这篇文章主要介绍了js如何实现显示手机号码效果,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
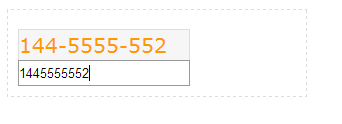
效果图:

代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>telephone number</title>
<style>
*{
margin:0;
padding:0;
}
form{
width:300px;
position:relative;
margin:10px;
}
fieldset{
padding:10px;
border:1px dashed #ddd;
}
#num_info{
display:none;
position:absolute;
left: 11px;
bottom: 37px;
width: 170px;
height:30px;
border:1px solid #ddd;
border-bottom:none;
background-color:#f6f6f6;
font:20px/30px verdana,arial;
color:#F90;
}
#num{
width:170px;
height:24px;
line-height:24px;
margin-top:40px;
border:1px solid #bbb;
}
#num:focus{
outline:none;
border-color:#999;
}
p{
font-size:12px;
color:#999;
}
</style>
</head>
<body>
<form>
<fieldset>
<label id="num_info" for="num"></label>
<input type="text" id="num" maxlength="11">
</fieldset>
</form>
<script>
window.onload=function(){
var $numInfo=document.getElementById('num_info'),
$num=document.getElementById('num'),
_val,_val1,_val2;
$num.onkeyup=function(){
var val=this.value=this.value.replace(/[^\d]/g,''),
len=val.length;
if(val!=''){$numInfo.style.display='block';}
if(len<=3){
_val=_val1= val.substr(0,3);
}
else if(len>3&&len<=7){
_val=_val2=_val1+"-"+val.substr(3,len);
}
else if(len>7){
_val=_val2+'-'+val.substr(7,len);
}
$numInfo.innerHTML=_val;
}
$num.onblur=function(){
$numInfo.style.display='none';
}
}
</script>
</body>
</html>感谢你能够认真阅读完这篇文章,希望小编分享的“js如何实现显示手机号码效果”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。