一、Bootstrap 面板(Panels)
本章将讲解 Bootstrap 面板(Panels)。面板组件用于把 DOM 组件插入到一个盒子中。创建一个基本的面板,只需要向 <div> 元素添加 class .panel 和 class .panel-default 即可,如下面的实例所示:
<div class="panel panel-default">
<div class="panel-body">
这是一个基本的面板
</div>
</div>1.面板标题
我们可以通过以下两种方式来添加面板标题:
使用 .panel-heading class 可以很简单地向面板添加标题容器。
使用带有 .panel-title class 的 <h2>-<h7> 来添加预定义样式的标题。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 面板标题</title>
<link rel="stylesheet" href="https://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script src="https://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="panel panel-default">
<div class="panel-heading">
不带 title 的面板标题
</div>
<div class="panel-body">
面板内容
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
带有 title 的面板标题
</h4>
</div>
<div class="panel-body">
面板内容
</div>
</div>
</body>
</html>
2.面板脚注
我们可以在面板中添加脚注,只需要把按钮或者副文本放在带有 class .panel-footer 的 <div> 中即可。下面的实例演示了这点:
实例
<div class="panel panel-default">
<div class="panel-body">
这是一个基本的面板
</div>
<div class="panel-footer">面板脚注</div>
</div>3.带语境色彩的面板
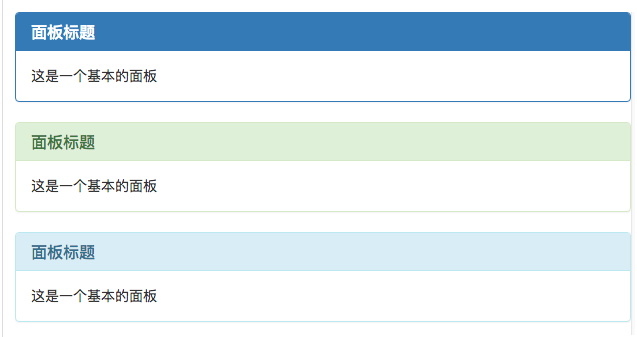
使用语境状态类 panel-primary、panel-success、panel-info、panel-warning、panel-danger,来设置带语境色彩的面板,实例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 带语境色彩的面板</title>
<link rel="stylesheet" href="https://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script src="https://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="panel panel-primary">
<div class="panel-heading">
<h4 class="panel-title">面板标题</h4>
</div>
<div class="panel-body">
这是一个基本的面板
</div>
</div>
<div class="panel panel-success">
<div class="panel-heading">
<h4 class="panel-title">面板标题</h4>
</div>
<div class="panel-body">
这是一个基本的面板
</div>
</div>
<div class="panel panel-info">
<div class="panel-heading">
<h4 class="panel-title">面板标题</h4>
</div>
<div class="panel-body">
这是一个基本的面板
</div>
</div>
<div class="panel panel-warning">
<div class="panel-heading">
<h4 class="panel-title">面板标题</h4>
</div>
<div class="panel-body">
这是一个基本的面板
</div>
</div>
<div class="panel panel-danger">
<div class="panel-heading">
<h4 class="panel-title">面板标题</h4>
</div>
<div class="panel-body">
这是一个基本的面板
</div>
</div>
</body>
</html>
4.带表格的面板
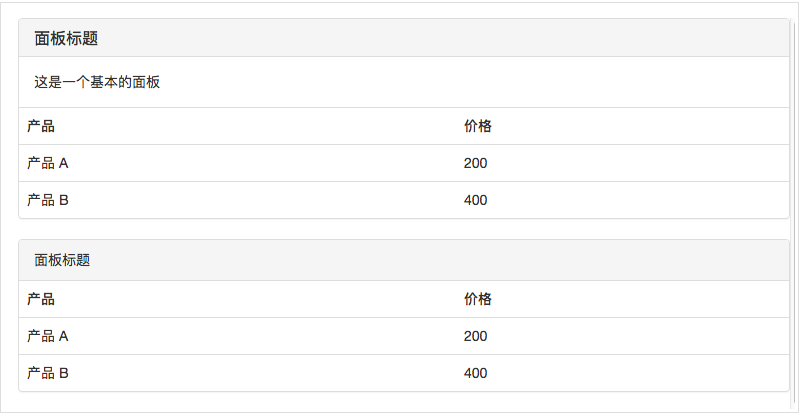
为了在面板中创建一个无边框的表格,我们可以在面板中使用 class .table。假设有个 <div> 包含 .panel-body,我们可以向表格的顶部添加额外的边框用来分隔。如果没有包含 .panel-body 的 <div>,则组件会无中断地从面板头部移动到表格。
下面的实例演示了这点:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 带表格的面板</title>
<link rel="stylesheet" href="https://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script src="https://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="panel panel-primary">
<div class="panel-heading">
<h4 class="panel-title">面板标题</h4>
</div>
<div class="panel-body">
这是一个基本的面板
</div>
<table class="table">
<th>产品</th><th>价格 </th>
<tr><td>产品 A</td><td>200</td></tr>
<tr><td>产品 B</td><td>400</td></tr>
</table>
</div>
<div class="panel panel-default">
<div class="panel-heading">面板标题</div>
<table class="table">
<th>产品</th><th>价格 </th>
<tr><td>产品 A</td><td>200</td></tr>
<tr><td>产品 B</td><td>400</td></tr>
</table>
</div>
</body>
</html>
我们可以看到,第一个表格和第二个表格,有一些不同,第一个含有.panel-body样式,所以,可以分隔表格和头内容。
二、Bootstrap 多媒体对象(Media Object)
本章我们将讲解 Bootstrap 中的多媒体对象(Media Object)。这些抽象的对象样式用于创建各种类型的组件(比如:博客评论),我们可以在组件中使用图文混排,图像可以左对齐或者右对齐。媒体对象可以用更少的代码来实现媒体对象与文字的混排。
媒体对象轻量标记、易于扩展的特性是通过向简单的标记应用 class 来实现的。你可以在 HTML 标签中添加以下两种形式来设置媒体对象:
.media:该 class 允许将媒体对象里的多媒体(图像、视频、音频)浮动到内容区块的左边或者右边。
.media-list:如果你需要一个列表,各项内容是无序列表的一部分,可以使用该 class。可用于评论列表与文章列表。
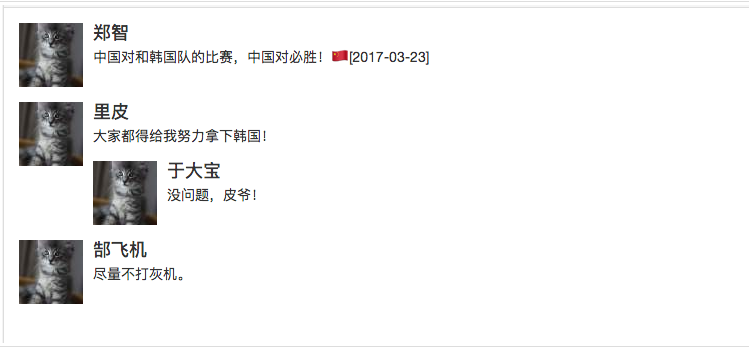
让我们来看看下面这个有关默认的媒体对象 .media 的实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 默认的媒体对象</title>
<link rel="stylesheet" href="https://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script src="https://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="media">
<a class="pull-left" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<img class="media-object" src="/wp-content/uploads/2014/06/64.jpg" alt="媒体对象">
</a>
<div class="media-body">
<h5 class="media-heading">郑智</h5>
中国对和韩国队的比赛,中国对必胜!🇨🇳 [2017-03-23]
</div>
</div>
<div class="media">
<a class="pull-left" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<img class="media-object" src="/wp-content/uploads/2014/06/64.jpg" alt="媒体对象">
</a>
<div class="media-body">
<h5 class="media-heading">里皮</h5>
大家都得给我努力拿下韩国!
<div class="media">
<a class="pull-left" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<img class="media-object" src="/wp-content/uploads/2014/06/64.jpg" alt="媒体对象">
</a>
<div class="media-body">
<h5 class="media-heading">于大宝</h5>
没问题,皮爷!
</div>
</div>
</div>
</div>
<div class="media">
<a class="pull-left" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<img class="media-object" src="/wp-content/uploads/2014/06/64.jpg" alt="媒体对象">
</a>
<div class="media-body">
<h5 class="media-heading">郜飞机</h5>
尽量不打灰机。
</div>
</div>
</body>
</html>
以上所述是小编给大家介绍的Bootstrap常用组件学习(整理),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。