本文实例讲述了jQuery插件HighCharts实现的2D条状图效果。分享给大家供大家参考,具体如下:
1、实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HighCharts 2D条状图</title>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/highcharts.js"></script>
<script type="text/javascript">
$(function(){
$('#barChart').highcharts({
chart: {
type: 'bar'
},
title: {
text: '2014年某一周水果销售量'
},
subtitle: {
text: ''
},
xAxis: {
categories: ['星期一', '星期二', '星期三', '星期四', '星期五','星期六','星期日'],
title: {
text: '星期'
}
},
yAxis: {
min: 0,
title: {
text: '数量',
align: 'high'
},
labels: {
overflow: 'justify'
}
},
tooltip: {
valueSuffix: ' kg'
},
plotOptions: {
bar: {
dataLabels: {
enabled: true
}
}
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'top',
x: -40,
y: 100,
floating: true,
borderWidth: 1,
backgroundColor: '#CCCCCC',
shadow: true
},
credits: {
enabled: true
},
series: [{
name: '苹果',
data: [1070, 3198, 6353, 2035, 8745]
}, {
name: '橘子',
data: [9330, 1560, 9470, 4080, 6784]
}, {
name: '梨子',
data: [2735, 9140, 4054, 7329, 3478]
}]
});
});
</script>
</head>
<body>
<div id="barChart" ></div>
</body>
</html>
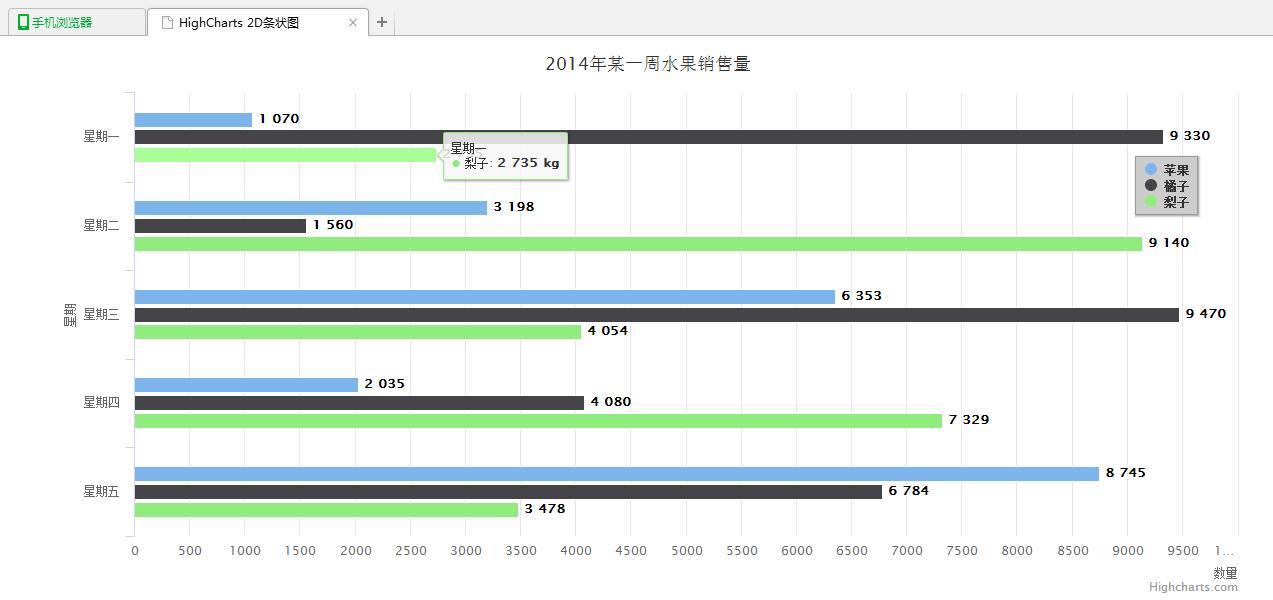
2、运行效果图如下:

附:完整实例代码点击此处本站下载。
更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery常用插件及用法总结》、《jquery中Ajax用法总结》、《jQuery表格(table)操作技巧汇总》、《jQuery扩展技巧总结》、《jQuery常见经典特效汇总》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。