大家好,今早在B站看到up主的vscode里藏了leetcode插件,这才知道原来还有这款神器。但是没想到在用的时候遇到了一些麻烦,花了一点时间才解决。所以写这篇文章除了给大家安利这个好用的插件之外,也是为了帮助更多的同学避免踩坑。
简介vscode
vscode在工业界鼎鼎大名,被誉为微软少有的拿得出手的精品(逃)。原本是不想过多赘述的,但是鉴于许多粉丝还是正在上学的萌新,所以花点笔墨简单介绍一下。

vscode是微软开发的编辑器,严格说起来它并不是一个IDE,只是一个编辑器。但是由于它支持嵌入各大语言的编译器,并且对于terminal的支持也非常出色,所以已经近乎于一个支持众多语言,拥有许多特性的IDE了。根据2019年stackflow最新的调研,vscode已经成为最受开发者欢迎的开发环境了。在当下的互联网公司当中,可以说是无论前后端或者是其他的开发岗位都有大量的工程师使用它。它免费轻量级、跨平台、并且有着大量好用的插件作为支持。
所以不论你用的是Windows,linux还是Mac,都可以非常方便地使用它。
强调一下,vscode支持各大语言,基本上我们能想到的,我们听说过的没有听说过的,它都支持。我刚才特意去看了一下,连上古语言Pascal都支持,所以装就完事了。对学生党多说一句,不要听什么老师或者是某本教材的忽悠,去装什么visual studio或者是dev C++了,已经过时了。
vscode的插件
vscode之所以强大很大的原因是因为拥抱开源,我们每个人都可以为它开发插件。也正是因为这点,vscode当中有着非常非常多的插件,无论我们想得到的还是想不到的,可以说是应有尽有。
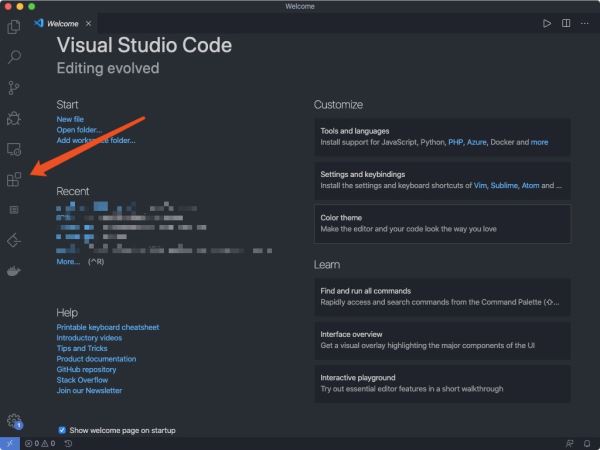
我们点击左侧边栏的extensions打开插件市场,我们可以当中进行搜索。

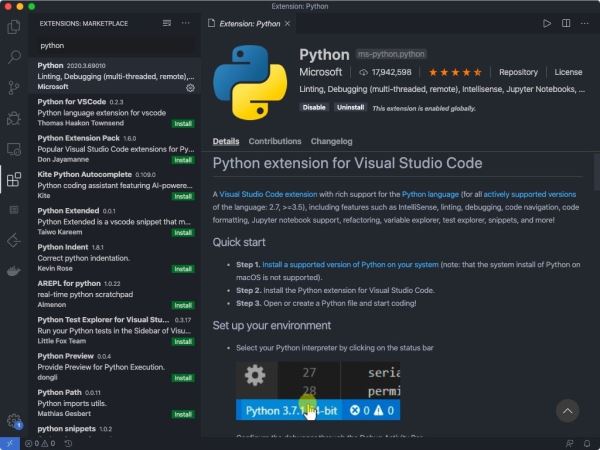
比如你想要写Python,那么我们就输入Python,排名第一的就是Python的解释器:

并且右侧还会有详细的说明和介绍文档,介绍这款插件的使用方法或者是配置方法,以及我们可以自己根据需要设置的配置。
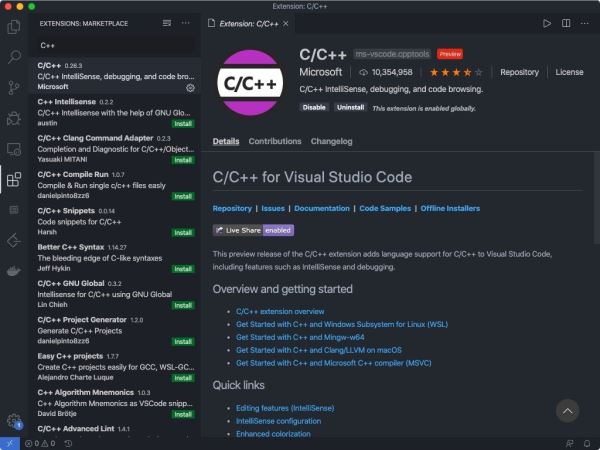
换成C++也是一样:

这些说明其实对应github仓库当中的一个repo,所以当我们点击其中的一些链接会跳转到github当中。另外,如果我们自己开发了相应的插件,同样也可以注册到vscode当中来,给其他人使用。
这也是开源精神所在,即使微软家大业大,仅仅靠它一家公司的努力,是不可能同时支持和维护这么多功能和插件的。
另外,需要注意的是大部分插件是安装好了可以直接使用的,但是也有些插件是需要配置的,这需要我们在安装和使用之前详细阅读文档。
leetcode插件
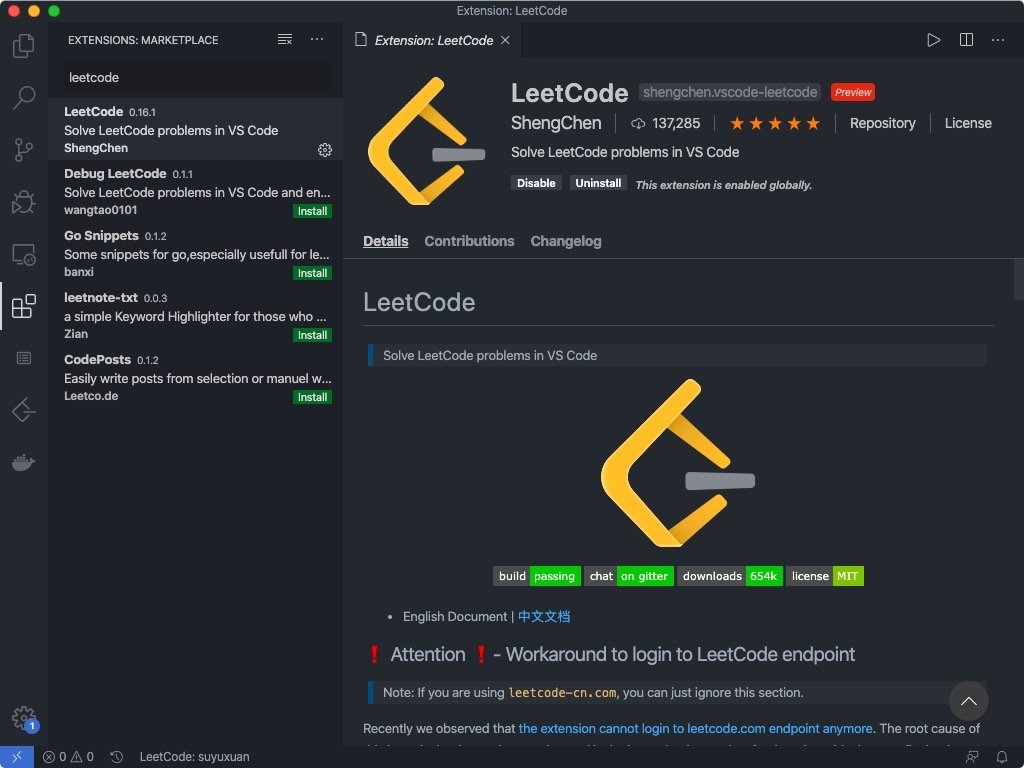
熟悉了vscode的插件之后,我们开始进入本文的正题。和预料的一样,我们在插件市场当中搜索leetcode,然后安装下载量最高的那个即可。

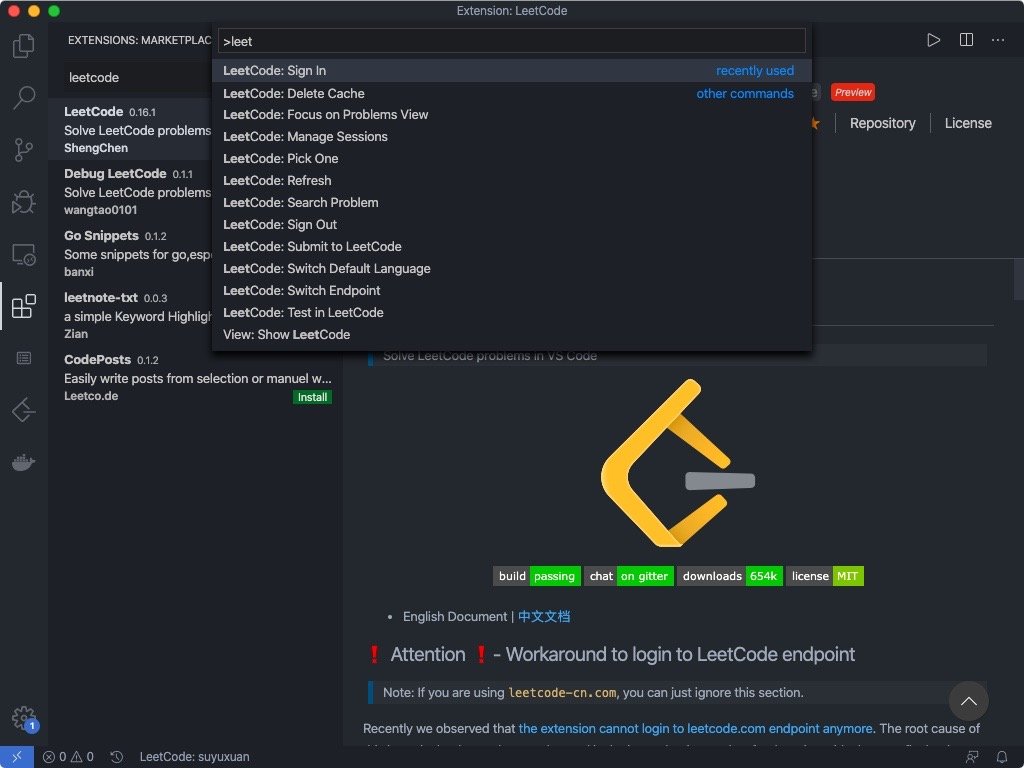
我们安装之后,按住shift + ctrl(command) + p,打开插件搜索栏。输入leetcode,选择第一个sign in,然后输入账号和密码即可。

但是你会发现登陆失败了。
怎么回事,为什么失败了,难道是记错密码了吗?
于是你打开leetcode的网站又尝试了一下,发现密码没有记错,网页可以登陆。
我们打开官网,会发现官方已经知道登陆失败的问题了,这是由于leetcode官网升级了登陆机制导致的。

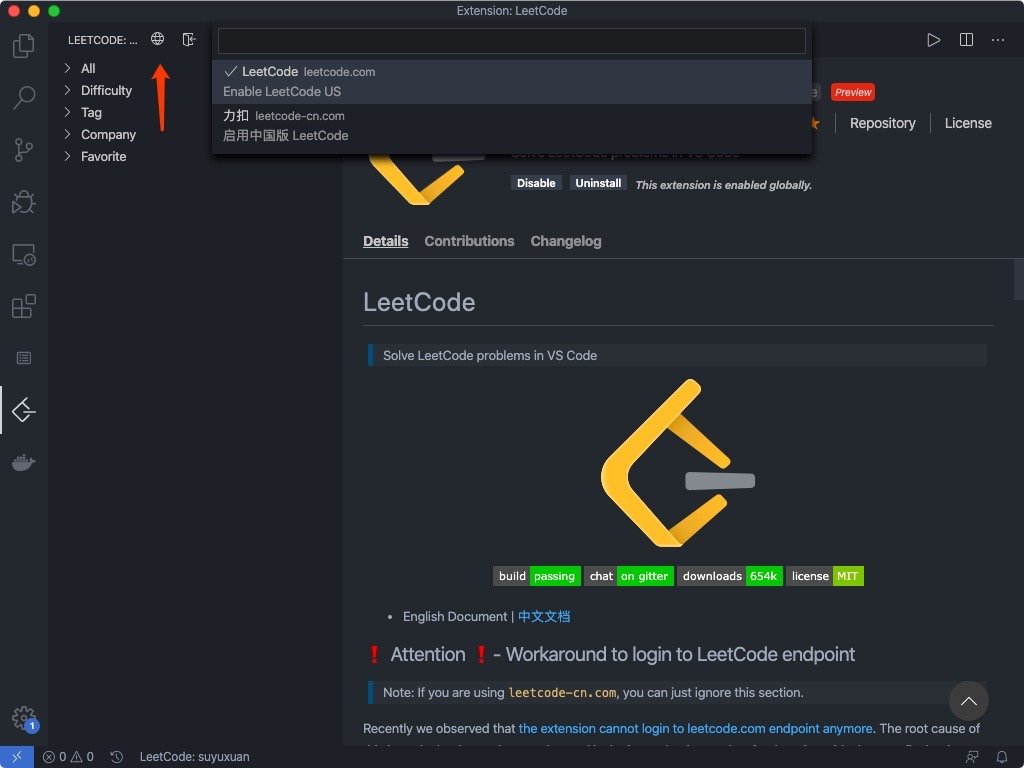
但是leetcode只升级了国际版,对于国内的版本还没有升级,所以如果你使用的是国内的leetcode账号,那么我们只需要更换leetcode版本即可。更换的方式也很简单,点击上方地球形状的按钮进行选择即可:

但是,我个人更推荐使用国际版,因为英文的题目描述会更加清楚,并且题目的更新也会更加及时。况且以后说不准中文版的leetcode也会升级登陆机制,到时候还是会面临无法登陆的问题。
很遗憾的是,对于无法登陆这个问题,官方很坦率地承认了对于这个问题没有特别好的解决方法,只能使用cookie来绕开。
cookie登陆
cookie在网站当中经常使用,我们可以简单地将它认为是一个标识身份的令牌或者说证书。
我们都知道,现在的网站往往有自动登录机制。因为我们每打开一次都要用户输入一次账号密码实在是太反人类了,并且有时候我们打开多个相同网站中的不同站点,也会想要保持登录的状态,而不是再输入账号密码。cookie正是基于整个目的诞生的。
cookie的原理也很简单,我们在登录网站成功之后,网站的服务器会根据我们的账号id或者是其他信息使用加密算法生成一串密文。并且将这串密文发送给浏览器,浏览器会将这串密文存储起来,这样下次浏览器在访问网站的时候,只需要携带上这串密文,网站拿到密文进行解密之后就能识别出这是哪一个用户,自动设置成已经登录的状态,并且返回对应的数据。
因此cookie数据非常重要,它关乎我们许多账号的安全。如果我们的cookie被黑客获取,我们的账号都会面临被盗的风险。由于对称加密算法几乎不可攻破,所以目前许多针对浏览器账户的攻击手段都和cookie有关。
我猜测登录问题出现的原因应该是leetcode官方人为限制了第三方插件通过账号密码代理登录,所以解决方法很简单,就是我们使用cookie来进行模拟登录。
前期准备
由于leetcode插件底层是使用的leetcode-cli命令行工具,所以我们需要现在本地保证我们的命令行工具的版本正确。
首先,我们需要安装Node.js 8以上的版本,关于Node.js的安装方法网上随便就能搜到,安装也很简单,这里就不赘述了。
接着,我们通过npm工具安装最新版本的leetcode-cli:
# to remove the old version npm uninstall -g leetcode-cli # to install the up-to-date version(2.6.17+) npm install -g leetcode-tools/leetcode-cli
操作流程
首先,我们需要通过浏览器获取我们账号的cookie。下面以Google Chrome浏览器举例。
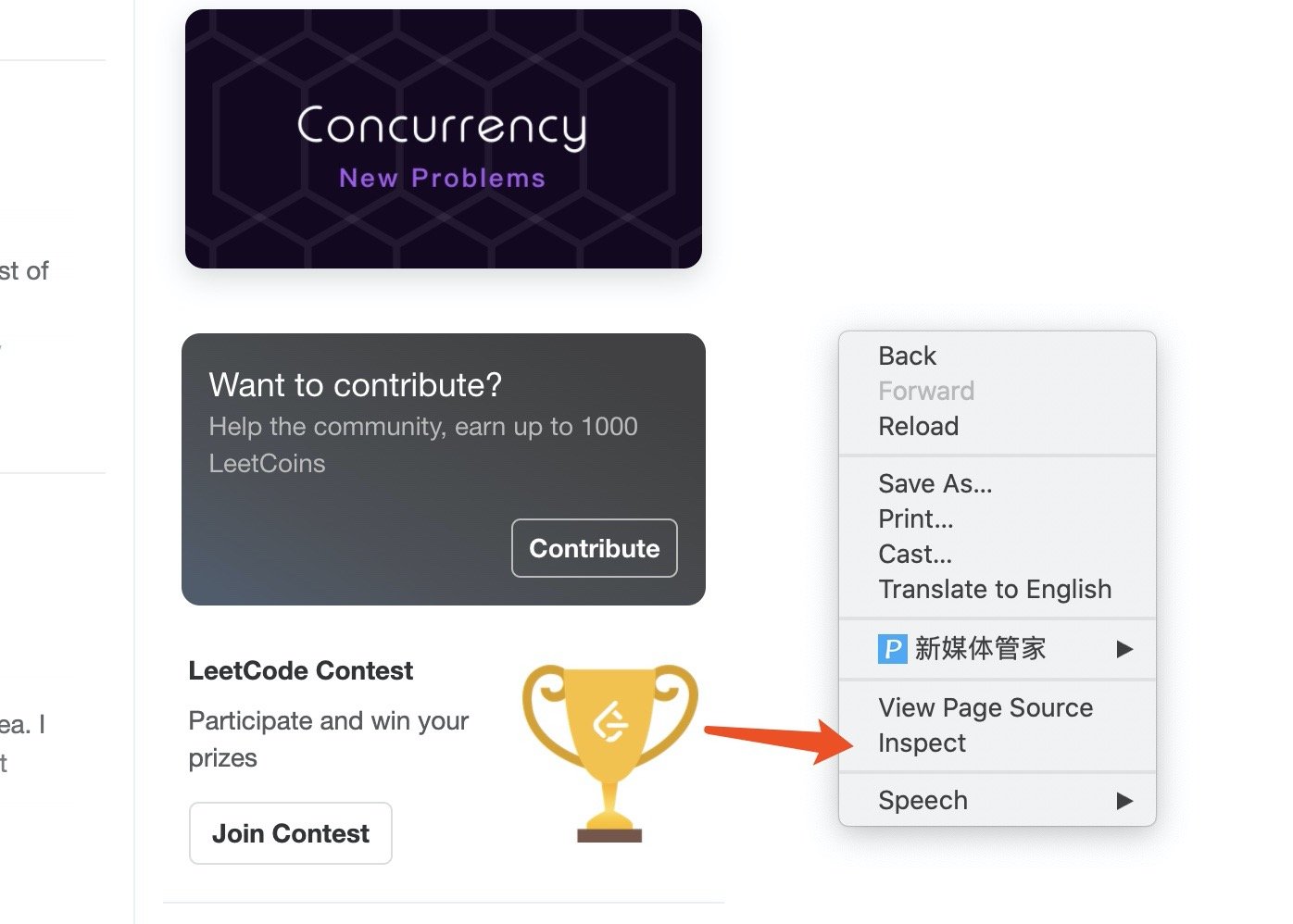
我们先打开leetcode用我们自己的账号和密码登录,然后右击选择inspect:

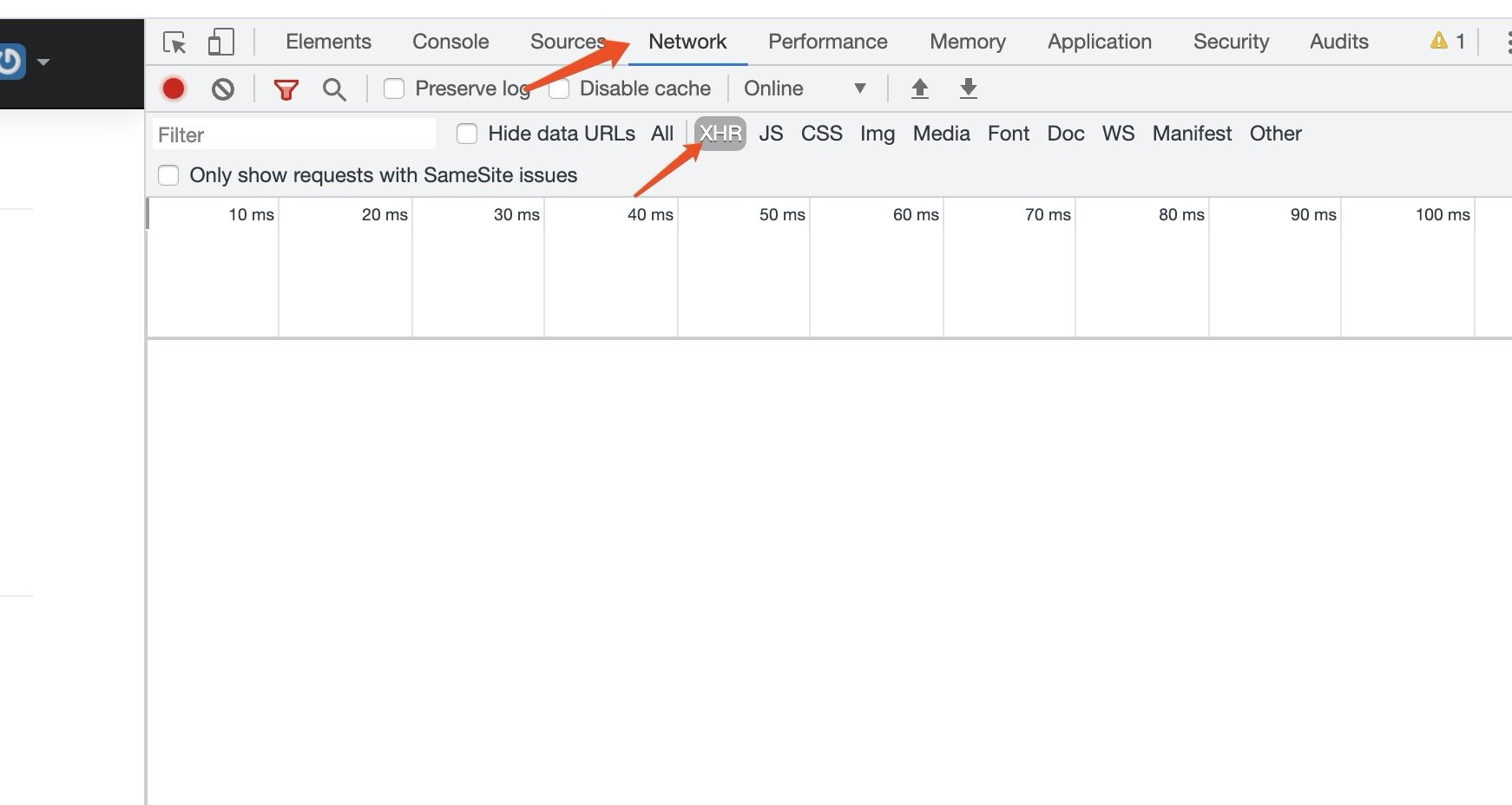
接着选择Network下的XHR:

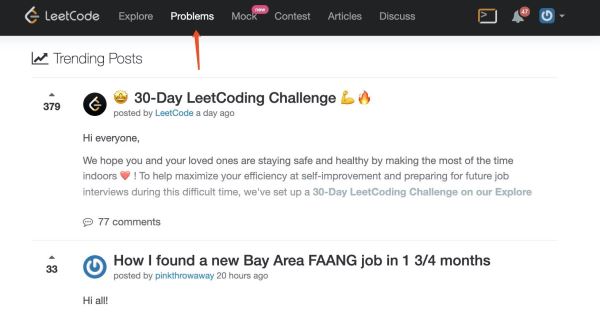
然后我们点击网站导航栏中的problems:

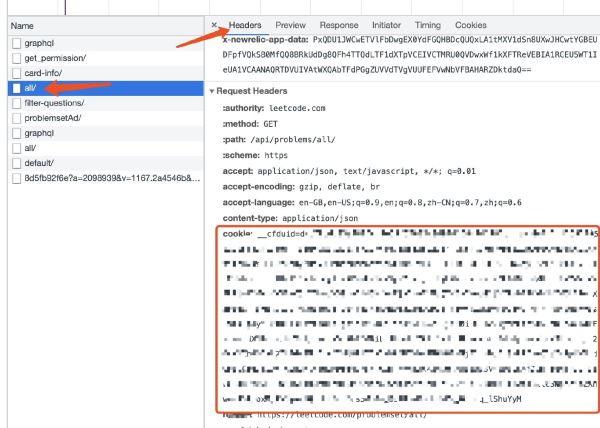
这时候右边会显示出前端网页跳转的请求信息,我们找到其中一个名叫all的请求,选择Headers,往下拉就能找到cookie:

我们把这一串字符串复制下来。
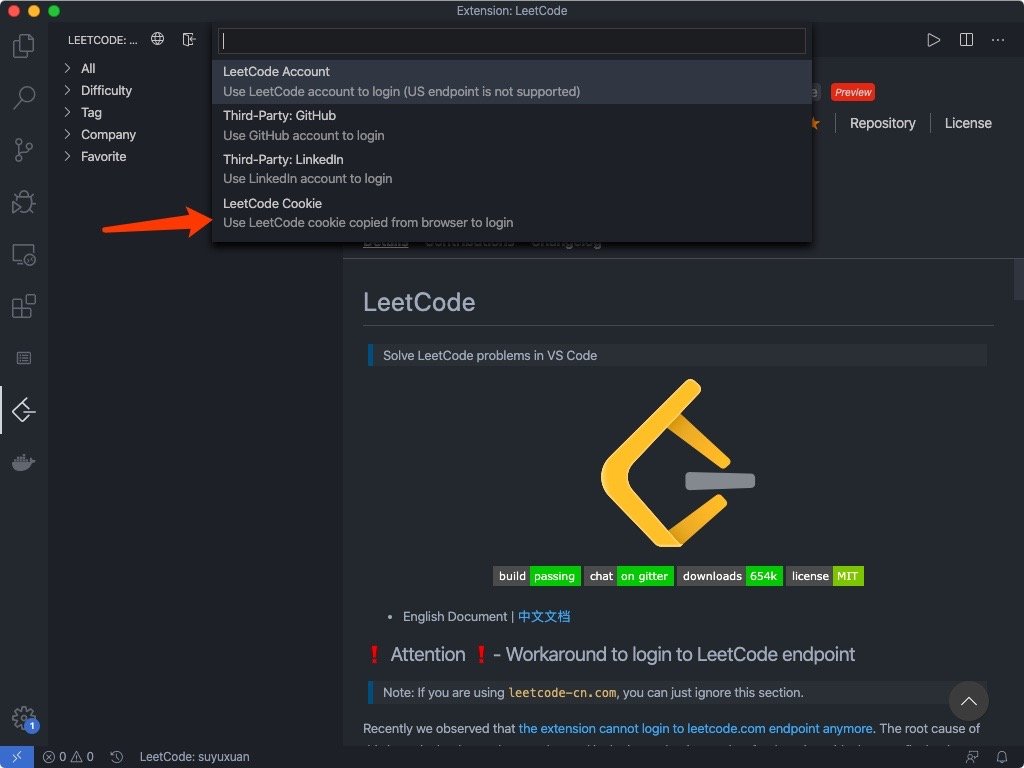
重新打开vscode,打开leetcode插件,选择sign in,这一次在选择登录方式的时候我们选择使用cookie登录:

然后输入账号,粘贴进我们刚才复制下来的cookie即可。
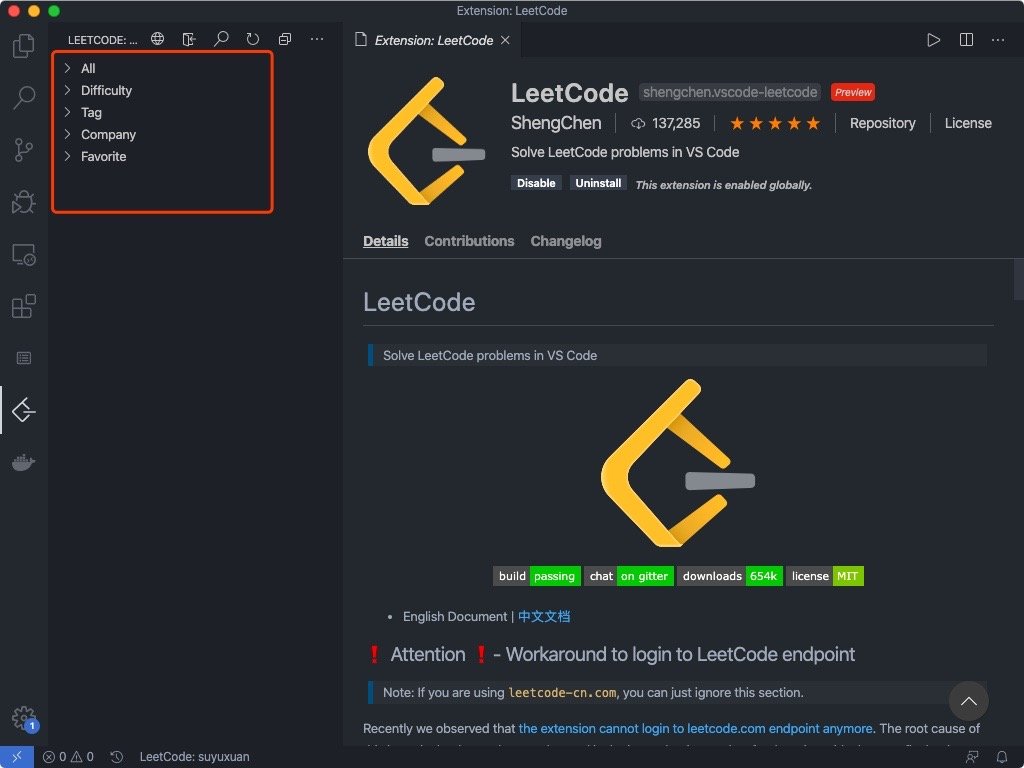
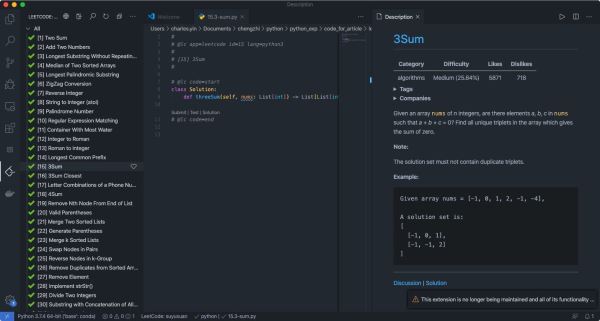
顺利的话,看到下图红框当中的边栏出现,就说明我们已经成功登录了。

leetcode插件使用
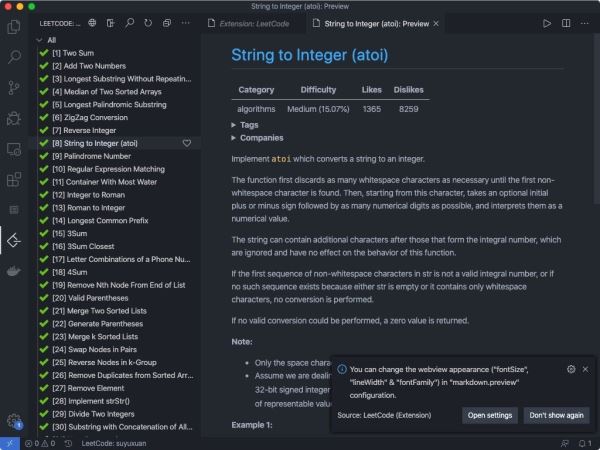
leetcode的使用很简单,和网页版差距不大,我们点开all可以看到所有的问题,我们点击问题的标题会自动为我们加载题目的详细信息,已经通过的问题会打上绿色的勾。

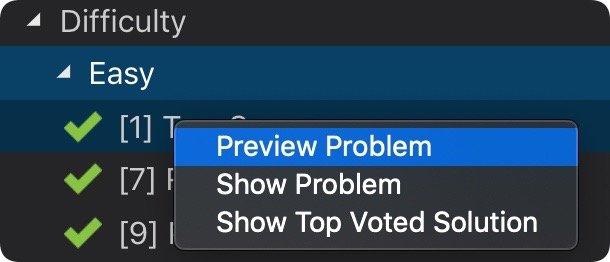
我们要做题的话就右击选择Show Problem

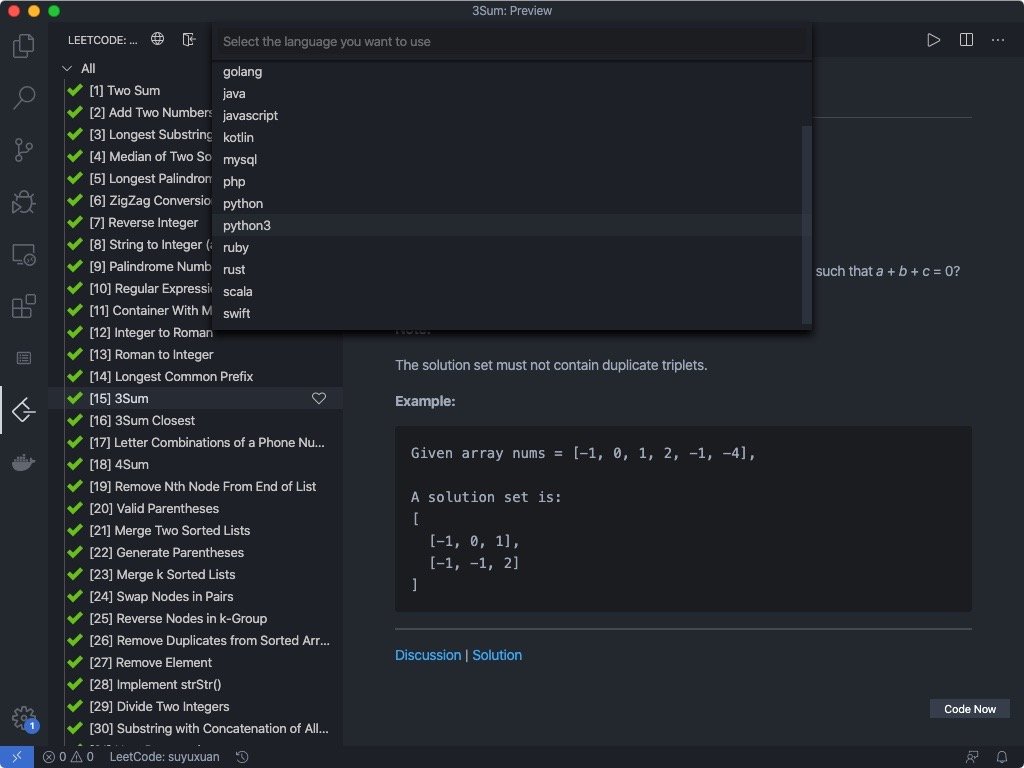
之后会弹出语言让我们选择,我们就选择我们最常用的语言就好。比如我最近用Python做题,就选择Python3:

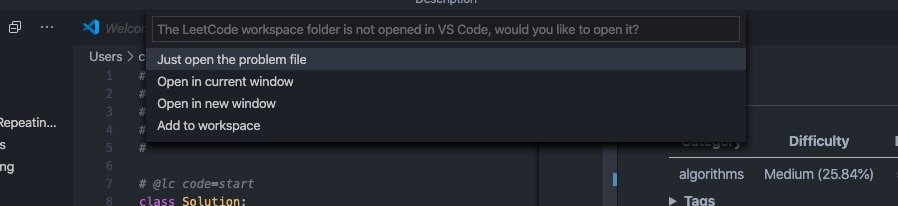
之后选择Just Open The problem file

vscode会自动为我们打开一个分屏。我们就可以一边看问题一边写代码了,不得不说实在是非常方便。

leetcode配置
最后简单讲一下leetcode插件的一些配置。
leetcode这个插件当中的配置还蛮多的,但是我个人觉得最主要的是其中的两个。一个是配置我们每个问题代码存放的文件路径,方便以后我们找到这些写好的代码。
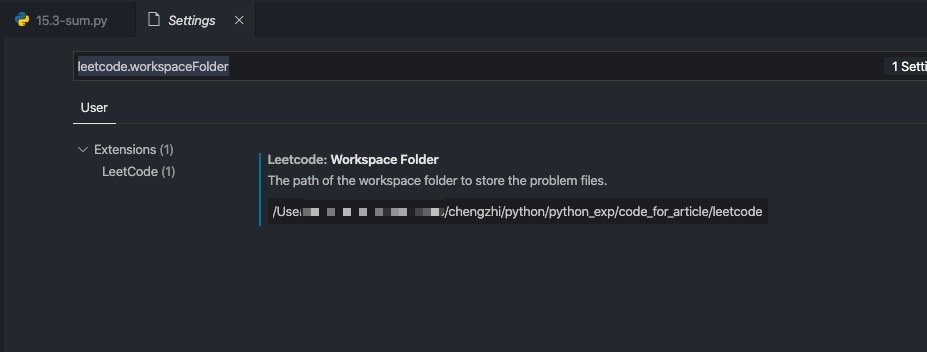
这个配置名字叫做leetcode.workspaceFolder,默认的路径是$HOME/.leetcode。这里的HOME是你系统的环境变量,不同的系统这个变量指定的位置不一样。
我们可以打开终端输入echo $HOME
查看一下我们当前的$HOME目录指向哪里,当然我们也可以自己修改这个配置。我们打开vscode的配置文件,搜索leetcode.workspaceFolder,就可以找到vscode当中的配置,我们修改我们想要的path即可。

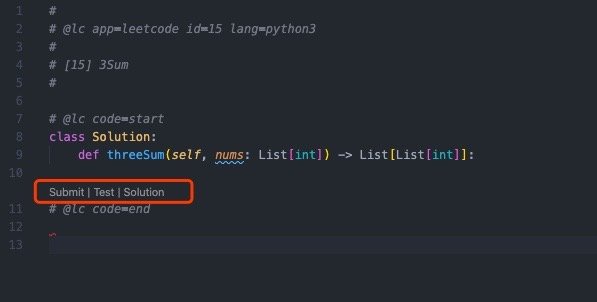
另一个配置是编辑器的快捷方式,我们仔细观察会发现我们打开的leetcode py文件下面会有两个按钮。我这张图里是三个,因为我设置过。

这些按钮是可以点击的,它们都有具体的功能。比如Submit是提交当前的code到leetcode网站,帮我们提交代码。Test是执行样例,看看样例是否能够通过。除了这两个之外还有两个,一个叫做Solution,可以查看当前最高赞的代码。另一个是Description,是显示问题描述。
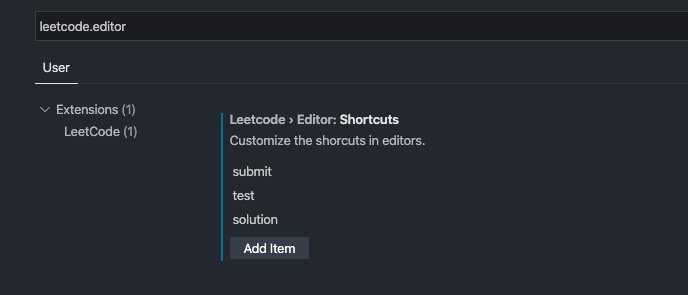
我们可以在leetcode.editor.shortcuts配置当中进行修改:

总结
有了这个插件之后,我们就可以摆脱使用网页端来进行刷题了。不得不说实在是非常方便,另外对于我们程序员来说,我觉得leetcode当中的许多问题,我们是一定会遇到的。问题仅仅是你遇到它的时候是在刷题还是面试。
到此这篇关于vscode中配置LeetCode插件,从此愉快地刷题的文章就介绍到这了,更多相关vscode中配置LeetCode插件,从此愉快地刷题 内容请搜索亿速云以前的文章或继续浏览下面的相关文章希望大家以后多多支持亿速云!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。