如何在javascript中使用闭包?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
理解闭包
闭包这个东西,确实是很麻烦。之前我自己的理解也是有一点误差,所以今天将文章修改修改,争取将自己的理解进一步准确化。
闭包说得通熟易懂一点,就是指有权访问另一个函数作用域的变量的函数。创建闭包的常见方式,就是在一个函数内部创建另外一个函数,并返回。
我们这里举一个例子来说明,首先我们在函数f1内部定义一个函数f2。
function f1(){
var n=999;
function f2(){
alert(n); // 999
}
}f2可以访问f1的作用域,反过来就不行了。现在我们想访问f1中的n,在外层却访问不到,怎么办呢?将f2作为f1的返回值就可以了:
function f1(){
var n=999;
function f2(){
alert(n);
}
return f2;
}
var result=f1();
result(); // 999这个就是闭包。
其实也很简单,那么闭包有什么用呢?
闭包的使用
之前的自己只知道闭包的概念,却并不知道其存在的价值和意义。直到自己在项目中遇到类似的问题后,才发现只有闭包才能解决的情况。
闭包是使用可以带来以下好处:
1. 希望一个变量长期驻扎在内存中
2. 避免全局变量的污染
3. 私有成员的存在
我们刚才说到过,闭包可以读取到函数内部的变量,这是由于闭包后函数的堆栈不会释放,也就是说这些值始终保持在内存中。这是一个优点,也是一个缺点。
我们可以通过闭包来实现一个计数器,而不用担心全局变量的污染:
function f1(){
var n=999;
nAdd=function(){n+=1}
function f2(){
alert(n);
}
return f2;
}
var result=f1();
result(); // 999
nAdd();
result(); // 1000可以看到n一直存储在内存中,并没有在f1调用后被自动清除。
我们再来看看如何通过闭包来模拟JavaScript中的私有成员:
var aaa = (function(){
var a = 1;
function bbb(){
a++;
alert(a);
}
function ccc(){
a++;
alert(a);
}
return {
b:bbb, //json结构
c:ccc
}
})();
aaa.b(); //2
aaa.c(); //3这样就可以提供指定的变量供外界访问了。
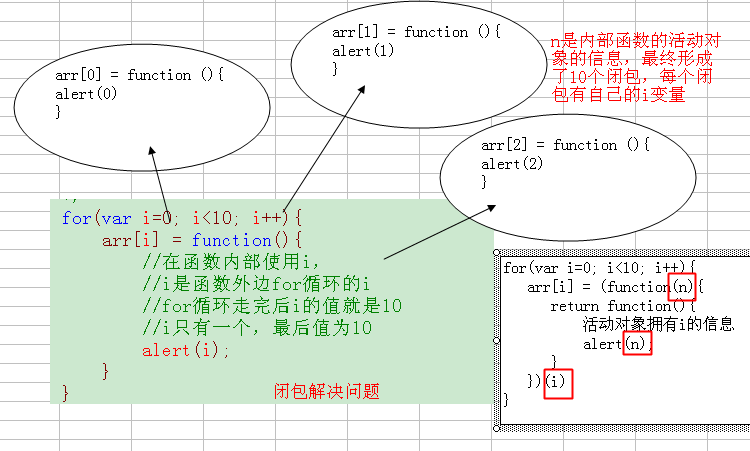
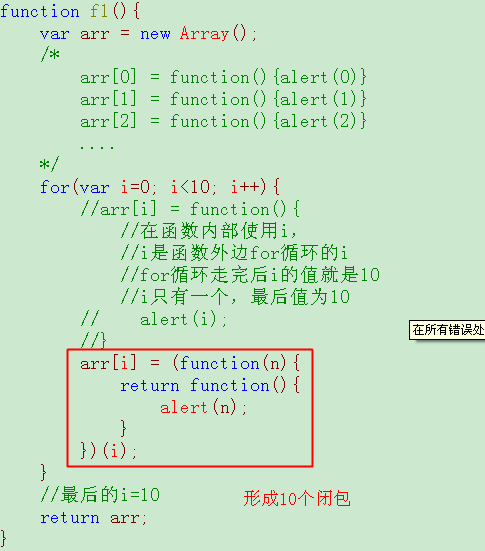
闭包解决的问题
这是一个很常见的问题,就是利用javascript处理循环的时候,索引i的值不能有效的利用:

这里改成如下格式,形成10个闭包来解决即可:

看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。