这篇文章将为大家详细讲解有关微信小程序中如何实现仿美团分类菜单,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
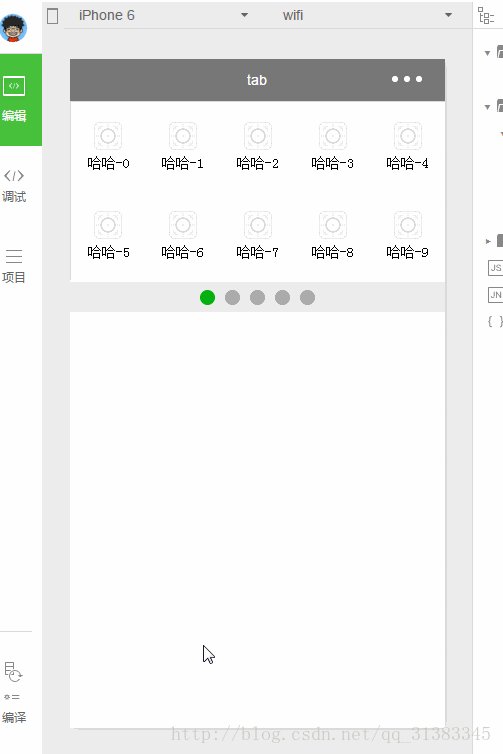
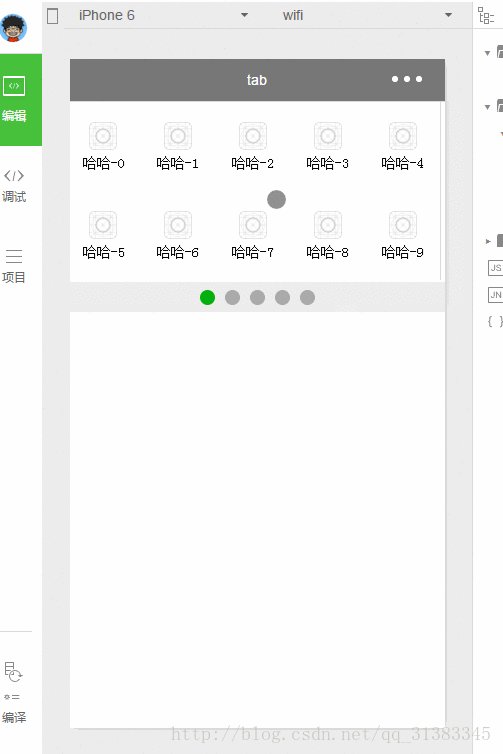
有同学要仿美团分类菜单.写了一个跟 微信小程序开发之实现选项卡(窗口顶部TabBar)页面切换很类似

代码:
js就这么一点
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
currentTab: 0,
grids: [0, 1, 2, 3, 4, 5, 6, 7, 8, 9],
swiperList:[0, 1, 2, 3, 4]
},
onLoad: function () {
},
click: function (e) {
console.log(e.currentTarget.dataset.id)
console.log(e.currentTarget.dataset.index)
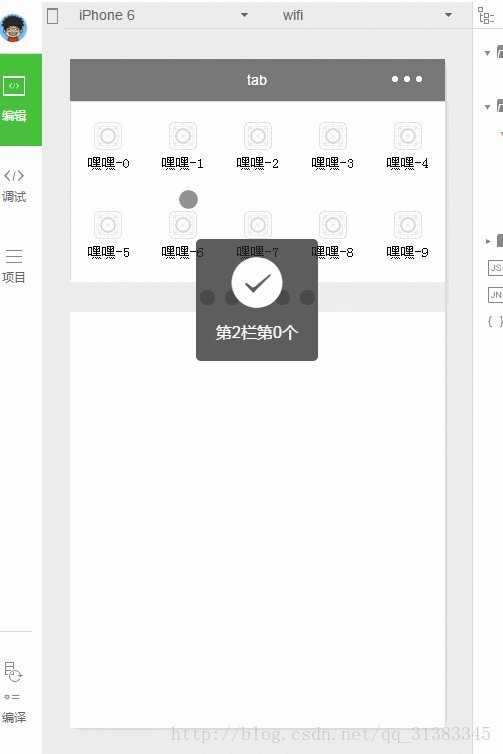
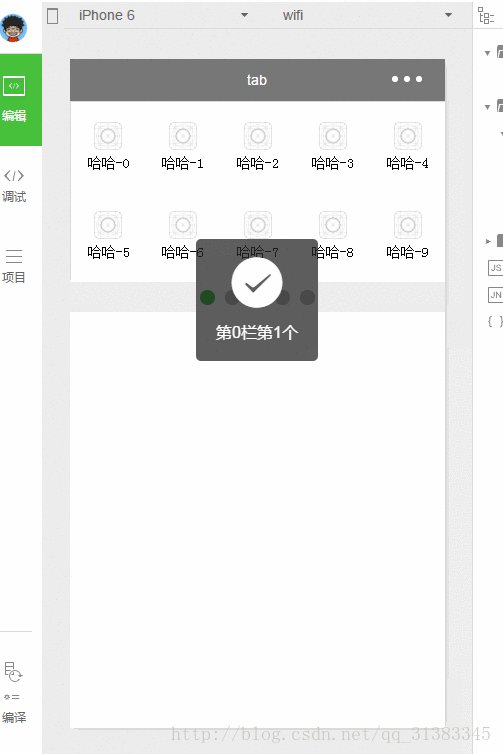
wx.showToast({
title: '第' + e.currentTarget.dataset.id + '栏' + '第' + e.currentTarget.dataset.index + '个',
icon: 'success',
duration: 1500
})
},
/**
* 滑动切换tab
*/
bindChange: function (e) {
console.log(e.detail.current)
this.setData({ currentTab: e.detail.current });
},
})关于“微信小程序中如何实现仿美团分类菜单”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。