本文实例讲述了JS实现数组按升序及降序排列的方法。分享给大家供大家参考,具体如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数组数字大小排序</title>
</head>
<body>
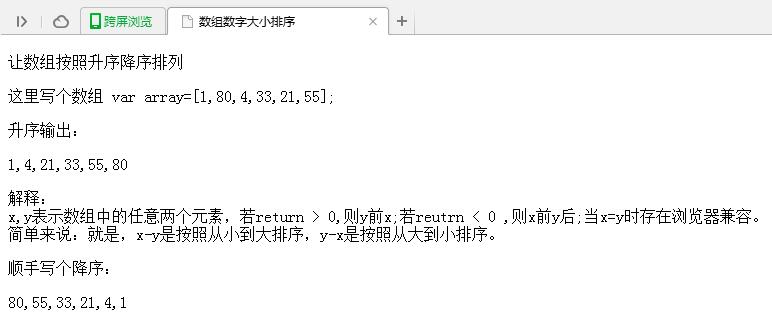
<p>让数组按照升序降序排列</p>
<p>这里写个数组 var array=[1,80,4,33,21,55];</p>
<p>升序输出:</p>
<script type="text/javascript">
var array=[1,80,4,33,21,55];
array.sort(function (x,y) {
return x-y;
});
document.writeln(array);
</script>
<p>解释:<br> x,y表示数组中的任意两个元素,若return > 0,则y前x;若reutrn < 0 ,则x前y后;当x=y时存在浏览器兼容。<br>简单来说:就是,x-y是按照从小到大排序,y-x是按照从大到小排序。</p>
<p>顺手写个降序:</p>
<script type="text/javascript">
var array=[1,80,4,33,21,55];
array.sort(function (x,y) {
return y-x;
});
document.writeln(array);
</script>
</body>
</html>运行效果图如下:

PS:这里再为大家推荐2款相关在线排序工具供大家参考使用:
在线中英文根据首字母排序工具:
http://tools.jb51.net/aideddesign/zh_paixu
在线文本倒序翻转排序工具:
http://tools.jb51.net/aideddesign/flipped_txt
更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript排序算法总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript数学运算用法总结》、《JavaScript遍历算法与技巧总结》、《JavaScript查找算法技巧总结》及《JavaScript错误与调试技巧总结》
希望本文所述对大家JavaScript程序设计有所帮助。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。