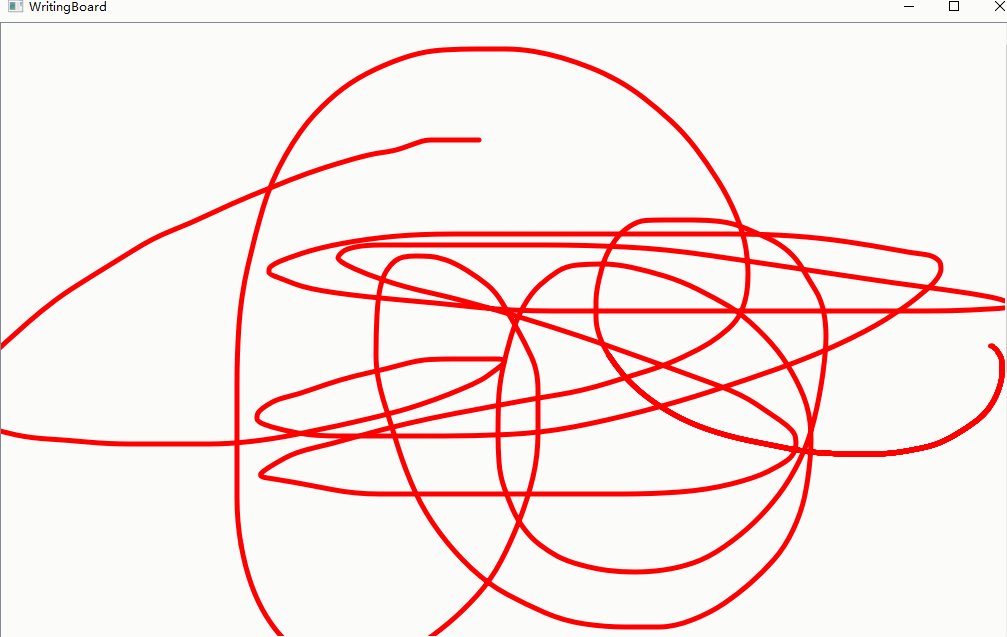
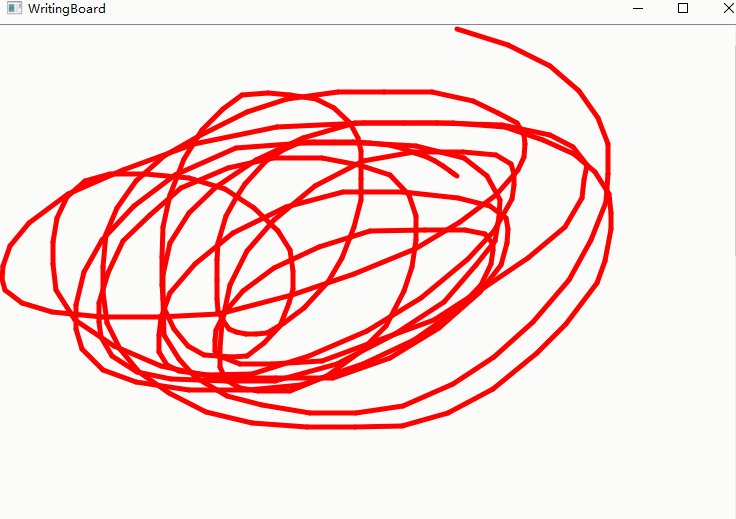
先开看看非矢量绘图的效果:

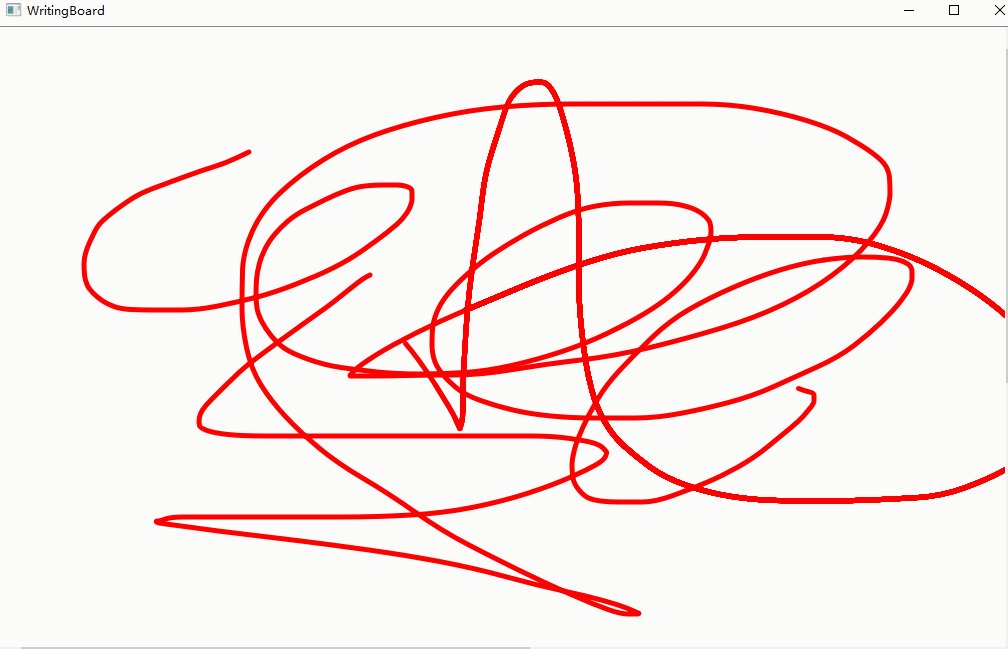
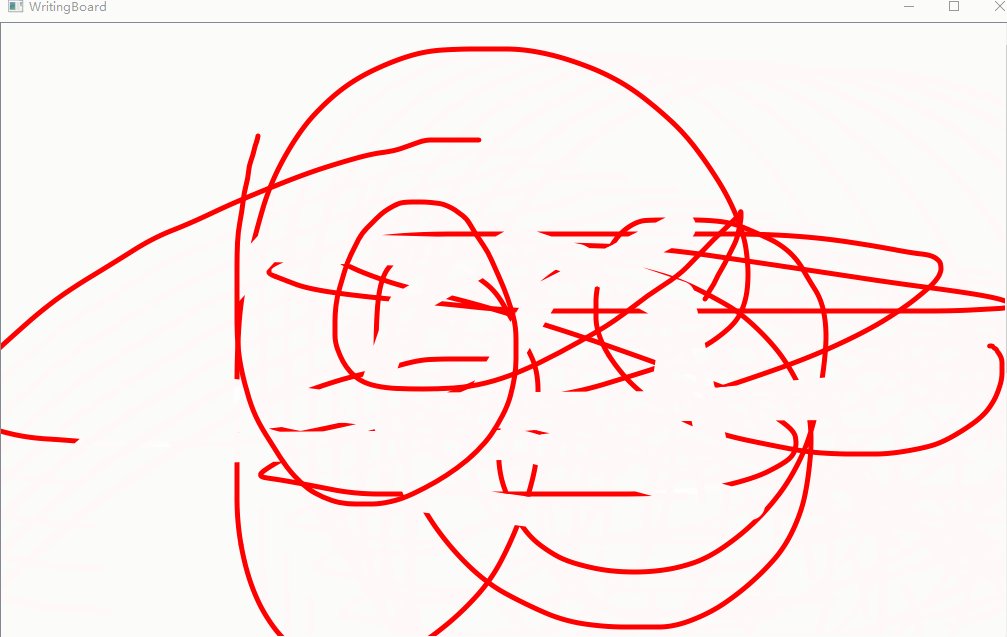
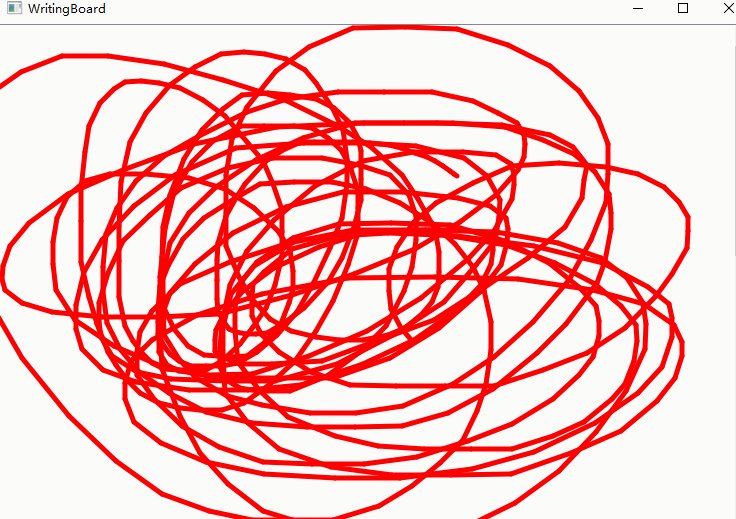
再看矢量绘图效果:

二者区别
通过上面的两个图对比,相信大家已经看出了一些区别。我们再详细介绍一下这两者的区别。
非矢量绘图
矢量绘图
通过以上两者的优缺点对比,根据实际需要进行选择实际的画线模式。
解决实时绘图折线问题
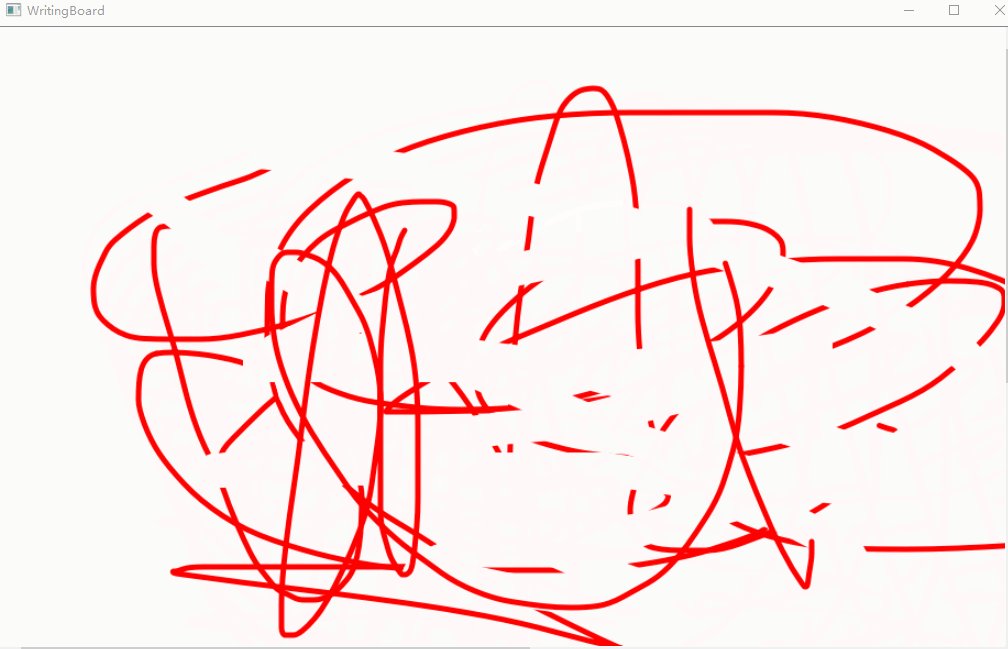
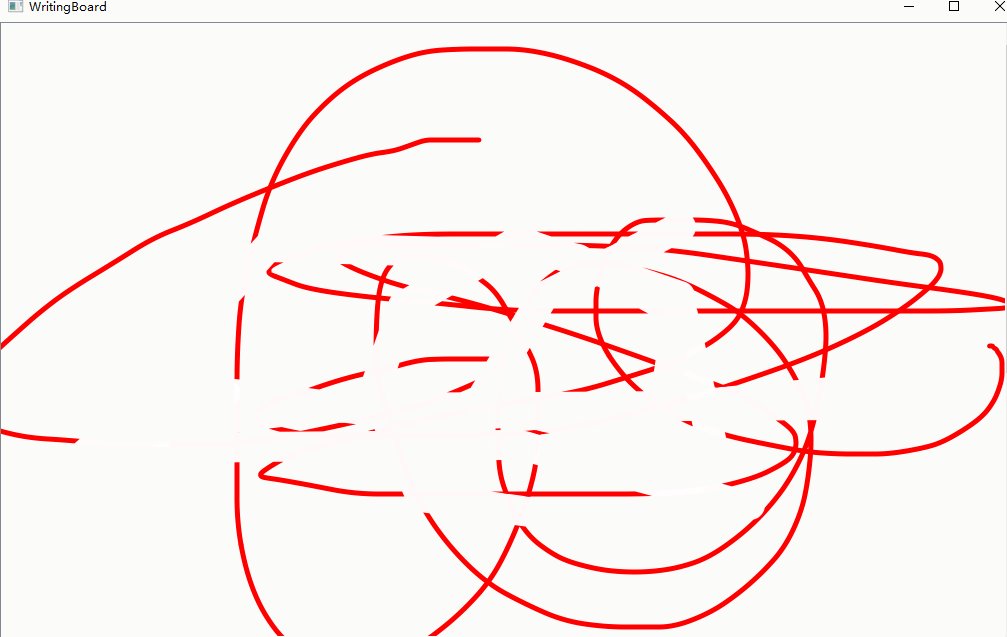
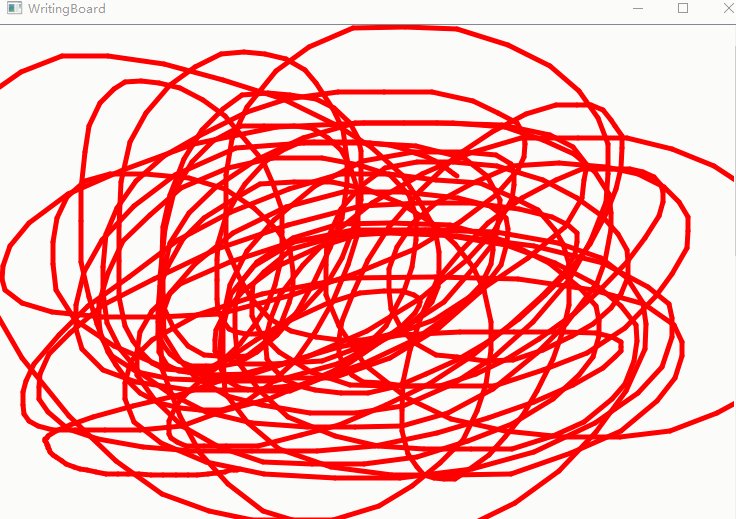
折线效果:

可以看到上述画线有很明显的折线,线条不平滑。
通常绘制这种线条,第一反应想到的是讲两个点直接连接起来行成一条直线,但是,由于两点之间距离比较大,特别是触控屏,点与点之间并不是很密集,因为上层应用在主线程渲染的时候,系统会自动丢弃一些数据点,即便是底层上报的点很多,上层应用接收到的点也会减少,所以不能直接用连接两点的方式来实现。
那么,该怎么解决呢?
绘制贝塞尔曲线。
在move的过程中实时生成贝塞尔曲线path,这样就能保证线条无折线。QPainterPath支持贝塞尔曲线绘制,参加以下函数:
void QPainterPath::quadTo(const QPointF &c, const QPointF &endPoint)
Adds a quadratic Bezier curve between the current position and the given endPoint with the control point specified by c.
After the curve is added, the current point is updated to be at the end point of the curve.注意该函数,第一个参数是控制点,该点就是上一个触控点,而第二个参数是前一个点和当前点的中点,也就是两个点坐标加起来除以2.
非矢量绘图实现方式
所谓的非矢量绘图,就是在一张图片上进行绘制,然后将图片渲染到QGraphicsItem的背景上面,前面我们已经提到,该方式渲染速度非常快,无论画多少线条都不会影响速度,而擦除功能只需要按照同样的方式绘制背景色即可。
但是该方式在缩放过后图片会有些模糊,如果只是小范围的缩放还好,无限缩放就需要用到矢量绘图的方式了。
矢量绘图实现方式
相比之下,矢量绘图就会稍微麻烦一点,所谓矢量绘图,就是将path曲线直接生成一个独立的对象,将该对象添加到scene中,这种模式下会有一个缺陷,就是当画线较多的情况下,刷新会比较慢,因为会导致整条曲线(只要有交集)刷新,从而导致卡顿的效果,并且在擦除时,需要实时计算擦除的path与实际线条path的交集,然后进行计算,减去擦除的path,这个过程是最耗时的,并且也会引发整个item刷新。前面写过文章介绍QGraphics体系的刷新机制,在这里
由于矢量绘图需要生成一条完整的path进行绘制,而触控点是在move事件中取到,如果实时生成贝塞尔曲线去绘制,那么当一直不松手的画一条线时,画到后面将会越来越慢,因为动态生成path后会重新将整条path进行渲染,随着线条越长,那么刷新区域就会越大,这就会导致刷新变慢而延迟变高。那么怎么解决这个问题呢?答案就是通过双缓冲的方式来实现绘制。
双缓冲绘图
上面介绍到,通过非矢量绘图的方式,速度会非常快,那么双缓冲绘图就是要结合非矢量来进行,其原理就是:在press事件中生成一条path,接着move中动态增加这条path,然后在临时层上进行非矢量绘图,这时候绘制的速度会非常快,最后在release事件中将完整的path绘制成矢量图,然后将临时层画线清空。基本原理就是这样。
双缓冲绘图方式,在绘制过程中是通过非矢量的方式在临时层进行,release后生成完整的矢量path,这种方式速度会非常快,并且直接绘制完整的一条path不会有锯齿。所以这是最佳选择。
代码太多,就不附代码了。
到此这篇关于Qt 鼠标/触屏绘制平滑曲线(支持矢量/非矢量方式)的文章就介绍到这了,更多相关Qt 绘制平滑曲线内容请搜索亿速云以前的文章或继续浏览下面的相关文章希望大家以后多多支持亿速云!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。