这篇文章主要为大家展示了“JavaScript组件开发之输入框加候选框的示例分析”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“JavaScript组件开发之输入框加候选框的示例分析”这篇文章吧。
1.兼容ie8 主要是事件兼容
var EventUtil = {
on:function(elem,type,handler){
if(elem.addEventListener){
elem.addEventListener(type,handler,false);
}else if(elem.attachEvent){
elem.attachEvent("on"+type,handler);
}
},
getEvent:function(event){
return event||window.event;
},
getTarget:function(event){
return event.target||event.srcElement;
},
getCharCode:function(event){
if(typeof event.handler == "number"){
return event.charCode;
}else{
return event.keyCode;
}
}
}2.对于候选框里面的内容使用事件代理,以及点击空白处消失
EventUtil.on(document.body,'click',function(e){
stopPropagation(e);
if(EventUtil.getTarget(e).nodeName=='BODY'){
datalist.style.visibility = 'hidden';
datalist.innerHTML ='';
}
if(EventUtil.getTarget(e).nodeName == "LI"){
input.value = EventUtil.getTarget(e).innerHTML;
datalist.style.visibility = 'hidden';
datalist.innerHTML ='';
}
})3.兼容模式下的防止冒泡
function stopPropagation(e){
e = window.event||e;
if(document.all){
e.cancelBubble = true;
}else{
e.stopPropagation();
}
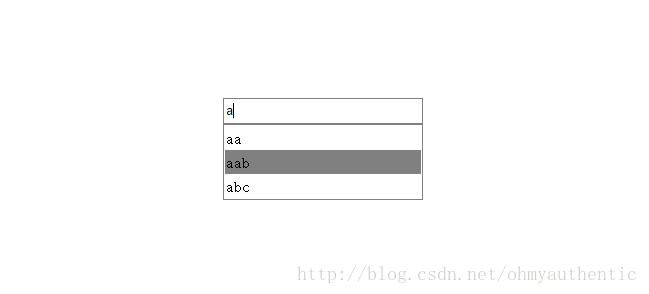
}4.效果图

5.完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style media="screen">
html,body{margin: 0;padding: 0;height: 100%;width: 100%;}
input{
width: 200px;
border:1px solid grey;
padding: 0 2px;
line-height: 1.5rem;
box-sizing: border-box;
outline: none;
}
ul{
margin:0;
width: 200px;
padding: 0;
list-style: none;
box-sizing: border-box;
padding: 1px;
border:1px solid;
border-color: grey;
visibility: hidden;
}
li{
line-height: 1.5rem;
padding: 0 0 0 1px;
}
li:hover{
background-color: grey;
}
.section{
top:30%;
left:50%;
position: absolute;
margin-left: -100px;
}
</style>
</head>
<body>
<div class="section">
<input id="search"/>
<ul id="datalist">
</ul>
</div>
</body>
<script type="text/javascript">
var EventUtil = {
on:function(elem,type,handler){
if(elem.addEventListener){
elem.addEventListener(type,handler,false);
}else if(elem.attachEvent){
elem.attachEvent("on"+type,handler);
}
},
getEvent:function(event){
return event||window.event;
},
getTarget:function(event){
return event.target||event.srcElement;
},
getCharCode:function(event){
if(typeof event.handler == "number"){
return event.charCode;
}else{
return event.keyCode;
}
}
}
function stopPropagation(e){
e = window.event||e;
if(document.all){
e.cancelBubble = true;
}else{
e.stopPropagation();
}
}
var input = document.getElementById('search');
var datalist = document.getElementById('datalist');
var list_array = ['aa','aab','abc'];
function generatelist(array){
var _innerHTML = '';
for (var i = 0; i < array.length; i++) {
_innerHTML += '<li>'+array[i]+'</li>';
}
datalist.innerHTML = _innerHTML;
}
function findInArray(s){
var filter_array = [];
if(s!=''){
for (var i = 0; i < list_array.length; i++) {
if(list_array[i].indexOf(s)===0){
filter_array.push(list_array[i])
}
}
}
return filter_array;
}
input.onkeyup = function(){
var new_array = findInArray(this.value);
generatelist(new_array);
if(new_array.length>0){
setTimeout(function(){datalist.style.visibility = 'visible';},0);
}else{
setTimeout(function(){datalist.style.visibility = 'hidden';},0);
}
}
EventUtil.on(document.body,'click',function(e){
stopPropagation(e);
if(EventUtil.getTarget(e).nodeName=='BODY'){
datalist.style.visibility = 'hidden';
datalist.innerHTML ='';
}
if(EventUtil.getTarget(e).nodeName == "LI"){
input.value = EventUtil.getTarget(e).innerHTML;
datalist.style.visibility = 'hidden';
datalist.innerHTML ='';
}
})
</script>
</html>以上是“JavaScript组件开发之输入框加候选框的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。