这篇文章主要为大家展示了“jQuery日程管理控件glDatePicker怎么用”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“jQuery日程管理控件glDatePicker怎么用”这篇文章吧。
具体如下:
之前接触过一款日程管理控件,叫 FullCalendar ,功能很强大,会列出每天的事项,可选择编辑并且可以定制自己的日历,然而,有时候,我们的网页上只需要一个简单的日历,迷你但实用,有日程安排的日期高亮显示,可跳转日期,可选择日期等等基本功能都应该具备,而这时 FullCalendar 就显得太过庞大了,所以,就有了我对 glDatePicker 控件的学习。
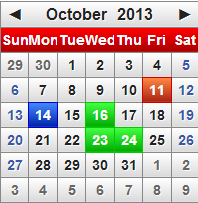
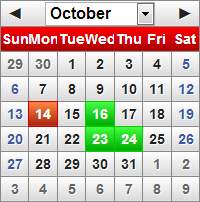
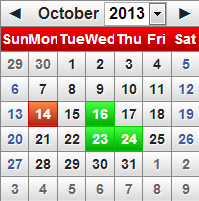
先看效果:



橘红色表示当前选择的日期,蓝色表示今天日期,绿色表示特使日期,可以理解为有日程安排的日期,关于颜色名称的描述可能不准确,就不要深究了。。。另外,后面两张图片可以看出是可以跳转到指定日期的。
该控件有多个皮肤,只需要选择对应的自己觉得好看的 css 文件即可,本例中为默认样式。
该控件还可以设置哪些日期可选,哪些不可选,可以捆绑数据,可以监听点击事件和鼠标悬浮等等。
有一点需要注意的是,该控件为 datePicker 控件,一般需要通过其他页面元素来触发,也就是说该控件往往是跟在一个 input 之后的,但是现在需要的是日程管理,而不是日期选择,所以,我们不需要有其他控件的出现,这里我用了一个很原始的办法来解决的,就是写一个空的 div ,设置其宽为200px ,高为0,并且设置该日历始终显示,这样就可以基本解决问题了。
下面是控件的快速使用方法:
<link href="glDatePicker.default.css" rel="external nofollow" rel="stylesheet" type="text/css"/>
<script type='text/javascript' src="jquery-1.9.1.js"></script>
<script type='text/javascript' src="glDatePicker.min.js"></script>
<body>
<div id="test"></div>
</body>#test{
width: 200px;
height: 0;
}$(function () {
$('#test').glDatePicker(
{
showAlways: true, //一直显示,也可以点击文本框触发,当纯粹datePicker使用
//dowNames: ['日', '一', '二', '三', '四', '五', '六'],
//monthNames: ['一月','二月','三月','四月','五月','六月','七月','八月','九月','十月','十一月','十二月'], 汉化
specialDates: [
{
date: new Date(2013, 9, 16),
data: jsonObject //jsonObject数据,可以根据需要设计
}
],
onClick: function(target, cell, date, data) {
//TODO
}
});
})specialDates 就是日程安排的关键参数了,我们从数据库中读取数据,然后将这些数据按照预定的格式传给控件就行了,值是一个列表,可以有多个日程。然后就是 onclick 事件方法的编写了,可以弹窗啊,打开网页啊等等,看自己需要了。
以上是“jQuery日程管理控件glDatePicker怎么用”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。