这篇文章将为大家详细讲解有关jquery如何实现手势密码插件,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
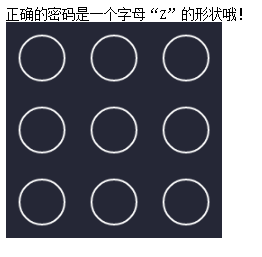
效果图:

代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<!--<link rel="stylesheet" href="../dist/css/danmuplayer.css" rel="external nofollow" >-->
</head>
<body>
正确的密码是一个字母“Z”的形状哦!
<div id="gesturepwd"></div>
</body>
<script src="http://www.jq22.com/demo/jQueryGesturePassword20161102/jquery-2.1.4.min.js"></script>
<script src="http://www.jq22.com/demo/jQueryGesturePassword20161102/src/jquery.gesture.password.js"></script>
<!--<script src="../dist/js/danmuplayer.min.js"></script>-->
<script>
$("#gesturepwd").GesturePasswd({
backgroundColor:"#252736", //背景色
color:"#FFFFFF", //主要的控件颜色
roundRadii:25, //大圆点的半径
pointRadii:6, //大圆点被选中时显示的圆心的半径
space:30, //大圆点之间的间隙
width:240, //整个组件的宽度
height:240, //整个组件的高度
lineColor:"#00aec7", //用户划出线条的颜色
zindex :100 //整个组件的css z-index属性
});
$("#gesturepwd").on("hasPasswd",function(e,passwd){
var result;
if(passwd == "1235789"){
result=true;
}
else {
result=false;
}
if(result == true){
$("#gesturepwd").trigger("passwdRight");
setTimeout(function(){
//密码验证正确后的其他操作,打开新的页面等。。。
alert("密码正确!")
},500); //延迟半秒以照顾视觉效果
}
else{
$("#gesturepwd").trigger("passwdWrong");
//密码验证错误后的其他操作。。。
}
});
</script>
</html>关于“jquery如何实现手势密码插件”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。